制作には非常に便利なベクターデータ。Designdevelopでも数多く便利なベクターデータやリソースサイトを紹介してきましたが、今日紹介するのはベクターデータを配布しているリソースサイトをまとめたエントリー「49 Amazing Resources for Free Vector Graphics」を紹介したいと思います。
有名どころから珍しい所まで多々公開されています。今日はその中から今までDesigndevelopで紹介した事が無いサイトを中心にいくつか紹介したいと思います。
詳しくは以下
イラストレーターで背景等を制作する際に便利なパターン。一度制作しておけば、どんな大きさにも対応でき、目の粗さ等も柔軟に対応できる優れものです。今回紹介するのはそんなイラストレーターのチェックパターンをあつめたエントリー「20 Seamless Plaid Patterns for Illustrator」を紹介したいと思います。

すべてチェックのパターンになりますが、様々なパターンが公開されています。今日は公開されているものの中から気になったものをいくつか公開したいと思います。
詳しくは以下
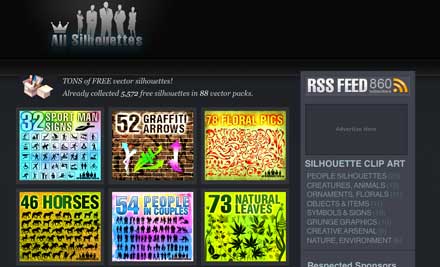
様々なデザインシーンに使えるシルエット素材。単純で、曖昧なので、どんなデザインにも合わせる事ができますし、背景だったりアクセントだったり使い勝手も非常に良い素材の一つですが、今回紹介するのはそんなシルエット素材を集めたWEBサイト「All Silhouettes」です。

全部で5000を超えるシルエットが88にも及ぶパックで公開されています。種類は様々で、動物から人間、機械、矢印と様々なシーンのシルエットが公開されています。
詳しくは以下
大きさや色等を自由に設定でき様々なシーンに柔軟に対応できるため、制作する側に取ってはとても便利なベクターデータ。様々なベクター素材が世界中で公開されていますが、今日紹介するのは高層ビルなど都市を表現するベクターデータセット「7 High-Quality City Skyline Vectors」です。

上記のようなリアルな都市の風景のベクターデータがいくつか収録されています。基本的にはビル群となりますが、川沿いのモノだったり少しパースがかかっていたりと、様々な角度からの都市のベクターデータがセットになっています。収録されているデータは以下の通りです。
詳しくは以下
ECサイトはコーポレートサイトとはまた必要な情報が違ってきます。情報が違うと言う事は当然デザインやパーツも変わってきます。今回紹介するのはECサイトには欠かせなフリーアイコンセット「Beautiful eCommerce Icons」を紹介したいと思います。
![]()
上記のように電卓、クレジットカード、ショッピングバック、カートなどなど基本的にECサイトに必要なアイコンが収録されています。クオリティも非常に高く、デザインテイストも統一されていますのセットで使えます。、
詳しくは以下
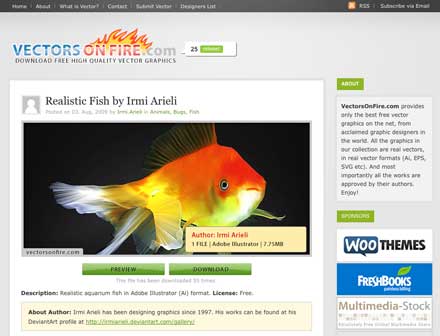
グラフィックデザインをする上で非常に便利なベクターデータ。様々な現場で活躍していますが、今日紹介するのはそんな便利なベクターデータの素材がダウンロードできるWEBサイト「Vectors on Fire」です。

バックグラウンドやイラストレーションから超リアルに表現された金魚といったかわったものまで様々なベクターデータが用意されています。いくつか公開されていますが、今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
webデザインを制作する時、さまざまな素材を使ってデザインを作り上げていきますが、今回紹介するのは、テクスチャを使ってデザインされたwebサイトのまとめ「Showcase: Textures In Web Design」です。

素材感のあるテクスチャ素材を上手に使用し、デザインのクオリティを高めたwebデザインの数々が紹介されています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインには以上に使えるモチーフ「蝶」、優雅とか煌びやかとかそんな印象を与えてくれるモチーフですが、位置から書くとなるとトレースしたとしても結構な時間がかかります。そこで今回紹介する「Butterfliesシリーズ」です。

このブラシセットはver1〜3まで公開されていて、各バージョンで15種類程度のブラシが収録されていて、各バージョンで蝶のテイストが異なるので、目的に応じて使い分けることができます。
詳しくは以下
世界中で広く利用されているCMSの一つWordpress。個人の方のブログから企業サイトまで幅広い用途で利用されています。利用者が多いだけあって豊富にテーマが配布されているというのもWordpressの魅力の一つです。今日紹介するのは新たにリリースされたクリエイティブなWordpressテーマを集めたエントリー「10 Fresh, Free WordPress Themes (April 2016)」)です。

