春になるとおいしいフルーツも増えてきて、サイトデザインにもフルーツのようなみずみずしさ利用することも増えてくるのではないでしょうか?そんな中今回紹介するのが、さまざまなフルーツの表面を撮影したテクスチャをまとめた「30+ Weird and Unusual Fruit Textures for Free」です。

pineapple. by ~x-kuroneko on deviantART
フルーツのみずみずしさはもちろん、表面のさまざまな質感が感じられる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スイッチのon/pffを表現したデザインはwebのさまざまなシーンで活用されており、フリー素材でハイクオリティなものも多数配布されています。今回紹介する「28 Free To Download PSD Toggle Switches」も、非常に魅力的なスイッチ素材が満載です。

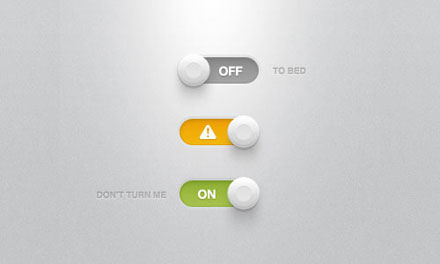
Toggle On – Off Switch PSD | 24PSD
スイッチ自体の立体化を忠実に再現した、実際に制作するとどうしても時間がかかってしまうようなデザイン性の高いものがたくさんまとめられています。中でも気になったものを以下にピックアップしましたので、下記よりご覧ください。
詳しくは以下
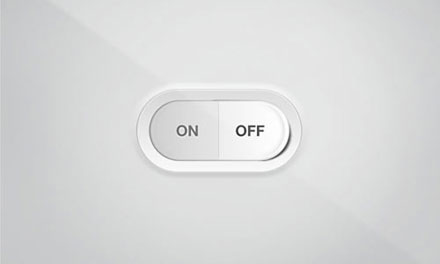
■Switches with lights and shadows PSD | Freebiesbug
思わずさわってみたくなるようなリアルな質感が特徴。シンプルなので使いやすそうですね。

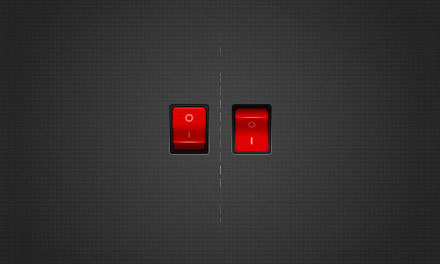
■Red on / off switch free PSD file
赤いボタンなので、特に目立たせたい部分に利用してみてはいかがでしょうか。

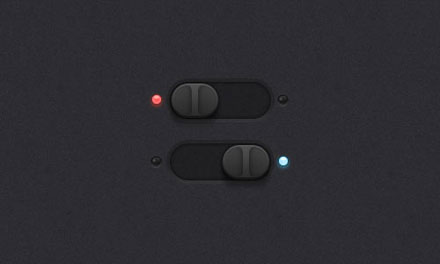
■Switch – 365psd
ダーク系トーンの中でも、立体感はしっかりと表現されています。クールなテイストのデザインに最適。

いろいろなデザインに対応できる、比較的シンプルなタイプが多いので、幅広いシーンで利用できると思います。商用利用などの規約はそれぞれのリンク先で必ずご確認ください。
デジタルカメラで撮影した美しい写真を、今では誰もが手軽に撮影できるようになっていますが、フィルムを使用した撮影はより難しいものとなってきています。しかし、フィルムで撮影された写真の美しさノスタルジックな雰囲気というのは、アナログならではの良さがあるのではないでしょうか?今回はそんなアナログ撮影のような雰囲気を再現できるテクスチャパック「Free Light Leak Texture Pack To Retrofy Your Photos」を紹介したいと思います。

