デザインの反映をよりリアルに見せることができるモックアップは、とても重要な役割を果たしてくれます。データ上で見ているだけではイメージしづらいものを形にしてくれる、そんなフリーのモックアップテンプレート集「Free PSD Mockup Templates (30 Fresh Mock-ups)」を今回は紹介します。

Corporate Identity Mockup – free psd on Behance
30種類のさまさまなアイテムのモックアップが集約されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
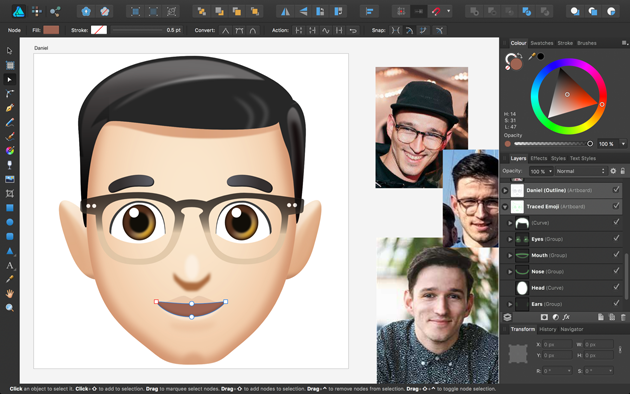
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
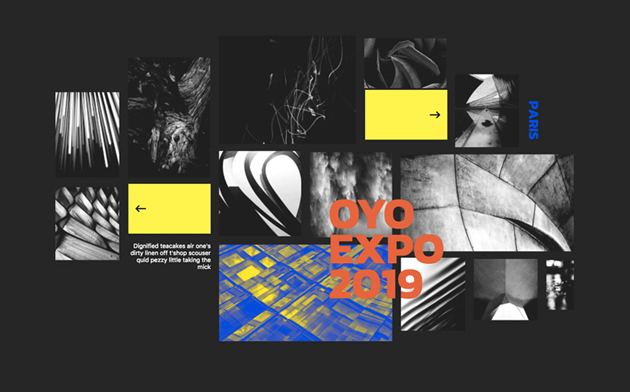
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
デザインにおいてフォントはとても重要。どんなフォントを選ぶかでデザインの印象が決まると言っても過言ではありません。そんな大切なフォントだからこそ、デザイナーであればしっかりとチェックしておきたいもの。今回ご紹介するのは、そんなデザイナーのための最新のクリエイティブなフリーフォントをまとめた「Fresh Free Fonts for Designers (17 fonts)」です。

手書き風の凝ったフォントから、シンプルで使いやすいフォントが17種類も紹介されています。その中から気に入ったフォントを数点選んでご紹介したいと思います。
詳しくは以下
(さらに…)