シンプルなwebサイトももちろん魅力的ですが、独特な動きを取り入れることでもっと見栄えの良いサイトに仕上げることができるのではないでしょうか?今回はそんな時に利用したいjQueryプラグイン「A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly」を紹介したいと思います。
ちょっとしたさりげない動きから、メインとなる部分に取り入れられる演出まで、いろいろなタイプのjQueryプラグインが紹介されています。
詳しくは以下
非常にたくさんの種類が配布されているフリー素材。膨大な数の中から厳選したり、探したりするのはなかなか大変なもの。今回はそんな時に是非チェックしたい、種類豊富にフリー素材が揃った「40+ Freebies & Goodies For Web Designers」を紹介したいと思います。

5 high-quality photographic mockups – Freebiesbug
いろいろな種類のフリー素材がピックアップされ、まとめられています。気になったものをいくつかご紹介します。
詳しくは以下
常に新しい種類が公開されているフリーフォント。いつもチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたいフリーフォント16種「16 New Free Fonts for Designers」です。
厳選されたデザイン性の高いフリーフォントが16種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
今も昔も変わらず女性に人気のレース生地は、その繊細な美しさが魅力的。そんなレースのさまざまな模様を楽しめるテクスチャがまとめられていましたので、今回は紹介したいと思います。

(Lace Bird by ~lunartex on deviantART)
シンプルなレース生地から、独創的な模様まで、さまざまなレース素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に女性の方にとっては人生の一大イベントといっても過言ではない「ウェディング」、思い出を華やかに残すために、さまざまなサービスを利用される方も多いはず。そこで今回は、ウェディング関連サービスのwebサイト集「30 Adorable Wedding Websites」を紹介したいと思います。
自らのウェディングシーンを想像させる美しい写真はもちろん、フラッシュを使い動画や音楽を取り入れた華やかなサイトが多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
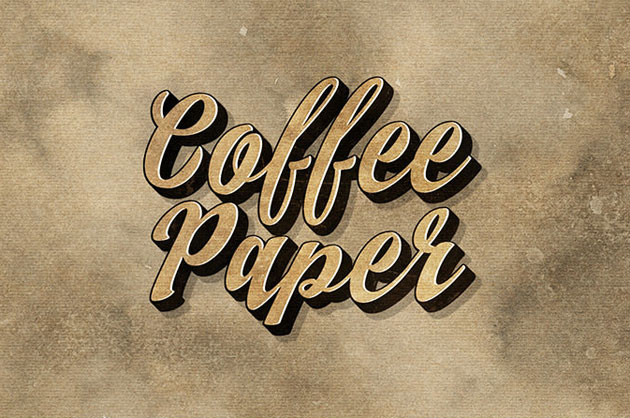
背景素材として活躍してくれるテクスチャ。持っていると非常に重宝し便利な素材です。そんな中今回は、テクスチャのコレクションなどにぜひ加えておきたいテクスチャセット「10 Coffee Paper Textures」を紹介したいと思います。

コーヒーのシミが紙に味わいを演出したペーパーテクスチャのセットとなっています。
背景素材として活躍してくれるパターン。すでに完成されているものはもちろん便利ですが、時には自分で作ったものを使用したい時もあるのではないでしょうか?今回はそんな時に参考にしたい、パターンチュートリアル11種「11 Pattern Tutorials For Your Next Designs」を紹介したいと思います。
11種類のパターンを作成できる手法が、分かりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリエイティブな表現には欠かせないFLASH。Actionscript 3.0によって大きく変わりしましたが、今日紹介するのはそんなActionscript 3.0を使ったFlash表現のチュートリアルをあつめたエントリー「30 Hand-picked Flash and Essential Actionscript 3.0 Tutorials」です。

3D Menu on a Cube with Perspective
様々なクリエイティブや技が紹介されていますが、今日はその中からいくつか気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
デザイン制作は、選ぶフォントによってユーザーに与える印象が大きく変わり、そのためにさまざまなフォントをストックしている方も多いと思います。そんなフォントの中から今回紹介するのが、インパクトのあるセリフフォントをまとめた「10 Beautiful and Free Slab Serif Fonts」です。

Free Font Arvo by Anton Koovit | Font Squirrel
力強さを感じられるフォントからシンプルなフォントまで、様々なフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
観葉植物としても人気の高いサボテン。そのキュートなシルエットと育てやすさから、家に置いているという方も多いのでは。今回はそんなサボテン好きのあなたにおすすめしたい、キュートなイラスト素材をまとめた「Free Download: Cute Cactus Patterns and Elements For Designers」を紹介したいと思います。

Free Download: Cute Cactus Patterns and Elements For Designers | Designbeep
優しい丸みのあるタッチで描かれた可愛らしいサボテンのイラスト、パターンがセットになった高品質な素材です。
詳しくは以下
(さらに…)
デザインを決定づける大きな要因の一つフォント。見出し一つで印象がガラリと変わるため、それだけにフォントの入れ方、選び方というのはデザイナーのセンスの見せどころでもあります。それだけに多くのクリエイティブなフォントを知っておきたいところ。今日紹介するのはそんなデザイナーの武器の一つであるデザイン性の高いクリエイティブな見出しフリーフォントを集めたエントリー「20 Free Fonts For Beautiful Headline Typography」を紹介したいと思います。
a
Weston
見出しに使えそうなキレイめでなおかつ個性があるフォントが集められています。今日はその中から幾つか気になるものをピックアップして紹介したいと思います。
詳しくは以下
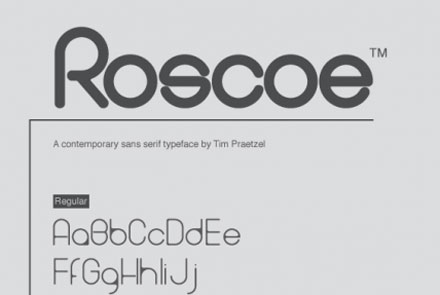
Roscoe™
丸いPOPな書体が印象的なフォント。カワイイけど洗練されています。。

Big Noodle Titling
長方形で型どられた、カチッとした書体。

Telegrafico
正方形に近い、正統派のゴシックフォント。視認性も高く見出しには最適の書体です。

上記の他にも様々なフリーフォントが紹介されています。気になる方は是非原文もご覧ください。ライセンスは各々のフォントでことなりますので商用利用をお考えの方は配布元でご確認ください。
20 Free Fonts For Beautiful Headline Typography | Design Woop | The Web Design and Development Blog