デザインの背景に使用することで、より魅力的なデザインに仕上げることができるバックグラウンド素材。持っていると非常に便利に活用できるもの。そんな中今回紹介するのは、雰囲気・ニュアンス感のあるバックグラウンド背景集「Free 50 Retro Dotted Blurred Backgrounds」です。

50種の、柔らかくどこかレトロな雰囲気も感じさせてくれるバックグラウンド素材がまとめダウンロードできるようになっています。
詳しくは以下
デザインを華やかに彩ってくれるバックグラウンド素材。種類豊富にストックしておけば、いろいろなテーマに対応することができます。今回はそんなときに役立つフリーベクターバックグラウンド集「Vector Background Download: 30 Free Backgrounds」を紹介したいと思います。

Grungy gradient background Vector | Free Download
30種の、ベクター形式バックグラウンドがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景に利用することでデザインをより魅力的に見せてくれる効果を発揮するパターン素材。すでに用意されているものを使用するのも良いのですが、時には自身で作成したものでデザインを完成させたい時もあるのではないでしょうか?今回はそんな時に参考にしたい背景パターンチュートリアル集「Pattern Tutorials: 25 Background Pattern Design Tutorials & Free Patterns」を紹介したいと思います。

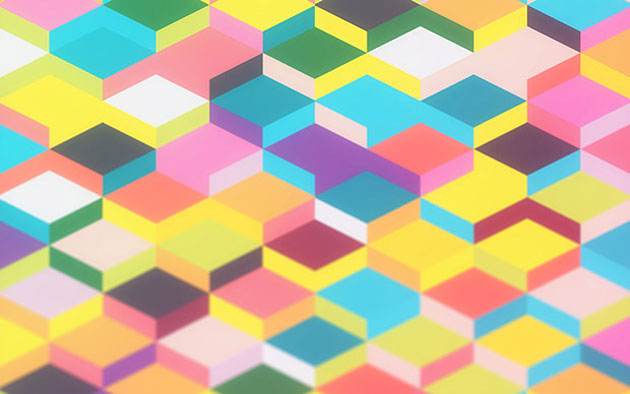
Create a Wallpaper with Vector Geometric Blurred Shapes in Illustrator and Photoshop
豊富なバリエーションを揃えたチュートリアル集で、ソフトのいろいろな技術等も参考にすることができそうです。
詳しくは以下
背景として利用できるバックグラウンド素材はとても便利で、さまざまな使い方で活用することができます。そんな中今回は、ぼやけ感のあるフリーバックグラウンド「260+ High-Res Free Blurred Backgrounds for Websites, Apps & Wallpapers」を紹介したいと思います。

(EvanAlmighty – Blurred Images)
高解像度が嬉しい、絶妙なニュアンス表現が可能なバックグラウンド素材が集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなデザインに活用できる背景素材。配布されている種類も非常に豊富なので、デザイン制作の為にいろいろ集めてストックされている方もいらっしゃるかと思います。今回はそんなストックに是非プラスしたい、グラデーションの効いた30種のフリーバックグラウンド素材「30 Free Backgrounds」を紹介したいと思います。

色合いのバリエーションが豊かなバックグラウンド素材30枚が、サイズ800x600pxの大きさでまとめられています。
詳しくは以下
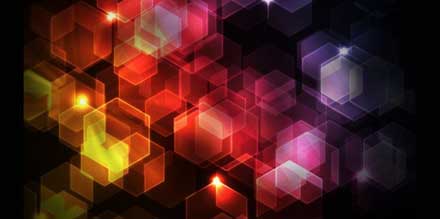
デザインソフトを駆使することで、現実世界にはないグラフィカルな世界観を作り上げることができますが、デザインソフトを上手く活用するには、多くの制作知識が必要になります。今回はそんな時に是非参考にしたい、光感のある背景を制作できるチュートリアルをまとめた「20 Wonderful Abstract Backgrounds Tutorials」です。

Hexagon Bokeh Effect in Photoshop | Abduzeedo Design Inspiration & Tutorials
曲線や直線、図形などを組み合わせた美しいバックグラウンド素材の作り方が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ビジネスには欠かせない名刺、名刺のイメージでセンスや個性が見えたりとデザインはとても重要な要素となっていますが、今回はデザイン性の高いpsdのフリー名刺デザインを集めた「20 Free Photoshop business cards」を紹介したいと思います。

シンプルなものから、グラフィックに凝ったデザインまで、20種類の名刺デザインをフリーでダウンロードすることができるようになっています。
詳しくは以下
ブランドや企業、団体のアイデンティティを確立するために必要不可欠なロゴ。デザインの中でもシンプルですが非常に難しいものですが、今回紹介するのはpsdでダウンロードできるロゴ素材集「80+ Professional PSD Logos (Fully Customizable)」です。全部で80種類ものロゴが集められています。
ロゴデザインを突き詰めている方は、邪道だと感じるかもしれませんが、行良いアイデア、制作スキルが得られそうな、そんなエントリーだと思います。いくつか公開されていましたが、今回はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
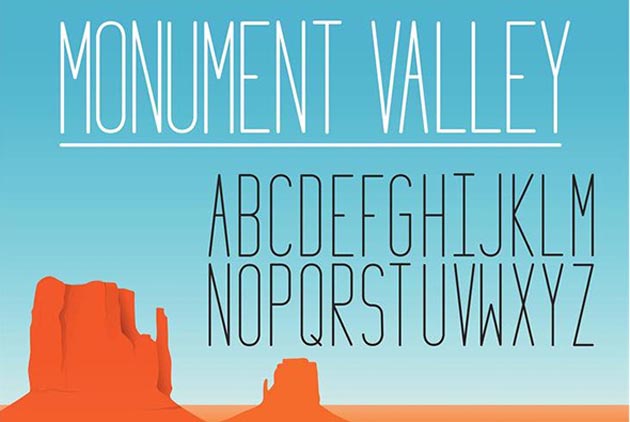
人の目を引くために、見出し部分を印象的にするデザイン手法を取り入れている方も多いと思います。その中でフォント選びにもっとこだわりを持たせると、さらに魅力的な演出ができるかもしれない、今回はそんなシーンで参考にしたいフォントまとめ「20 Free Tall Fonts for Catchy Headlines」を紹介します。

Monument_Valley_1.2 font by turbocass – FontSpace
数多くあるタイポグラフィーの中でも今回は、背の高さで見出しを飾り付けてくれることに焦点をあてたものがピックアップされています。
詳しくは以下
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
デザインのクオリティは細部に宿るといいますが、ちょっとした粒子や、色味の違いで大きくクオリティが変わったりします。今日紹介するのは、微細な汚れや味を表現するブラシコレクション「A Collection Of 100+ Subtle Brush Sets」です。

Hi-Res Subtle Grunge Vector Textures
粒子を表現したものから、刷り傷やランダムな粒子など様々なブラシセットがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下