紙系ツールのデザインでイメージを作成する際に便利なテンプレートやモックアップ、いろいろな種類のフリー素材が配布されていますが、今回はクオリティの高さが魅力のフリーテンプレート集「14 Free Simple Resume PSD Mockups & Templates」を紹介したいと思います。

FREE Resume Template on Behance
シンプルなテイストのものを中心に、デザインをより魅力的に見せてくれるテンプレートがまとめられています。
詳しくは以下
販売する製品をアピールするためには、魅力的なビジュアル作成が必要。製品自体をそのままサイトなどに掲載するのももちろん良いのですが、より良く見えるように加工を施すことで効果がアップすると思います。今回はそんな時に使用したい、製品背景を簡単に変更できるバックグラウンド変換ツール「Hue」を紹介したいと思います。

ロサンゼルスのデザイナー・Vladimir Kudinov氏によって開発された、選択するだけで登録されているバックグラウンドに簡単に差し替えすることが可能となっています。実際に操作している様子を撮影したムービーが公開されていますので、まずは下記より御覧ください。
ムービーは以下より
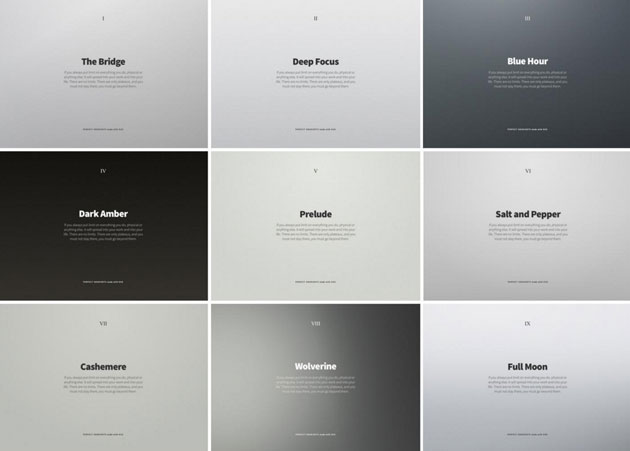
デザインをする際に欠かせない素材の一つにもなっているフォント。使い勝手の良いシンプルなタイプ、フォントだけで個性を演出できるものなどいろいろなタイプが存在していますが、今回はデザイン性の高い最新のフリーフォント集「New Free Fonts for 2016」を紹介したいと思います。

デザインに使用するだけで、クオリティを高めることができるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
世界的に使われているブログシステムwordpress。その魅力の一つにテーマの豊富さがあります。いままでDesigndevelopでもwordpressのテーマについてはいくつも紹介してきましたが、今日紹介するのはタイポグラフィ中心のシンプルでスタイリッシュなフリーWordpressテーマを集めたエントリー「20+ Free and Stylish Typography WordPress Themes 」です。
上記のようにシンプルで文字を魅せるWordpressが多数紹介されていました。今回は今まで紹介した事が無いテーマを中心にいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
photoshop CA5が発売されてから間もなく一年が経ちますが、新機能をフル活用できていないとお悩みの方も多いのではないでしょうか?そこで今回はphotoshopCS5の機能を駆使したチュートリアルまとめ「20 Photoshop CS5 Tutorials」を紹介したいと思います。

(Quick HDR Effect Photoshop CS5 Tutorial)
写真加工技術から新たな3D機能まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
間も無く発売されるiPhoneX。販売開始を楽しみにしている人は多いのではないでしょうか。そんな中、デザインに携わるデザイナーやデベロッパーはいち早く新機種に対応するため、ディスプレイサイズや構造を知っておく必要があります。今回は、新機種iPhoneXのUIデザインのヒント集「UI Design Tips for iPhoneX」の紹介です。

全面ディスプレイになったiPhoneXは今までとは異なる点がいくつかあります。疑問を解決するためのヒントが紹介されていますのでWebデザイナー必見です。
詳しくは以下
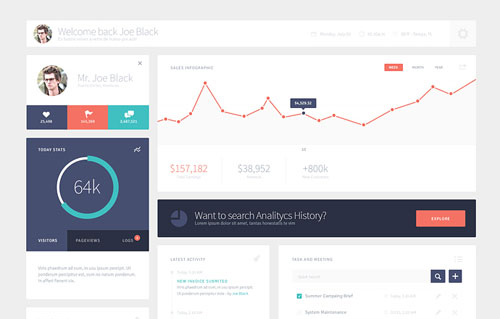
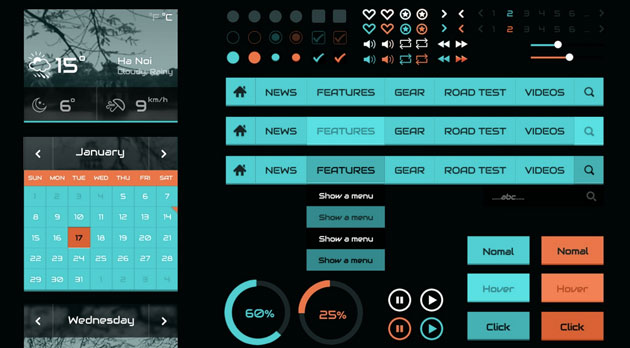
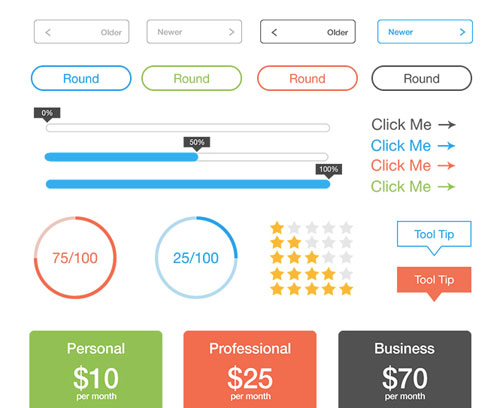
現在主流のフラットデザイン。シンプルなデザインが特徴ですが、これまでに制作したことがない方にとっては、コツをつかむまでに時間を要することもあるのでは?今回はそんな制作シーンに活用したい、PSD UIキット「15 Latest PSD Flat UI Kits for Designers」を紹介したいと思います。