デジタルカメラで撮影した写真に、フィルムが感光してしまったような加工できるテクスチャが15枚セットになったテクスチャパックです。
詳しくは以下
デザイン制作は、パターンやテクスチャを重ねて奥行き感のあるデザインをすることも多く、バリエーション豊富なテクスチャをチェックしておきたいとお思いの方もいらっしゃるはず。そんな中今回紹介するのが、さまざまな種類のスポンジを使ったテクスチャをまとめた「30+ Horribly Rough and Dirty Sponge Textures for Free」です。

Texture IV by ~MyTini on deviantART
密度や色の異なるスポンジが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
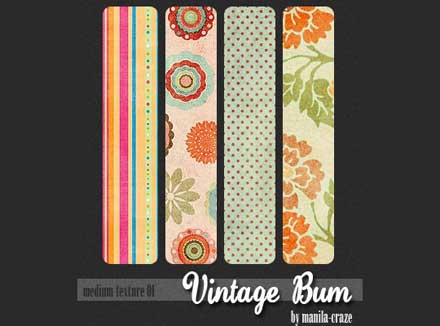
高級感のある雰囲気を表現できるビンテージ素材は、デザインの奥行きを感じさせるのにとても使いやすいのではないでしょうか?そんな中今回紹介するのが、時代を感じさせるような演出がしやすいテクスチャをまとめた「20 Free High Quality Vintage Texture Packs」です。

Vintage Paper II TEXTURE PACK by ~Knald on deviantART
質感や時代を感じられるテクスチャ素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
筆や絵の具の質感をパソコン上のソフトで表現するのは難しく、手書き素材に頼っているという方も多いのではないでしょうか?そんな中今回紹介するのが、アクリルの雰囲気を表現できるブラシをまとめた「A Compilation of Free Acrylic Brushes in High Resolution」です。

40 Free High-Res Acrylic Paint Photoshop Brushes | Think Design
筆書き感を表現できるブラシから、パレット内の絵の具の雰囲気を表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
チョークという言葉を聞くと学生時代を思い出す方は多いはず。授業の思い出や落書きを懐かしむ方もいるのではないでしょうか。そんな中今回は、チョークで書かれた様な文字フォントをまとめた「35+ Free Chalkboard Fonts – Want A Nice Back To School Design?」を紹介したいと思います。

Chalkboard by Marta van Eck font by Marta van Eck Designs – FontSpace
教師の書いたような文字や学生が書いたラフ感あるものなど、さまざまな特徴を持ったチョークフォントがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
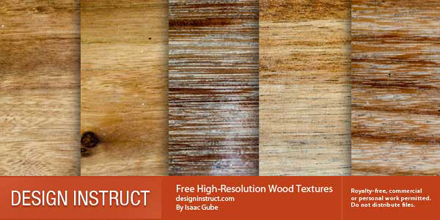
インターネット上にはフリーで利用できる画像やパターンなどが多数紹介されており、そのような素材をデザイン制作に利用するというのは当たり前のことと思います。しかし、インターネット上にアップされている画像は解像度が小さいものも多く、良い素材を見つけても実際には利用できず、残念な思いをされた方もいらっしゃるのではないでしょうか。そんな中今回紹介するのが、高解像度が嬉しい、ベニヤ板テクスチャセット「5 Free High-Resolution Wood Textures」です。

色や模様の異なるベニヤ板のテクスチャが5枚セットになっています。
詳しくは以下
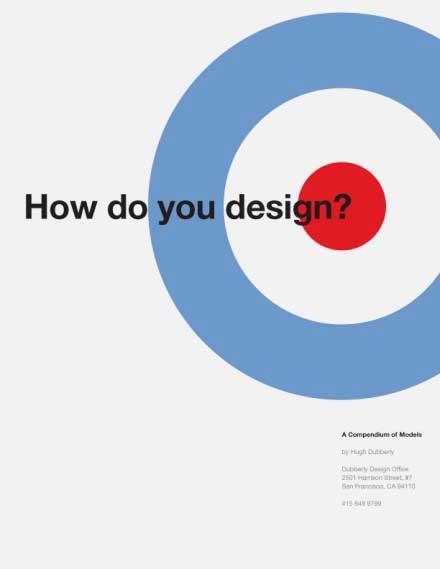
皆様はデザインをする時、何を思い、どのような手順でデザインwお行っているでしょうか?今日紹介するのはデザインの考え方やプロセスなどを分かりやすく図説で解説してくれる「[Beta] How do you design?」です。

