デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
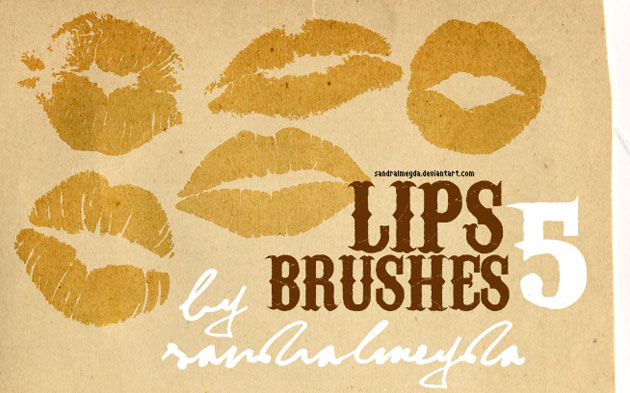
ファッションやコスメなどのデザインを手がける際には、女性をイメージさせるグラフィックを使用することも多いと思います。今回はそんなシーンに活用したい、女性のリップを描くフリーブラシまとめ「An Amazing Set Of Lips Brushes For Free」を紹介したいと思います。

BRUSHES LIPS by sandralmeyda on DeviantArt
いろいろな表情のリップを描き出せるブラシがまとめて紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
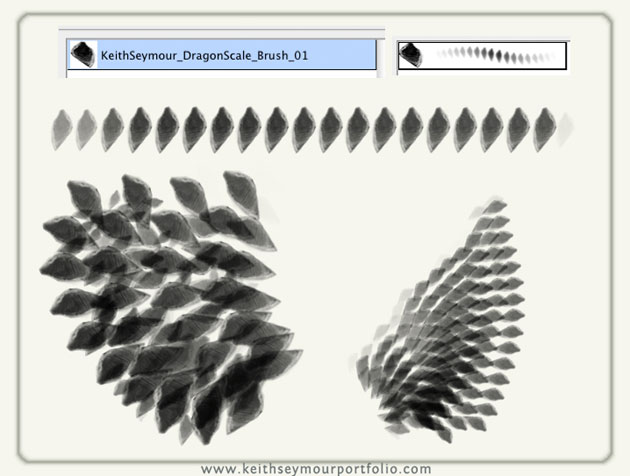
架空の動物ドラゴン、また蛇やトカゲなどの爬虫類には、まるでうろこのような皮膚で体が覆われているといった特徴があります。今回はそんな皮膚を表現できるPhotoshopブラシを集めた「A Collection Of Free Scale Brushes For Photoshop」を紹介したいと思います。

Dragon Scale custom brush by KeithSeymour on DeviantArt
ボコボコと美しく並ぶ皮膚の表情を簡単に描き出すことができるブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
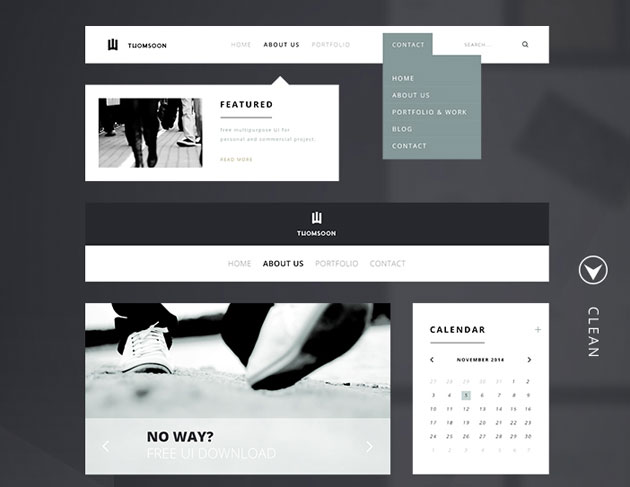
フリーで配布されているUIテンプレートを利用することで、デザインの質を手軽にアップさせられると同時に、制作時間の短縮・コストカットにも繋げることができます。今回はそんなシーンで参考にしたい、洗練されたデザインテイストが魅力的なフリーUIキットまとめ「A Roundup of Free & Beautifully Designed UI Kits」を紹介したいと思います。

55+ Elements FREE UI KIT | Clean white [DOWNLOAD] on Behance
非常にデザイン性の高い、いろいろな種類のパーツが揃ったUIキットが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
花柄やドット、幾何学図形などの画面を華やかに見せてくれるパターン素材は、デザインのワンポイントやアクセントなど利用する場面も多いもの。今回ご紹介するのは、そんなデザインに大活躍のパターン素材をまとめた、幾何学模様パターン素材まとめ「10 Free Geometric Pattern Swatches in AI, PAT & PNG Format」です。

