シンプルなテイストのフォントは、いろいろなデザインに広く利用できるため、たくさん種類を持っているとおおいに活躍してくれます。そんな中今回は、シンプルかつ美しいフォルムを持ったフリーフォントまとめ「20 Beautiful Free Fonts from Recent Months」を紹介したいと思います。

Neris – Eimantas Paškonis Portfolio
定番として利用できるベーシックなタイプのフォントが20種紹介されています。
詳しくは以下
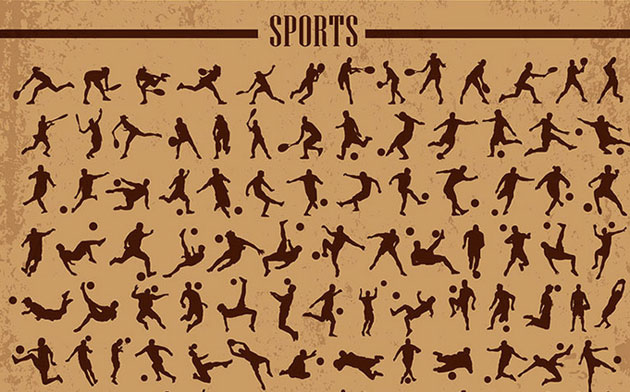
いろいろなデザインシーンで便利に活用できるベクターのシルエット素材。さまざまな種類をストックしておくといざという時に活躍してくれます。そんな中今回紹介するのは、600種の豊富なベクターシルエット素材「Free download: 600+ free vector silhouettes」です。

人間はもちろん、動物、乗り物など、種類豊富にさまざまなポーズのベクターシルエットがセットでダウンロードできるようになっています。
詳しくは以下
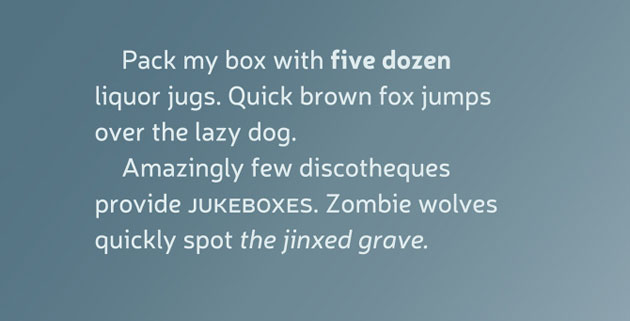
デザイン性の高いフリーフォントを使用することで、デザインのクオリティを高められるのと同時に、コストダウンもすることができます。今回はそんなフリーフォントを集めた、「20 Fresh Fonts and Typefaces for October 2014」を紹介したいと思います。

Paneuropa Neue – Free Typeface on Behance
比較的新しいフリーフォントが20種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽かつ、便利に利用できるPhotoshopブラシ。いろいろな種類がダウンロードできるようになっていますが、今回紹介するのは、いろいろな種類のPhotoshoo矢印ブラシを揃えた「30 Useful Arrow Brushes for Photoshop」です。

80 Hand Drawn Arrows PS Brush Set – DesignerCandies
さまざまなタッチの矢印を簡単に描き出せるブラシが紹介されています。
詳しくは以下
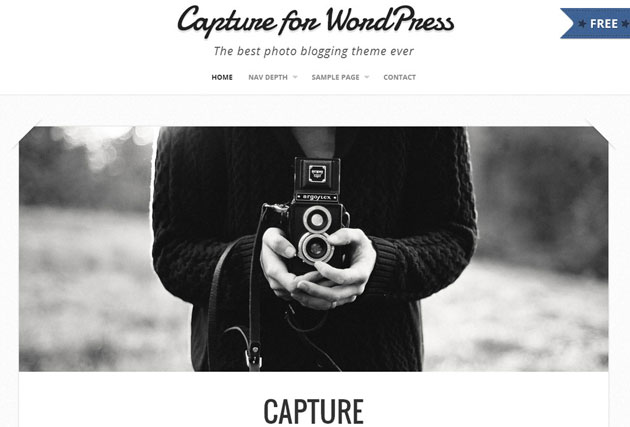
更新システムなどを取り入れたwebサイト制作によく利用されるWordPress。フリーのテーマも多数配布されており、便利に利用できるようになっています。そんな中今回紹介するのは、デザイン・機能共に魅力的なフリーWordPressテーマ「25+ free WordPress themes for April 2014」です。

(Capture Free | Slocum Themes)
デザイン的に使いやすいWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
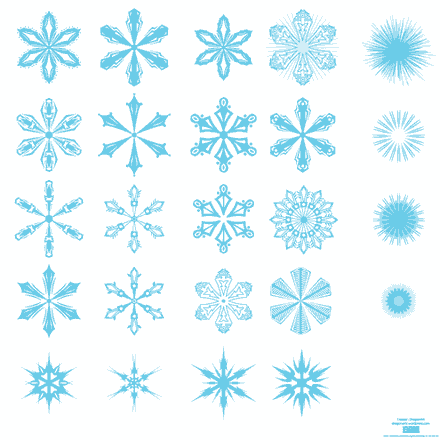
もうそろそろ寒くなり始めてきて、冬の足跡が聞こえてきていますが、広告・デザイン業界ではもうすっかり冬モードだとおもいます。そこで今回紹介するのは冬を演出してくれるデザイン素材、雪の結晶を集めたベクターデータ集「Snow Flakes Vector Set」です。