(EAMEJIA | Premium and free graphic design resources | Flat UI Kit PSD)
フラットデザインテイストの、さまざまなwebデザインで利用できるUIがセットになって紹介されています。
詳しくは以下

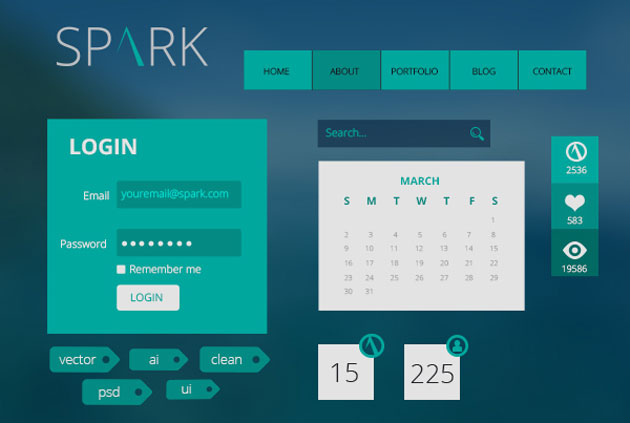
Free Spark Flat UI Kit | Vector Chameleon
エメラルドグリーンのカラーリングが特徴のUIキット。クリーンな印象のデザインにおすすめ。

Robotic UI
フラットテイストの中にも、デザイン効果で立体感もところどころに取り入れたUIキット。デザインを印象的に仕上げたい時に。

Flat User Interface Kit on Behance
4つのカラーパターンがまとめられています。デザインするベースカラーに合わせて使い分けることができるのでは。
まずはUIキットを使ってフラットデザインのイメージをつかみとり、さらにデザインに応用を加えてみるのも方法かもしれません。是非活用してみてください。
PSD Flat UI Kits Free Download | Design | Graphic Design Junction
スプレーなどを巧みに操り表現されるグラフティアートは、書き手それぞれの個性が強く発揮されるもの。今回紹介する「20 Free Graffiti Fonts for Designers」では、そんな強い個性を楽しめるフォントがまとめられています。

El&Font Urban CalIigraphy Font | dafont.com
個性的な手書き感のあるフォントから、ユニークな表現が楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピクアップしましたので、下記よりご覧ください。
詳しくは以下
ふんわりと優しい印象をあたえてくれる水彩画。グリーティングカードや招待状にはもちろん、Webサイトなどにあしらうと雰囲気のあるデザインになります。そんな時に活躍してくれるのが今回紹介する、動物や花でおしゃれにデザインを演出できる水彩イラストセット「Mystical Winter Watercolor Set」です。

シックで落ち着いたカラーで描かれた、クオリティの高いイラストセットです。
詳しくは以下
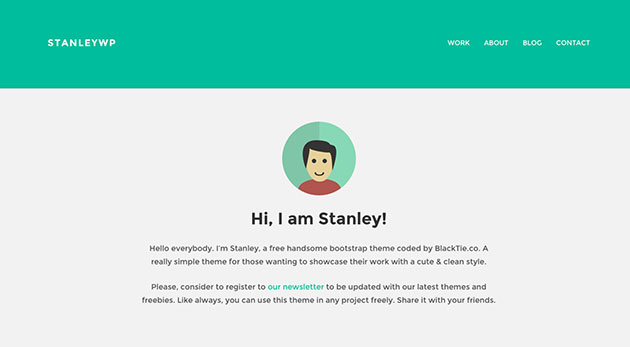
デザイン性の高いwordpressのテーマは数多く配布されており、中にはフリーで使用できるものも多く存在しています。そんな中今回は、wordpressでのサイト構築に活用したいフリーテーマ集「50 Responsive, Beautiful and Free WordPress Themes」を紹介したいと思います。

StanleyWP – Twitter Bootstrap WordPress Theme – GentsThemes.comGentsThemes.com
主流のデザインを取り入れた、クオリティの高いテーマが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
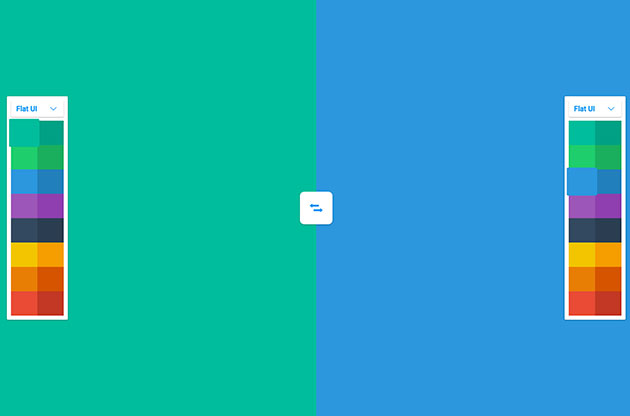
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下