webサイトで、画面を読み込みする際に表示されるローディングのアクション、シンプルになりがちなところだけに、こだわりを持つことでサイト自体のクオリティアップにつなげることができると思います。そんなシーンに是非利用したい、クリエイティブ性の高いローディングデザインまとめ「41 Eye-catching Progress and Loading PSD Files」を紹介したいと思います。
基本的なシンプルなものが多いですが、細かな部分に独自のセンスが感じられるデザインが多数収録されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
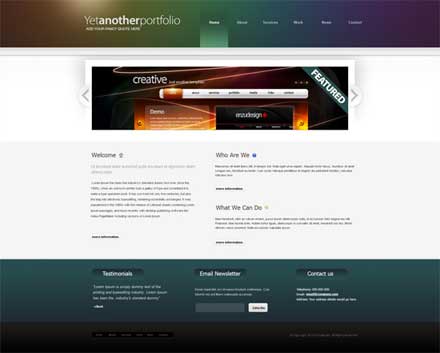
美しく、洗練されたwebデザインは、バランスや色の使い方などに強くセンスを感じるもの。そんな中今回紹介するのは、美しいwebサイトデザインサンプル集「48 Beautiful Web Design Interface From DeviantArt」です。

Classica by =badboythemer on deviantART
実際に制作を手がける際に参考になる、きれいめなサイトデザインが48種類紹介されています。またデザインだけでなく、レイアウトや構成なども参考にすることができそうです。中でも気になったデザインをいくつかピックアップいたしました。
詳しくは以下
パーツ一つ一つのクオリティを左右するグラデーションのかけ方には、特にこだわりを持っているという方も多いのではないでしょうか?そんなシーンに活用できる、ニュアンスの異なるグラデーション素材をまとめた「50+ Cool Photoshop Gradient Brush and Gradient Sets」です。

Gradients 04 by ~crazykira-resources on deviantART
シンプルなグラデーションブラシから、さまざまな世界観を表現できるグラデーションブラシまで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
仕事などを進めていく上で非常に便利なやることを記録させていくツールToDo。多くのToDoツールがリリースされており、様々なサービスが展開されていますが、今日紹介するのはjQueryとMySQLで実現するシンプルなToDoリスト「AJAX-ed To Do List With PHP, jQuery & MySQL」です。
インターフェースは至ってシンプルで、追加して消すという動きが直感的にできるようになっています。複雑な事はできませんが、ToDoで必要な最低限な機能はすぐに実装できます。
詳しくは以下
光のきらめきなどの表現は、Photoshopを使って加工を施したり作り出すことができますが、1から制作するのはなかなか大変なもの。そんな中今回は、光の柔らかなニュアンスが感じられるブラシ素材まとめ「20 Amazing Photoshop Bokeh Effect Brushes」を紹介したいと思います。

(Bokeh Brushes by redheadstock on deviantART)
ボケ足のある光がまたたく雰囲気を簡単に描き出せるブラシ素材がまとめられています。
詳しくは以下
大きめの見出しや、タイポロジーを利用したデザインがWEBデザインの今年のトレンドの一つとして言われていますが、今回紹介するのは見出しやタイポロジーに便利なフリーフォントを集めたエントリー「40 Awesome Free Fonts for Big Headlines」です。
全体的にしっかりと視認ができ、太めのフォントが多くまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザインの世界で使用する機会の多い自然の風景。特に葉っぱや木など、よく目にすることの多い素材は非常に重宝されます。そんな中今回紹介するのは、木の雰囲気を表現できるフリーブラシ「A Compilation of High Quality Tree Branch Brushes for Free」です。

(Tree Borders by *midnightstouch on deviantART)
表現の仕方によって表情を変える木のさまざまなブラシが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
華やかさとデザイン性を与えてくれる幾何学模様は、特にフラットデザインが主流の最近のデザインシーンで多く見かけることが多くなってきています。そんな中今回は、幾何学模様のテクスチャとパターンのセットを紹介した「20 Geometric Texures and Pattern Sets Free to Download」を紹介したいと思います。

Vector colorful background triangle Vector | Free Download
いろいろな表情の幾何学模様パターンとテクスチャがセットになってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
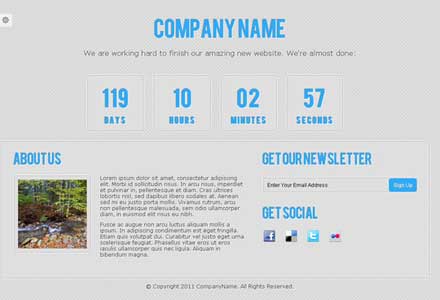
WEBサイト制作をしていると、諸事情により公開時に全ページが揃わない、また、新サイト公開前にそのお知らせをするということも多いと思います。そんな中今回紹介するのが、ページ公開前のcoming soon表示などが揃ったテンプレートをまとめた「Ultimate Collection Of Free Coming Soon And Under Construction Templates」です。

Free Coming Soon Template | Webdesigner Lab
ポップで可愛らしいデザインから、公開までの日程を楽しんでもらえるデザインまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下