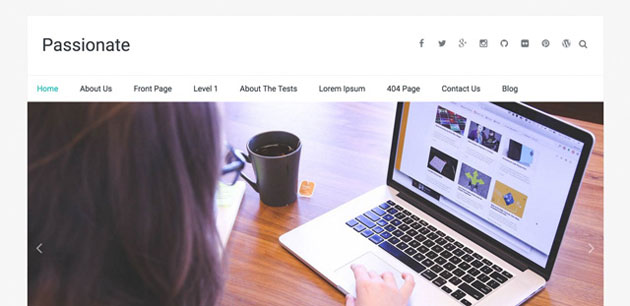
Passionate — Free WordPress Themes
License: Free for personal and commercial use | GNU General Public License
シンプルなものからデザイン的に作りこまれたものまで、様々な用途のテーマが紹介されていましたので今日はその中から気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
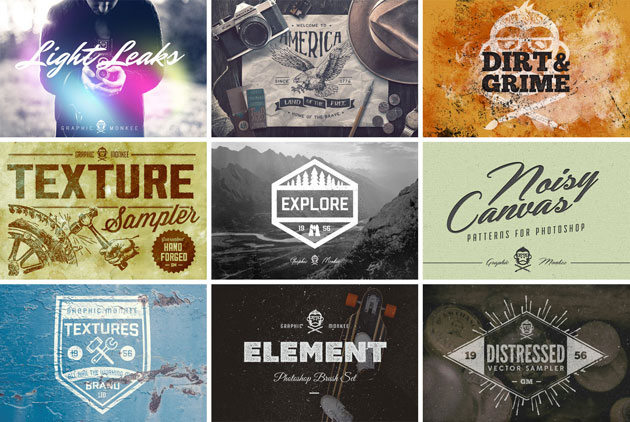
素材はいくつ持っていても、たくさんの種類やバリエーションがあるほどデザインの幅は広がるもの。常にチェックしてストックしておきたいものです。そんなストックコレクションにぜひ加えておきたい、ユーズド感のある質感が特徴のフリーベクターパック「Graphic Monkee Exclusive Free Goods」を今回は紹介したいと思います。

使い古した素材感が表現できる、さまざまな描写のユーズド素材がまとめてダウンロードできるようになっています。
詳しくは以下
いろいろな種類のテクスチャ素材がインターネット上に配布されており、気になったものはどんどんとストックされているという方も多いのではないでしょうか?今回はそんなコレクションに是非加えたい、ハート柄のボケ足のあるテクスチャをまとめた「A Cool Collection Of Heart Bokeh Textures You Should See」を紹介したいと思います。

valentine bokeh stock by TrishaMonsterr-stock on DeviantArt
女性らしさや可愛らしさを演出する時に使用したい、ハート柄をモチーフとした雰囲気あるテクスチャ素材がまとめられています。
詳しくは以下
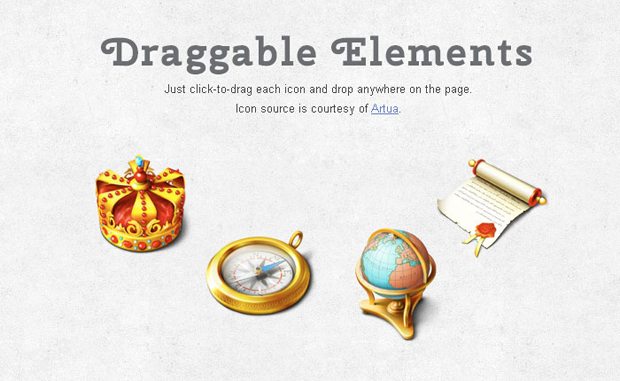
以前に比べWebサイトはよりクリエティブな仕掛けや見せ方が求められるようになってきていますが、実際に一からJSを組んでいくとなると時間が掛かってしまうものです。今回はそんな時に役立つ、すぐに使える実用的なjQueryテクニックとチュートリアルをまとめたエントリー「15 Useful jQuery Techniques and Tutorials for Developers」を紹介したいと思います。

Flyout Image Slider Using jQuery & CSS3 – Webstuffshare – Learn and share. The simplest harmony.
どれもすぐに取り入れることができる実用的なものばかりですが、その中でも特に気になったものをピックアップして紹介したいと思います。
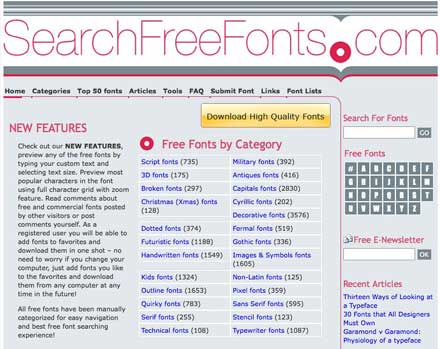
前回「フリーフォント配布サイトのまとめ「Top 28 Free Font Directory Resource Sites」」と言う記事でも少し触れましたが、今回紹介するのはフォント専門の検索エンジン「Search Free Fonts」です。

この検索サービスでは13000個以上のフリーフォントの中からフォントを検索できると言うWEBサービスです。検索以外にもフォントはカテゴリーからも検索できるようになっており、カテゴリーは3Dフォント、スクリプトフォントなどわかりやすくカテゴリー分けなので、普通のフリーフォントサービスとしても違和感なく利用できます。
詳しくは以下
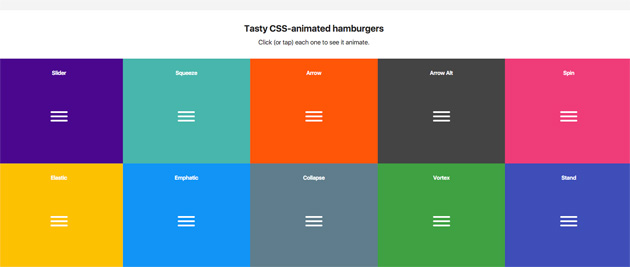
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
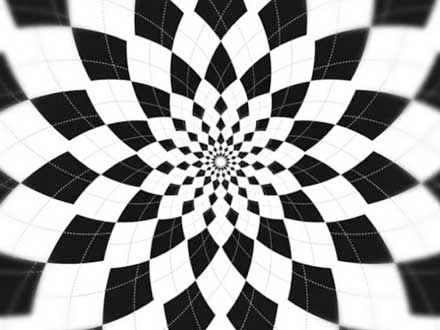
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下