サイトを制作する上で、便利な素材PSD。photoshopで扱えるファイルで、細かなカスタマイズも可能で、扱いやすいファイル形式は制作者としてはありがたい形式ですが、今日紹介するのは、2012年に公開されたフリーPSDを集めたエントリー「Best Free UI PSDs of 2012」を紹介したいと思います。
ベーシックなアイコン素材から、ローディング用のプログレスバーなど、制作に利用できそうな様々な素材がまとめられています。今回はその中から特に気になったPSD素材を紹介したいと思います。
詳しくは以下
WEB上でもよく見かけるインターフェイスの一つカレンダー。日付ベースでデータを整理したり、直感的に時間を理解したりするのに便利なものですが、今回紹介するのは、フリーで利用できるWEBカレンダーデザイン集を「30+ Inspiring Free Calendar and Date Picker PSD Designs」です。
シンプルなものを中心に、様々なカレンダーデザインがまとめられています。いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
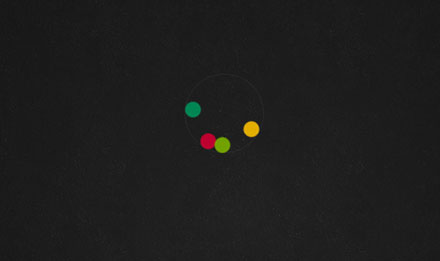
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
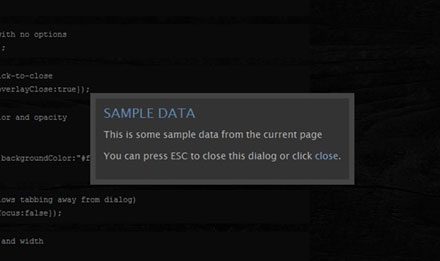
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
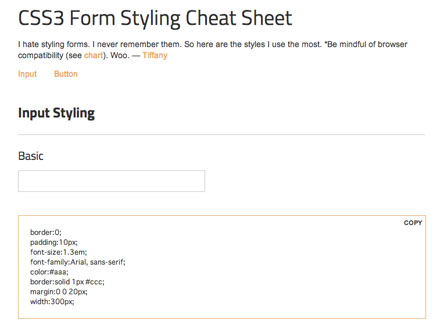
「神は細部に宿る」といわれるように。デザインの業界に置いて、デザインについてはのクオリティは細部をどれだけ作り込めたかで決まってきます。今日紹介するのは、細部までこだわるためのCSS3フォームデザインパーツチートシート「CSS3 Form Styling Cheat Sheet」です。

フォームのインプットのスタイルだったり、ボタンのスタイルを、サンプルと再現できるソースコードともに紹介してくれるというものです。どれもものすごくシンプルなものなのですが、paddingの取り方だったり、ちょっとした角アールだったり、中と外に綺麗にかけられたドロップシャドウなどなど、細かな部分を詰めた洗練されたフォームの材料を取得する事ができます。いくつか下記に紹介致します。
詳しくは以下
インスタグラムやスマートフォンアプリで一気に身近になったフォトフィルター。写真に色を乗せたり、色を抜いたり、様々な加工を施して写真の印象を簡単に変えてくれるものですが、今回紹介するのはフォトレタッチソフトを利用したものではなく、CSSで実現するphotoフィルタ「Create a Trendy Retro Photo Effect Purely with CSS」 です。

こちらは現状webkitベースのsafariやChromeしか正しく動きませんが、CSSのみで実現しているため。classを指定するだけで、WEB上の写真にフィルタがかけられるようになります。
詳しくは以下