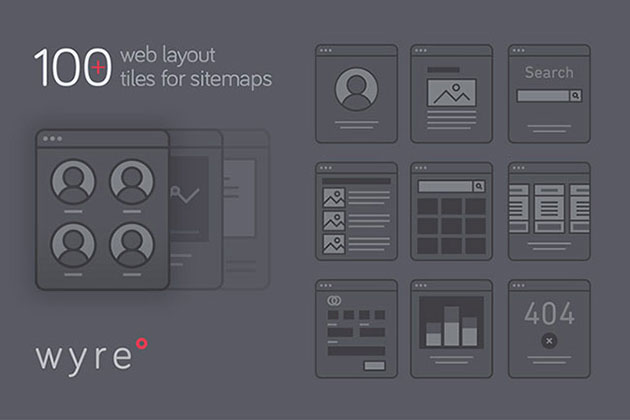
WEBサイトを制作する上で、ワイヤーフレームを書いてWEB全体の構成イメージやユーザーの流れなどを見せた上で実制作に入るという方も多いと思いますが、今回紹介するのはWEBフローチャートを簡単に制作できる素材キット「Web Layout Flowcharts」です。

詳細のワイヤーフレームまでは難しいですが、大枠のサイトの構成、流れなどは把握できるものが簡単に製作できます。
詳しくは以下
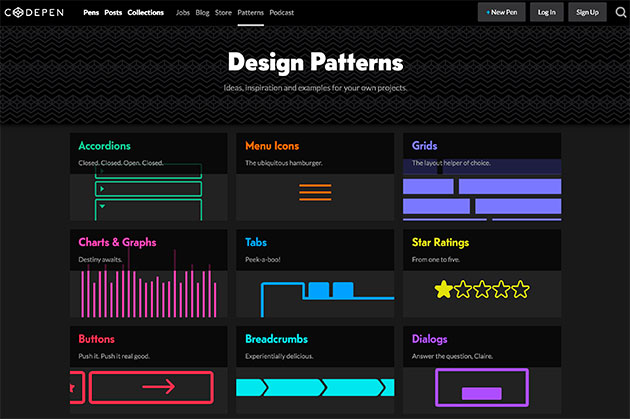
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
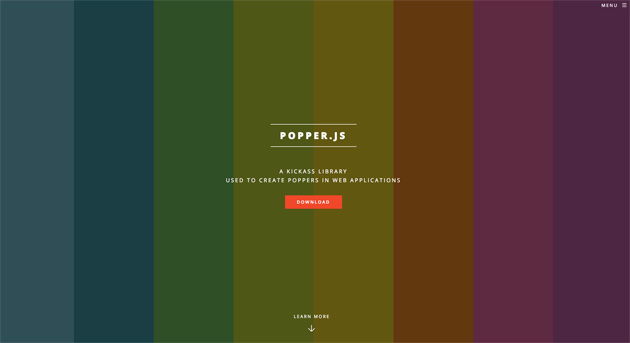
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
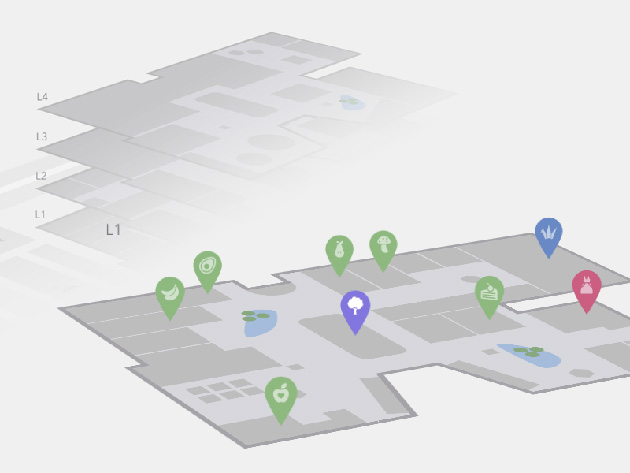
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下