Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
webサイトを1から完成まで作り上げるのはとても大変なもの。そんな時テンプレートを利用することで、クオリティの高いデザインを即時に獲得することができます。そんな中今回紹介するのは、webサイト・ブログ制作に活用したいpsdテンプレート10種「10 Fresh PSD Templates For Websites & Blogs」です。

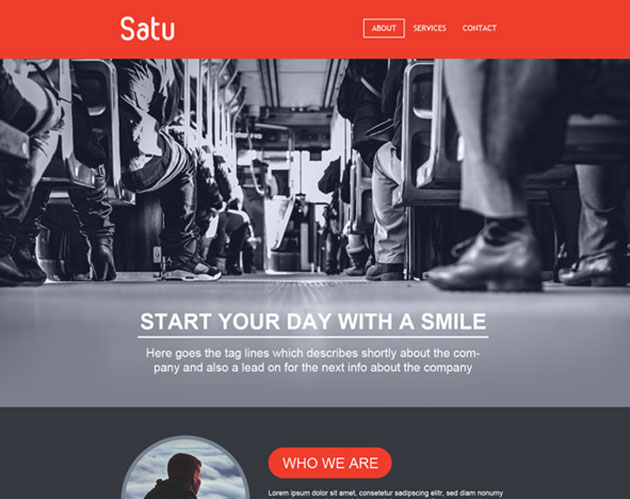
Satu – Free PSD Template on Behance
デザイン性の高いテンプレートが10種、厳選されまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
デザインを作成する際には、さまざまなデザイン用ソフトを利用します。中でも使用頻度の高いPhotoshopは、ラインのきれいなベクター画像を素材として描くにはテクニックが必要になります。そこで今回紹介するのが、Photoshopで手軽に利用できるベクターブラシセットを集めた「250+ Useful Vector Photoshop Brushes」です。

(Flower Brush Set 1 by ~gvalkyrie on deviantART)
未来的なデザインから、ポップなデザインまで、イラストレーターで作成したかのような使いやすいベクターブラシが豊富に紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
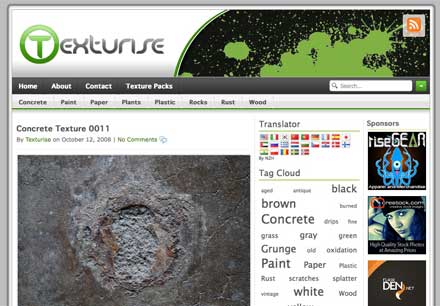
デザインに質感を加えるときに非常に便利なテクスチャ。Designdevelopでも数々のテクスチャ配布サイトを取り上げてきましたが、今日紹介するのテクスチャを無料で配布してくれるWEBサイト「Texturise 」です。

9月からスタートとまだ開設してから間もないので、ものすごく数がある訳ではありませんが、使えそうなテクスチャが揃っていました。
詳しくは以下
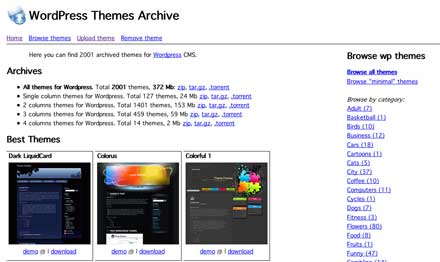
DesignDevelopではWordPressを使用していますが、その魅力の一つにテーマファイルがあれば簡単に様々なデザインが設定できる所があります。今日紹介する「WordPress Themes Archive」は2000個以上のテーマファイルが公開されています。

テーマファイルは「Fitness」や「City」などイメージ別や使用されているカラー別、サイドバーの位置などかなり細かく区分けされていますので、自分が思い描くテーマを見つけやすくなっています。
詳しくは以下
素材自体のクオリティが高いことで、デザインの質が格段にアップすると思います。今回はそんなハイクオリティなデザインが多数揃ったフリーフォント&モックアップ集「46 Free Fonts and Presentation Mock-Ups Bundle」を紹介したいと思います。

フリーで使用可能なフォント、またモックアップ、非常にさまざまな種類・テイストのものがダウンロードできるようになっています。
詳しくは以下
表現に多彩な幅を生み出すブラシツールですが、通常デザインソフトに付属されているブラシだけでは、細かい表現ができないことも多いと思います。そこで今回紹介するのは、優れたインク表現やペイント表現を描くことができるphotoshopブラシまとめ「Collection Of 600+ Free Ink & Paint Photoshop Brushes」です。
ダークでリアルなブラシから、水彩画をイメージさせるブラシまで、約300種類のブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で、クリエイティブなフォントはいくらあっても困らないくらい重要な要素の非乙ですが、今日紹介するのは最新のデザイナーズフリーフォントを集めたエントリー「9 Fresh Free Fonts for your Designs」です。
クリエイティブなフォントが全部で9つ紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
タイトルや注目させたい部分に利用すると効果的な手書きフォントは、鉛筆や細いペン、マジックなど、画材によってさまざまな表情が楽しめます。そんな中から今回は、ペンで描いたような太めの手書きフォントをまとめた「20 Handy Bold Script Fonts」を紹介したいと思います。

(Machine Script Font | dafont.com)
ロゴやタイトルとしても使いやすそうなフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下