Flashを利用したwebページは、スペシャルコンテンツなど複雑な表現やアニメーションを利用したwebページ制作に良く利用されていますが、制作には手間と時間が掛かります。そこで今回は、手軽に利用できるFlashを利用したwebサイトのテンプレートを集めた「30 Free High-Quality Flash Web Templates」を紹介したいと思います。

(flashmo 249 mega grid – Free Flash Template)
動きのあるユニークなサイトを制作できるテンプレートが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
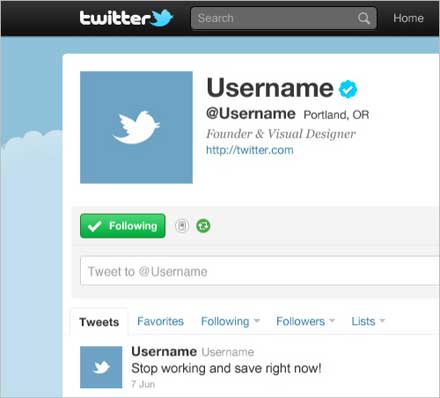
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下
HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
webを制作する時にさまざまなサイトを参考にする事も多いかと思いますが、デザインのクオリティをアップさせたい、制作時間を少しでも短縮したいという時に役立つpsdテンプレート集「25 Free PSD Website Templates」を今回は紹介したいと思います。

(RetroPlate – Free Web Template | Free CSS Templates)
テイストや構成などのバリエーション豊かに、実制作に活用できるテンプレートが25種類紹介されています。気になったデザインをまとめましたので、以下よりご覧ください。
詳しくは以下
読んでもらえる、魅せるメールマガジンを目指すため、HTMLを利用したテンプレートを利用している方も多いはず。しかしHTML Emailを作成するには、時間と手間が掛かります。そこで今回紹介するのは、効率的にHTML Emailを作成するためのHTML Emailテンプレートを集めた「25 Free HTML Email Templates」です。

100+ free HTML email templates | Campaign Monitor
シンプルなレイアウトから、イラストを利用したポップなテイストまで、さまざまなテンプレートが豊富に紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業が取引先や顧客に送付する手紙や文章は、企業の顔ともなる重要なものです。業種業態にもよりますが、信頼感を出すためにデザインも拘りたいところです。そこで今回は、デザイン性の高い企業レターヘッドをまとめた「25 Letterhead Logo Designs」を紹介したいと思います。

シンプルなデザインから、ポップなデザインまで、企業の顔にふさわしいレターヘッドがまとめられていました。今日はその中から気になったデザインをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopを使った写真加工は、いろいろな素材やパーツを組み合わせることで、無限の表現を可能にしてくれます。そんな中今日は、Photoshopの合成で創り出す空想世界チュートリアル集「30 Breathtaking Surreal Photoshop Tutorials」を紹介したいと思います。

(Create a Surreal Turtle Image – Photoshop Tutorial – Pxleyes.com)
幻想的な雰囲気のビジュアルをどのように表現したのか、詳しく解説されています。写真加工の技術はもちろん、組み合わせた写真同士のなじませ方、光の入れ方など、勉強になるものばかりです。
詳しくは以下
CMSとしてもブログツールとしても国内外問わず人気の高いオープンソースwordpress。その魅力の一つに豊富なフリーで使えるテーマと言う点がありますが、今日紹介するのはクリエイティブでクオリティの高いwordpressのテーマを集めたエントリー「20 free WordPress themes with premium-like functionalities」です。
様々なwordpressのテーマが集められています。今日は今まで紹介した事がないテーマを中心に気になったwordpressのテーマをいくつか紹介したいと思います。
詳しくは以下
コンパクトで高機能なAjaxライブラリの1つjQuery。jQueryを使って様々な機能が開発されていますが、今日紹介するのはそのなかでもjQueryを使ったナビゲーションを集めたまとめエントリー「25 jQuery Plugins for Navigation」です。
アコーディオンからドロップダウン、タブメニュー、ドックなど様々な動きを実現したナビゲーションが全部で25個公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
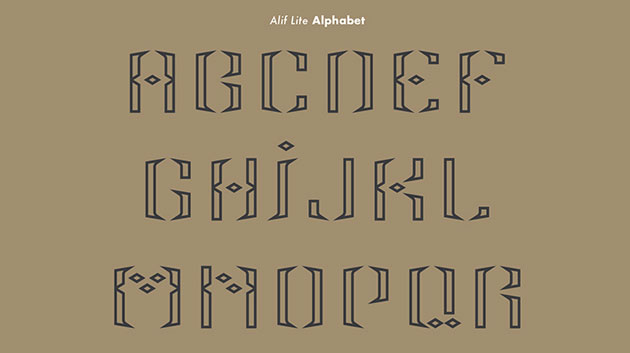
デザイナーにとってフリーフォントは、欠かせない素材の一つ。デザイン性の高いものが多数配布されています。今回はそんなクリエイティブなフリーデザインフォントまとめ「New Free Fonts For Designers in 2015」を紹介したいと思います。