シームレスな幾何学模様素材が10種類も揃う、大変使いやすいパターン素材セットです。
詳しくは以下
(さらに…)
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
デザインの質を上げるために活用されるPSD素材。たくさん持っている程デザインの幅は広がるものです。今回紹介する「Jul 12 PSD Files: 60+ Must Have Photoshop Files For Designers」にも、非常に多くのハイクオリティなpsd素材が紹介されています。

(Arrow buttons PSD pack :: GraphicsFuel.com)
パーツやアイコン、テクスチャ、ボタンなど種類も豊富なので、目的の素材を見つけることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントの中にもさまざまな種類があり、色々な種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、スタイリッシュかつ個性溢れるデザインフリーフォントをまとめた「Stylish Free Fonts For Graphic Designers」です。
デザインを引き締めてくれたり、印象的な雰囲気に仕上げられるデザインフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「様々なベクターデータやデザインに役立つ素材を配布する「Dezignus.com」」という記事で、様々なベクターデータ、photoshopブラシなどクリエイティブな素材を扱っているブログを紹介しましたが、今日紹介するのもそんな素材を配布してくれているブログ「Pixlpusher」です。

まだ数は少ないのですが、様々な素材を公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
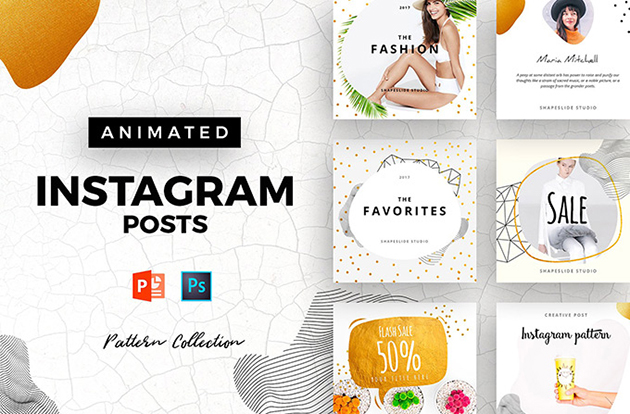
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
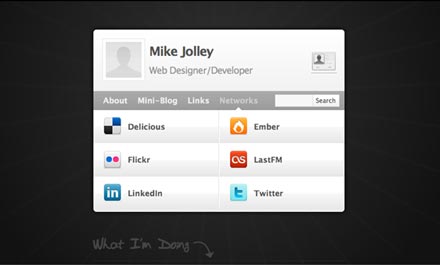
ブログの作成に良く使用されるWordPressは、テーマをダウンロードするだけで手軽にブログページを生成することができるツールとして人気を集めていますが、webサイトの生成には使いづらいと考えている方もいらっしゃるかもしれません。そこで今回は、WordPressを有効的に使い作成されたwebサイトまとめ「16 Unusual Ways to Build Great WordPress Websites」を紹介いたします。

(Minicard)
1つのコンテンツだけをシンプルに見せるデザインから、情報を豊富に表示できるデザインまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
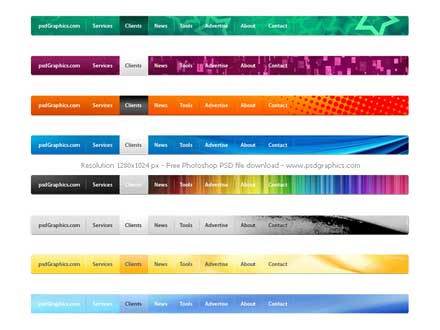
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下
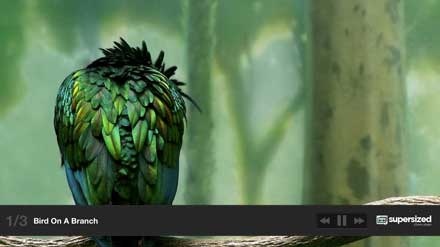
全画面の写真のスライドショーは迫力があり、写真や作品の魅力を十分に伝えてくれます。皆さんは全画面の写真スライドをWEB上で制作するときどういった物をつかっていますでしょうか?今日紹介するのはJQueryで実現するフルスクリーンスライドショー「supersized」です。

実装もものすごく簡単で、ソースファイルを丸ごとダウンロードできますので、収録されているphpを改変していけば簡単にカスタマイズもできるようになっています。
詳しくは以下