インターネット上にはさまざまな種類の素材が配布されていますが、決められたテーマだけでなく、いろんなパターンから選択したい時も時にはあるのではないでしょうか?そんな中今回紹介するのは、デザイン制作の参考資料・素材として活用できるコンテンツツール「9 Awesome Free Tools To Make Unique Creative Content」です。
デザイン制作をする時に活用すれば、よりクオリティの高い制作物を完成させることができそうな便利なツールが紹介されています。
詳しくは以下
webサイトのデザインと同時に、モバイルとタブレットにも対応した設計をすることが多くなったことで、仕上がりのイメージを確認する必要性も増えたのではないでしょうか?今回はそんな時に便利な、モバイル・タブレットのフリービジュアルモックアップ「16 Free Mobile, Tablet & Laptop Mockups」を紹介したいと思います。

FREE Mock-ups psd Ipad – Antoine POHU – Graphiste Webdesigner – Lille
フリーで利用できる、スマートフォンやタブレット端末のハイクオリティビジュアルモックアップが紹介されています。
詳しくは以下
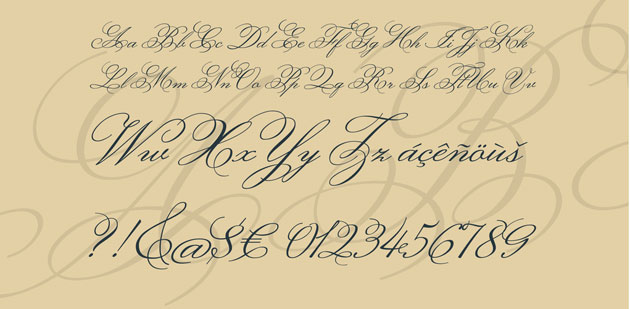
デザインのイメージに合わせて最適なフォントを選ぶことで、デザインの質は格段に向上します。そんな中今回紹介するのは、ヴィンテージかつレトロな雰囲気を表現できるフリーフォント集「30 Must-Have Vintage Fonts For Free」です。

Monsieur La Doulaise Font · 1001 Fonts
ヴィンテージ調のデザインに合わせやすいフォント30種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作やデザインの現場では、内容を瞬時に理解してもらうためにアイコンを使用することが多く、これまでにDesigndevelopでもさまざまなアイコンを紹介してきました。今回紹介するのは、アイコンの中でも特に利用率の高いフォルダアイコンまとめ「40 Useful Free Folder Icon Sets」です。
シンプルなものから、インパクトを与えるものまで、さまざまなテイストやデザインのフォルダアイコンが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
web上で公開されているデザイン素材は、プロのデザインワークでもよく利用されており、クオリティの高い素材はダウンロード数も多く人気も高いもの。今回はそんな人気の高い素材を多数公開しているWegraphicsの素材の中から、特におすすめのデザイン素材をまとめた「30 Gorgeous Freebies from Wegraphics」を紹介したいと思います。
アイコンなどのデザインパーツはもちろん、Photoshopブラシや背景テクスチャなど、デザイン制作にすぐに役立つさまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
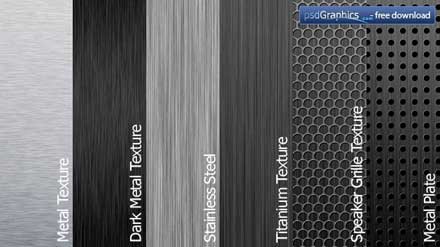
今まで様々な素材のテクスチャを紹介してきましたが、今日紹介するのは金属に絞ったテクスチャセット「Metal textures」です。

金属と言っても表面は様々な書こうがされていて、一般的なものからヘアラインが入ったもの穴が表面に空けられている物、素材だと、ステンレス、チタンなど表情の違う上記のような6つのテクスチャが公開されています。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
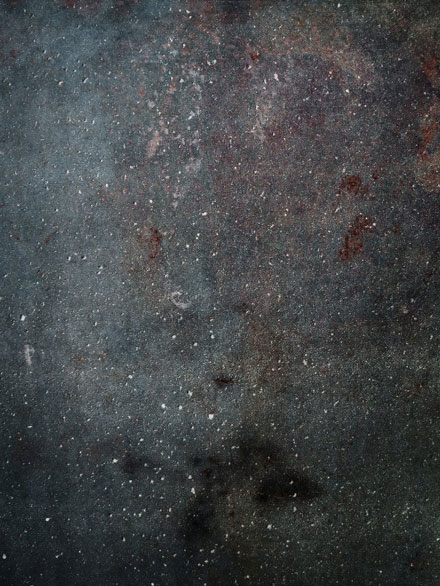
デザインに質感を与えてくれるテクスチャ。便利な素材だけに、世界中で様々なテクスチャが公開されていて、そのなかでもひとつのジャンルとなっているのがグランジテクスチャ。今日紹介するのは質感のあるグランジテクスチャを集めた「12 Experimental Dirty Textures」というエントリーです。

今回のテクスチャはタイトルにDirtyとあるとおり、少しくらめで、グランジも激しい感じのテクスチャが中心に集められていました。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
デザイン制作で利用するリアルな質感のテクスチャは、テイストに合わせて豊富に確保しておきたいもの。そんな中今回紹介するのが、最近公開されたばかりのさまざまな場面で利用できるPhotoshopテクスチャまとめ「30 Latest And Free Photoshop Textures」です。

TEXTURES Pawluk by ~ipawluk on deviantART
紙や木などのリアルな雰囲気を演出できるテクスチャから、画像合成が楽しめるテクスチャまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな素材を使ったテクスチャ素材がインターネット上ではフリーで配布されており、あらゆるデザインに活用するためストックされている方も多いのではないでしょうか?今回は是非そんなコレクションに加えたい、10種のダンボールテクスチャセット「10 Free Cardboard Textures to Download」を紹介したいと思います。

定番のテクスチャとして利用できる、シンプルなダンボールテクスチャが10種セットになってダウンロードできるようになっています。
詳しくは以下
高い拡張性の他に、世界中でリリースされている高いクオリティのデザインテーマが魅力の一つでもあるWordpress。今日紹介するのは2010年にリリースされたハイクオリティなwordpressフリーテーマを集めたエントリー「100 Free High Quality WordPress Themes: 2010 Edition」。
ギャラリータイプのものグリッドレイアウト。ブロガー向き、マガジンタイプと様々なハイクオリティなフリーテーマが集められています。今日は今までDesigndevelopで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下