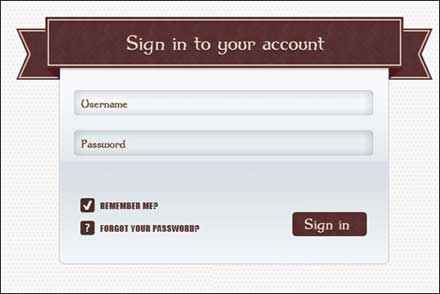
webサイトの構成で多くの場合必要になるコンタクトフォームの制作は、どうしてもデザインがマンネリ化してしまいがち。そんな時に利用したい、Photoshopで制作されたコンタクトフォームとサインアップのデザインをまとめた「55 Free Login, Sign Up and Contact Form PSD Files」です。

Vintage Sign Up Form by ~psd-fan on deviantART
デザインテイストに合わせて選びやすい豊富なデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
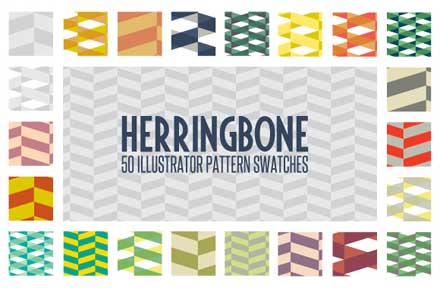
Illustratorの初期設定で組み込まれているスウォッチ、さらにデザインの幅を増やすために新しいパターンを探している方もいるのでは?今回紹介するのは、Illustratorのスウォッチを充実させられるヘリンボンスウォッチセット「50 Free Herringbone Illustrator Pattern Swatches」です。

カラーや雰囲気の異なるヘリンボン模様が50種類もセットになっています。
詳しくは以下
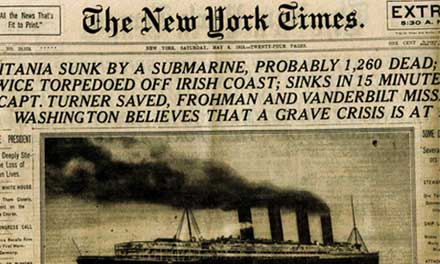
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
夏が近づくと、より明るくカラフルなイメージのデザインも増えてくるのではないでしょうか?そこで今回紹介するのが、虹色の7色を利用したテクスチャ、パターン、背景素材をまとめた「65 Great Rainbow Textures, Patterns and Backgrounds」です。

Colorful Whirlpool Vector Background | Flickr – Photo Sharing!
カラフルで楽しい気分になれそうな素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
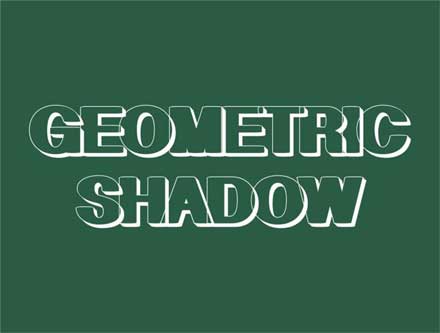
フォントにはさまざまなデザインのものが存在しており、個性のあるものはそれだけでデザイン性を高めてくれるものです。そんな中今回は、影の形を活かしたフリーフォント集「30+ Free To Download Shadow Font」を紹介したいと思います。

ベースのフォントを軸にして、立体感を感じさせる影を上手く利用したフォントが多数紹介されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
撮った写真を自由に好きな雰囲気に変化させることができるphotoshopのアクション集「80+ Color Altering Photoshop Actions」を今回は紹介したいと思います。

(fairytale actions by ~Blowthat on deviantART)
オリジナルをベースに、photoshopを使っていろいろな雰囲気の写真に加工をすることができます。写真が好きな方におすすめのまとめではないでしょうか。いくつか詳細されていたアクションをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■photoshop actions – 4 by *Honestheart26 on deviantART
ブルー、パープル、イエローなど、フィルムがかけられたような写真に仕上げることが可能なアクション。