Alif (Free) Display Typeface on Behance
さまざまなテイストのフリーフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に女性の方にとっては人生の一大イベントといっても過言ではない「ウェディング」、思い出を華やかに残すために、さまざまなサービスを利用される方も多いはず。そこで今回は、ウェディング関連サービスのwebサイト集「30 Adorable Wedding Websites」を紹介したいと思います。
自らのウェディングシーンを想像させる美しい写真はもちろん、フラッシュを使い動画や音楽を取り入れた華やかなサイトが多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
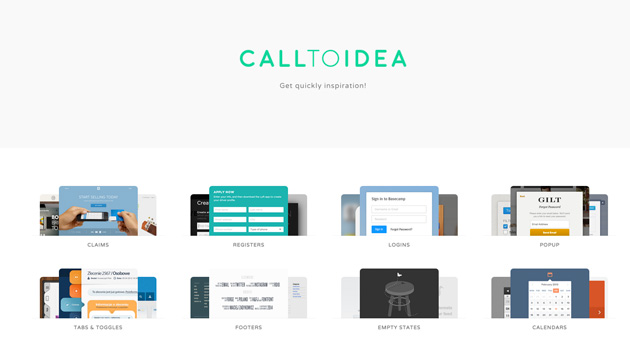
webサイトをデザインする際には、すでに公開されているさまざまな種類のサイトを参考にすることが多いと思いますが、膨大な数のサイトから目的に合ったデザインを探すのはなかなか大変なもの。またある特定部分のデザインだけがほしいという場合もあるのではないでしょうか?そんな中今回紹介するのは、さまざまなテーマ別UIを集めた「Calltoidea」です。

大きく1つずつのwebサイトというくくりではなく、タブやフッター、ログインなど、参考にしたい場所をカテゴリ別に探すことができる嬉しい事例集となっています。
詳しくは以下
効率的なデザイン制作には欠かせないPhotoshopブラシ、特にクオリティの高いブラシは豊富にストックしておきたいもの。そんな中今回紹介するのが、さまざまな木を表現できるPhotoshopブラシをまとめた「12 A Collection of Useful Tree Brushes for Photoshop」です。

(Tree-Brushes V.1 by ~King-Billy on deviantART)
美しいシルエットが印象的なブラシからリアルな風景を再現できるブラシまで、豊富なPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
かなり暑くなってきて、これから梅雨が明けると夏本番。Tシャツが大活躍する季節ですが、デザイナーなら、Tシャツを作ってくれと頼まれたり。自作したりコンペに出したりとそんなTシャツがらみのクリエイティブも増えてくるのではないでしょうか?今日紹介するのはTシャツをデザインするときに便利なTシャツモックアップテンプレートを集めたエントリー「Complete Collection of Blank T-Shirt Mockup Templates」です。

Hi-Res Blank White T-Shirt Template (.jpg)
上記のような無地のデザインのベースになるようなテンプレートが多数まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下