デザインといってもその意味は広く、ジャンルは多岐にわたりますが、この「[Beta] How do you design?」では様々なジャンルのデザインプロセスがまとめられています。現在PDFで全ページ閲覧できるようになっています。
詳しくは以下
ロゴデザインにも、シンプルなものから凝ったデザインのものまで、さまざまなテイストのものが存在していますが、今回紹介するのは、高いデザイン性を誇る タイポグラフィロゴ集「Creative & Beautiful Designs with Typography」です。

(HBO ‘Unexpected’ on the Behance Network)
見ているだけでも楽しくなるような、アーティスティックなロゴが多数紹介されています。中でも特に気になったものを選んでみましたので、以下よりご覧ください。
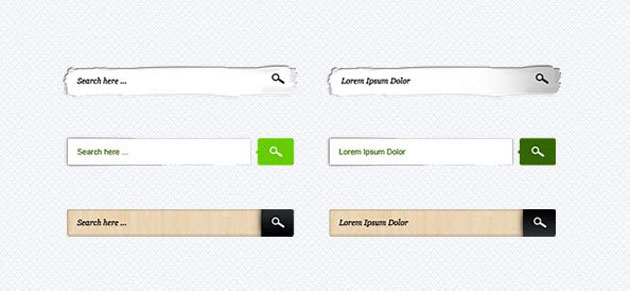
サイト内を検索する時に使用するサーチボックス。基本シンプルなデザインで配置されることが多いですが、今回はデザイン的に表現したい時に参考にしたい、実用的なPhotoshopサーチボックスをまとめた「36 Useful Search Box Designs In Photoshop Format」を紹介します。

Search Field PSD Collection – Free PSD Files
いろいろなタイプのデザインで構成されたサーチボックスが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBショップ運営者の方へ最適フリークレジットカードアイコン「Free Credit Card Icons」
現実世界でもWEBでも決済手段として普及しているクレジットカード。特にWEBでは現実世界以上に、クレジットカード決済できるかどうかを分かりやすくユーザーに示すことが必要かと思います。今回紹介する「Free Credit Card Icons」はクレジットカードのアイコンをフリーでダウンロードすることが可能です。

VISA、MasterCard、American Expressなど日本でもお馴染みのクレジットカード会社のアイコンが配布されていますので「Free Credit Card Icons」自体は海外のサイトのコンテンツですが、国内でも十分に使えるかと思います。
詳しくは以下
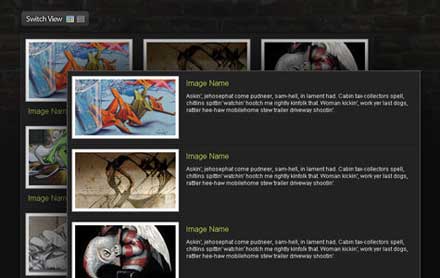
サムネイル一覧と詳細に説明を付けた一覧をページの遷移無しでスムーズに切り換えたいそんな人ともいるかと思います。今日紹介するのはjQueryとCSSを使ったリスト表示を簡単にスムースに切り換えるTips「Easy Display Switch with CSS and jQuery」を紹介したいと思います。

上記のような二種類のリストの見せ方をボタン一つで切り換え縷々用になります。ギャラリーページや情報が多いサイトではかなり便利そうです。
詳しくは以下
多くの情報をWEBで効率的に見せるのに参考になるのがWEBマガジン、メディア系のデザインどんなデザインがそれに当たるのかというのはなかなか定義が難しいところではありますが、なんとなくの特性の括りはある気がします。
今日紹介するのはWEBデザイン風のWEBサイトを集めたリソースエントリー「25 Outstanding Magazine Style Website Designs」です。様々なデザインが公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下