■Toasted Photoshop Actions by ~elestrial on deviantART
「CINNAMON」「CREAM」「VANILLA」など、出来上がりの雰囲気に合わせたネーミングが印象的です。

■Photoshop Actions Pack by ~huejuice on deviantART
メリハリのない写真をくっきり、明るく加工できるアクション。いまいちパッとしない写真に是非試してみたいですね。

デザインの現場ではもちろん、プライベートで写真をよく撮影される方は、アクションを使うことで新しい写真の表情に出会うことができるのではないでしょうか?他にもたくさん紹介されていますので、自分にぴったりなタイプを是非見付けてみてください。
Photoshopに搭載されているブラシ機能。いろいろな描写を簡単かつ手軽に描き出すことができる機能として重宝されています。今回はそんな、フリーPhotoshopブラシまとめ「50 Free Photoshop Brushes Sets For Amazing Photoshop Work」を紹介したいと思います。

Paint Lines brushes #408 | BrushKing ♛
多彩な種類のブラシがまとめられており、どれも使ってみたくなるものばかり。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作で利用するリアルな質感のテクスチャは、テイストに合わせて豊富に確保しておきたいもの。そんな中今回紹介するのが、最近公開されたばかりのさまざまな場面で利用できるPhotoshopテクスチャまとめ「30 Latest And Free Photoshop Textures」です。

TEXTURES Pawluk by ~ipawluk on deviantART
紙や木などのリアルな雰囲気を演出できるテクスチャから、画像合成が楽しめるテクスチャまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今まで数多くのテクスチャや背景素材を紹介してきましたが、今日紹介するのは1009枚ものフリーテクスチャ&背景を集めたエントリー「Massive List of 1009 Hi-Res Free Textures and Background」です。

様々な種類のテクスチャ、背景のセットが公開されておりその数もさることながらバリエーションも豊富で定番のグランジペーパーからブロック、パターン、ビンテージなどなど様々な素材のダウンロード先が集められています。今日はその中から今までDesigndevelopで紹介した事が無く気になったセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
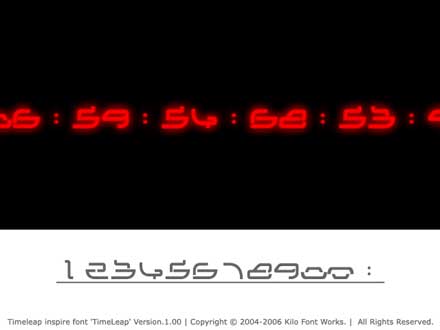
アニメの中で使われているフォントは独特な物が多く、印象に残っている物もいくつかあります。そんなアニメの中のフォントを再現した数字フォント「TimeLeap」を紹介したいと思います。

このフォントは劇場版アニメーション「時をかける少女」の時計のカウントの数字を模したものです。
詳しくは以下
Webデザインのパーツとして、またデザインクオリティをアップさせる素材として非常に役立つアイコンにもさまざまな種類が存在しています。今回紹介するのは、「25 Fresh and Useful Icon Sets」です。
![]()
(E-Commerce Icon Set | Web Icon Set)
シンプルなものから、立体的で存在感溢れるものまで、色々なテイストのアイコンが収録されています。中でも特に注目したいアイコンをいくつかご紹介します。
特定の絵柄を敷き詰めていくことができるphotoshopパターン。絵を作りこんでいく上で、自分の構想に近いものがあればかなり便利なツールです。今日紹介するのはフリーで使えるphotoshopパターンを集めた「650+ Free Photoshop Patterns」というエントリーです。
様々な種類のphotoshopパターンが集められていて、全部で650種類のパターンがまとめられています。今日はその中からいくつか気になったphotoshopパターンを紹介したいと思います。
詳しくは以下