ベーシックな物から少し変わったものまで全部で、24個のベクターデータが紹介されています。配布されているファイルの形式はeps,pdf.svgとなっていて300dpi (4167×4167)のpngデータも同封されています。
詳しくは以下
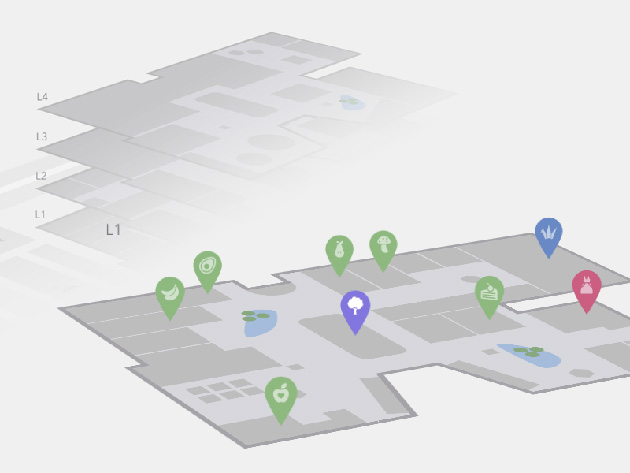
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
無料版として利用することができるフリーフォントは非常に便利な存在であり、デザイン性が高いものも数多く展開されています。そんな中今回紹介するのは、スタイリッシュなデザインのフリーフォント17種「17 New Stylish Free Fonts For Designers」です。

Harlott (Free Font) | artimasa
洗練された印象のデザインフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作時間やコストがない時に活躍してくれるフリー素材。特にpsd形式のテンプレートは活用しやすく、重宝する存在ではないでしょうか?今回はそんなフリーpsdテンプレートを集めた「25 New and Free PSD Web Templates」を紹介したいと思います。

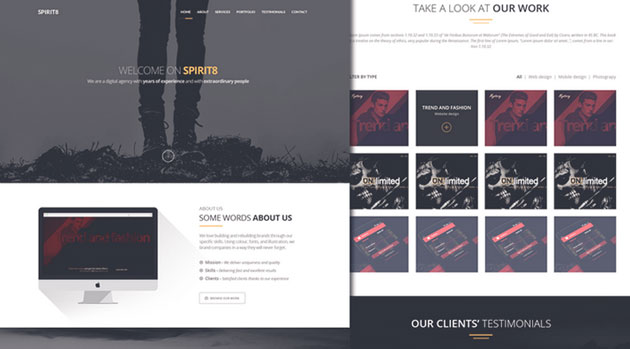
Dribbble – [FREEBIE] Spirit8 – Digital agency one page template by Robert Berki
制作をよりスムーズかつハイクオリティなものにしてくれるpsd素材がたくさんまとめられています。
詳しくは以下
デザインに欠かすことのできない要素の一つとしてテキストがありますが、ただ平打ちをするだけではどうしても物足りないということもあるのではないでしょうか?そんな中今回は、リアルな質感を表現できる、ハイクオリティなテキストエフェクト「30 High Quality Text Effects Photoshop Files」です。

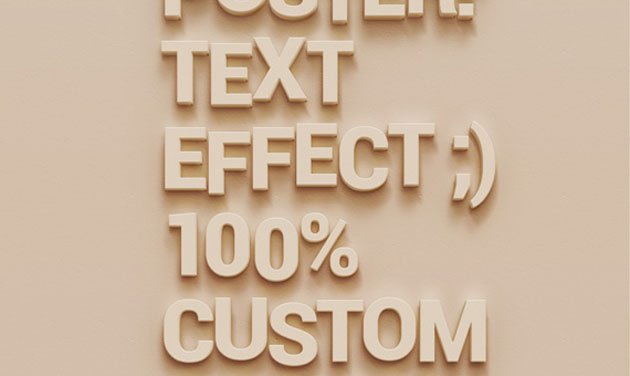
Psd Wall Poster Text Effect | Photoshop Text Effects | Pixeden
インパクトのあるデザイン性が特徴のテキストエフェクトが30種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で非常に高機能なjavascriptライブラリ「jQuery」。様々なプロジェクトで利用されていますが、今回紹介するのはjQueryをつかったイメージギャラリーを集めたエントリー「20+ jQuery Image Gallery for your next project」です。

AviaSlider – a unique jQuery Image slideshow plugin
画像と画像の間のエフェクトに凝ったものから、フューチャーリストのようにサムネイルと連動しているものまで様々なイメージギャラリーが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
さまざまな種類のソーシャルメディアサービスが存在しており、専用のデザインを制作することも非常に多いかと思います。それぞれのサービスでサイズが違っているため、毎回調べるのが面倒・・そんな時に活躍してくれるwebサービス「Landscape」を今回は紹介します。

ソーシャルメディアのカバーデザイン等を、各SNSの各所サイズに簡単に加工し生成することができる、非常に便利な写真トリミングジェネレーターです。
詳しくは以下
CS3のグラデーションの掛かった四角に白抜きというシンプルなアイコンやWEB2.0風のバッジアイコンをを簡単に再現してくれるのが今回紹介する「Icon Generator」です。
![]()
photoshopでもシンプルなので簡単に作れますが、「Icon Generator」を使えば文字と色を決めるだけで、アイコンを作ることができます。試しに当サイトの姉妹サイト「Designworks」の頭文字とサイトカラーでCS3風アイコンを生成してみました。
詳しくは以下