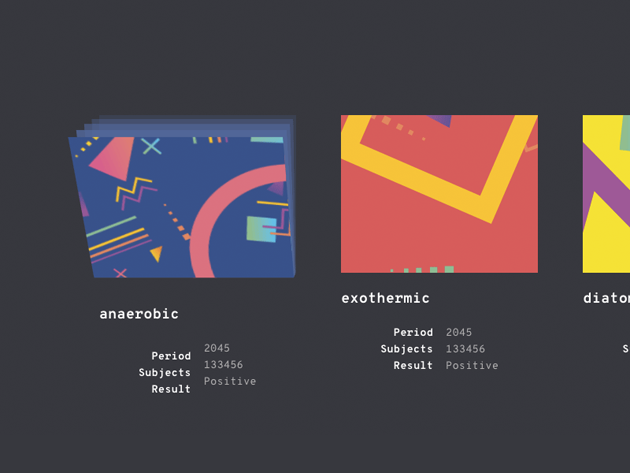
Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下
デザイン制作をする上で役に立つフリー素材は、持っているだけでとても重宝します。そこで今回紹介するのは、ハイクオリティなフリーphotoshop素材を集めた「Free Resources for Designers」です。

(18 High Resolution Acrylic Sponge Brushes | Premium Pixels)
テクスチャやボタン、エフェクト、パーツなど、さまざまな種類の素材が数多く収録されいます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

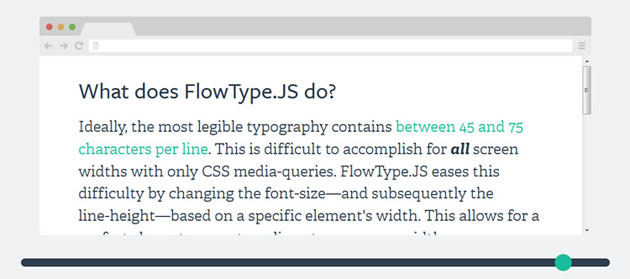
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

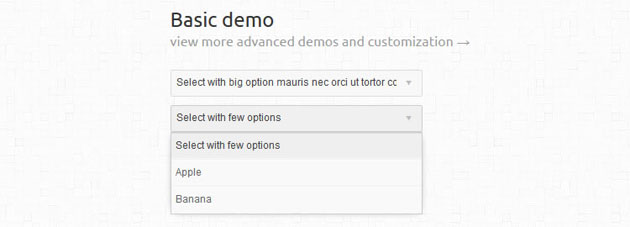
jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィック表現を可能にする、adobeのソフト・イラストレーター。デザイナー必須のソフトであり、ほとんどのデザインシーンで利用されています。今回はそんなイラストレーターをもっと活用できる、最新のチュートリアル15選「15 New Adobe Illustrator Tutorials」を紹介したいと思います。

How to Create a Simple Geometrical Pattern in Adobe Illustrator
イラストレーターを使ってできる描写技術が15種掲載されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
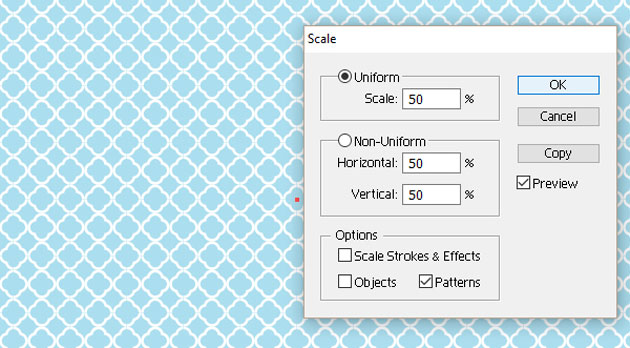
デザインに利用する素材を探している時に、”せっかく良い素材が見つかったのに、使えるソフトが違って利用できない”という経験をされている方も多いはず。そこで今回は、IllustratorでもPhotoshopでも使えるチェックパターン素材がセットになった「10 Seamless Plaid Patterns for Illustrator and Photoshop」を紹介したいと思います。

明るめの柄からシンプルな柄まで、使いやすいチェックパターンが10種類もセットになっています。
詳しくは以下
色の付いたかなり細かいところまで作り込まれたアイコンセットが今回紹介する「40 Icons for your Photo Editing App」です。その名前の通り、おもにphotoアプリケーションで里よす売ることを前提に作られているアイコンセットでフォントだったり、カラーの選択、回転や反転などそれらしいアイコンが中心になっています。
![]()
ベクターデータで公開されていて、Aiファイル(バージョンはAdobe Illustrator CS2)とSVGファイルで公開されていますので、かなり使い勝手が良いアイコンセットになっています。
詳しくは以下
デザインには欠かせないツールphotoshop。非常に便利なソフトウェアで、多くの方が利用していると思います。今回紹介するのはphotoshopを主に使ってデザインをされている方に便利な、デザインされたボタンやテキストなどが簡単に作れるphotoshopレイヤースタイルを750個以上あつめたエントリー「Ultimate Roundup of 750+ Free Photoshop Layer Styles」を紹介したいと思います。

Vista Glass Style by ~lost–in–thought
グラデーションなどのシンプルなモノからカーボンメッシュのような作り込んだものまで、様々なphotoshopレイヤースタイルがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下