出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーター形式の素材は、色やパーツの配置などを自由にかつ手軽に変更することができるため、重宝します。今回はそんな11種のフレッシュなイラストレーター形式素材「11 Fresh Illustrator Freebies for Designers」を紹介したいと思います。

Free Big Top Circus Vector Background – Download Free Vector Art, Stock Graphics & Images
いろいろなテーマのイラストレーター素材がまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する際、コーディングに入る前に、PSDでモックアップを制作すると言う方は多いかと思いますが、今回紹介するのはそのモックアップをPSD形式でダウンロードできるリソースを集めたエントリー「10 Free Excellent Website Designs with PSD Source」です。
様々なクオリティの高い、PSDで使えるWEBデザインリソースが公開されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
日本でもお祭り的に取り上げられる。ハロウィン。この季節になると、店頭でもジャックーランタンをはじめとして、様々なハロウィングッズが日本でも展開されます。その他にもハロウィンでモチーフとされるものは色々とありますが、今回紹介するのはそんなハロウィンのモチーフを集めたフリーベクターデータ「20 Halloween Vectors」です。

蜘蛛の巣やお化けなどなど様々なハロウィンを連想されるシルエットベクターデータが収録されています。
詳しくは以下

20 Halloween Vectors収録物一覧。
上記の他に全部で20個のフリーベクターデータが公開されています。データの形式はepsでCS以前、以降に対応しています。
ライセンスは「 Creative Commons Attribution Share Alike licens」にて公開されていますので、そちらの規定に則れば自由に利用することができます。詳しいライセンス規約については、ダウンロードしたファイルに同封されている「ReadMe.rtf」をご覧ください。
Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
手軽かつ、便利に利用できるPhotoshopブラシ。いろいろな種類がダウンロードできるようになっていますが、今回紹介するのは、いろいろな種類のPhotoshoo矢印ブラシを揃えた「30 Useful Arrow Brushes for Photoshop」です。

80 Hand Drawn Arrows PS Brush Set – DesignerCandies
さまざまなタッチの矢印を簡単に描き出せるブラシが紹介されています。
詳しくは以下
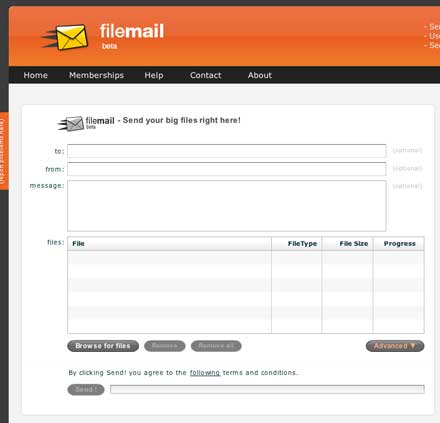
WEBのインフラが整備されてきて、大容量のファイルもそれほどストレス無く送受信が整っていますが、大容量のファイルのやりとりはそれなりにめんどくさく、サーバーを立てていたり借りていないと、ファイル転送サービスを利用するなどしないと難しいのが現状です。そこで今回紹介するのは登録無しでしかも無料で大容量のファイルを送信できる「Filemail」と言うWEBサービスです。

送信できるファイルの容量は2GBでファイルは128ビットAES暗号化済みでダウンロード回数やダウンロード期限も指定できるようになっています。
詳しくは以下
WEB上にはクリエイターに役立つ、写真、アイコン、ベクターデータなど様々な素材が配布されていますが、今日紹介するのは音素材がダウンロードできるWEBサイトのまとめエントリー「55 Great Websites To Download Free Sound Effects 」です。フリーで音素材をダウンロードできるサイトが多々紹介されています。
全部で55個のWEBサイトが紹介されていますが、今日はその中から気になったサイトをいくつか紹介したいと思います。
詳しくは以下
少し前に超リアルなベクターアートを紹介した「The World’s Most Photorealistic Vector Art」が話題になっていましたが、今日紹介するのはそんな超リアルなベクターアートのベクターデータ「Vector Golden Rings (AI)」です。

上記の写真を見る限りでは、ほとんど本物の写真のようにみえるのですが、ダウンロードするとaiファイルになっていて、全てベクターデータで描かれた物になっています。実際に開いてアウトライン表示してみたスクリーンショットを下記に貼っておきます。
詳しくは以下
制作には色々とついて回る企業ロゴデータ。今日紹介する「ロゴタンク」は企業、団体、商品などのロゴマークデータを10万点以上、無料でダウンロードできるようになっています。

配布している形式はIllustrator EPS形式で対応しているイラストレーターのバージョンは8.0以降となっています。配布されているロゴデータは業界に偏り無く有りとあらゆる業種のロゴデータが配布されています。
詳しくは以下
Photoshopの機能として重宝されているブラシ機能。手軽に難しいグラフィックを表現できるため、日々活用されている方も多いと思います。今回はそんなブラシのコレクションに加えたい、デザインに手軽に加工表現ができる Photoshopbrushまとめ「40 High-Resolution and Free Photoshop Brushes」を紹介します。

Free PSD Goodies and Mockups for Designers: FREE HI-RES SMOKE PHOTOSHOP BRUSHES
さまざまな種類のブラシが紹介されており、どれもハイクオリティで使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下