背景やエリアなどに敷くパターン素材。無機質なWEBデザインに質感やクオリティをプラスしてくれる非常に便利な素材です。今日紹介するのはシンプルなフリーパターン素材を集めたエントリー「15+ Free Patterns for your Designs」です。

Subtle Light Tile Pattern Vol5
様々な素材のパターンがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
植物などの自然素材を使用したデザイン制作を行うことも多いと思いますが、身の回りにある植物だけを使用しようとすると、素材の選択の幅が狭くなってしまいます。そんな中今回紹介するのが、さまざまな樹木の樹皮が揃ったテクスチャをまとめた「25 Free Bark Textures For Designers」です。

Old Yew Bark Stock Texture by *aegiandyad on deviantART
若々しい樹木のテクスチャや、朽ち果ててしまいそうな樹木のテクスチャまで、さまざまな樹皮のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに質感を与えたり、クオリティを簡単に向上してくれるパターン素材。使い方によっては、単なる図形が全体を引き立てる要素に変わったりしますが、今日紹介するのは、便利に利用できる、クリエイティブで使えるフリーphotoshopパターンを集めたエントリー「40 Unique & Free Photoshop Patterns」です。
様々な種類のphotoshopで利用できるパターンが全部で40種類まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
イルミネーションがキレイな季節となっていますが、毎日仕事に追われているとなかなかゆっくり風景を眺められる時間も少ないのではないでしょうか?今回はそんな方々におすすめの、デスクトップを美しく飾れる光のウォールペーパーをまとめた「35 Colorful Bokeh Wallpaper for your Desktop」を紹介したいと思います。

NIGHT BOKEH WALLPAPERS | NIGHT BOKEH STOCK PHOTOS
ファンタジックな雰囲気のウォールペーパーからシックで落ち着いた雰囲気のウォールペーパーまで、さまざまなウォールペーパーが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材感や質感をデザインに与えてくれる背景テクスチャ、グラフィック・WEBデザイン問わず非常に便利な素材の一つですが、今日紹介するのはクリエイティブな雰囲気を演出するブラーテクスチャ100「100 Free Blurry Textures」。

全部で100種類のブラーテクスチャがzipファイルにまとめられており、シンプルなものから、カラフルなものまで、幅広い質感のものがセットになっています。
詳しくは以下
ファイル形式はjpgで、サイズは2592×1936ピクセルと比較的大きなサイズになっています。さらにありがたいことに、個人利用、商用利用ともに許可されており、広告などの受託のクリエイティブワークにも利用できます。
ダウンロード元には「ビールをおごる」ボタンも設置されているので、本当に役に立ったという方はそちらも是非。
フリーで配布されているフォントにもいろいろありますが、中でも手描き風のフォントは、デザインに良い味をもたらしてくれます。そんな中今回紹介するのは、ラフでアナログな質感を楽しめるフリーフォント15選「15 Beautifully Imperfect Free Brush Fonts」です。

Sophia – Free Handlettered Brush Script Font on Behance
厳選された15種ではありますが、非常に魅力溢れる美しいフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
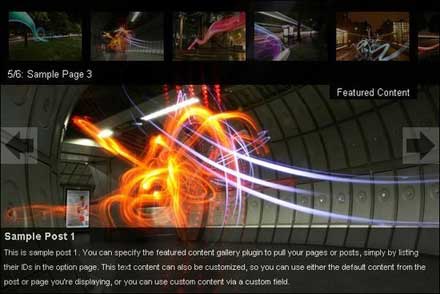
さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
特定の絵柄を敷き詰めていくことができるパターン。デザインを作りこんでいく上で、簡単に質感を高めたりディテールを高めたりすることができます。今日紹介するのは制作に便利な、photoshop、illustratorパターン集「50 Tileable and Seamless Pattern Sets (500+ Patterns)」というエントリー。

Seamless Paper Patterns – 6 Patterns (Photoshop & JPG)
photoshop、illustratorと制作には欠かせないソフトで利用出来るパターンが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
女性らしいデザインを手がける際に良く利用される花柄素材。華やかで可愛らしい雰囲気が手軽に演出できるため、幅広いシーンで活躍しています。そんな中今回は、フォント自体に花柄があしらわれたフォント集「30 Free Pretty Designs of Flower Font」を紹介したいと思います。
可愛いらしさを演出できるデザインフォントから、エレガントな雰囲気のフォントまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
屋外に設置される看板広告。サイズや場所にもいろいろなタイプが存在しており、イメージチェックのためにモックアップを使用することでより効果の高いデザインに仕上げることができるのではないでしょうか?そんな中今回紹介するのは、屋外広告のデザインモックアップまとめ「12 Free PSD Outdoor Advertising Billboard Mockups」です。

FREE PSD CITY OUTDOOR BILLBOARD MOCKUPS on Behance
いろいろなタイプの屋外広告用のモックアップがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザインをする際に欠かせない素材の一つにもなっているフォント。使い勝手の良いシンプルなタイプ、フォントだけで個性を演出できるものなどいろいろなタイプが存在していますが、今回はデザイン性の高い最新のフリーフォント集「New Free Fonts for 2016」を紹介したいと思います。

デザインに使用するだけで、クオリティを高めることができるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
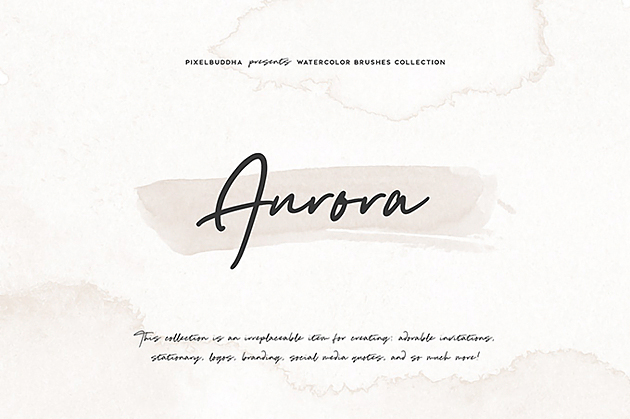
柔らかな風合いやランダムな滲みが魅力的なアナログで描かれたような水彩表現ですが、一から道具を準備して書き起こそうとすると、なかなか手間がかかりますよね。今回ご紹介するのはそんな水彩表現を、デジタル上で手軽に簡潔できる水彩ブラシセット「Aurora Watercolor Brushes」です。

Free watercolor brushes set for Photoshop: airy swashes and watercolor textures
まるでアナログのような書き味が楽しめる水彩ブラシとテクスチャーが含まれた豪華なセットです。
詳しくは以下
(さらに…)
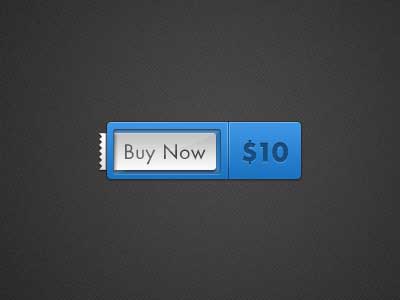
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)