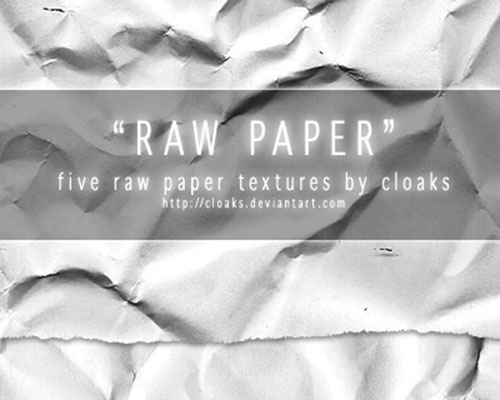
紙を素材として利用したテクスチャは、定番の種類の1つ。といっても、いろいろなタイプのものが配布されていますが、今回紹介するのはヴィンテージ調のフリー紙テクスチャを集めた「13 Free Vintage Paper Texture Packs」です。

Raw Paper Texture Pack by cloaks on DeviantArt
主に劣化した紙やクシャっとした質感の紙を素材として使用しテクスチャ化されており、アンティークなデザイン表現に合わせやすそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景などに敷き詰めてパターンを配置したい事が意外に多いとおもいますが、自分好みのものを作るためにはそれなりに技術が必要になってきます。今回はそんな時に参考にしたい、シームレスなパターン作成方法やツールを紹介した「Tools & Resources for Creating Seamless Patterns」を紹介したいと思います。
柄ものから、定番として活用できそうなものまで、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
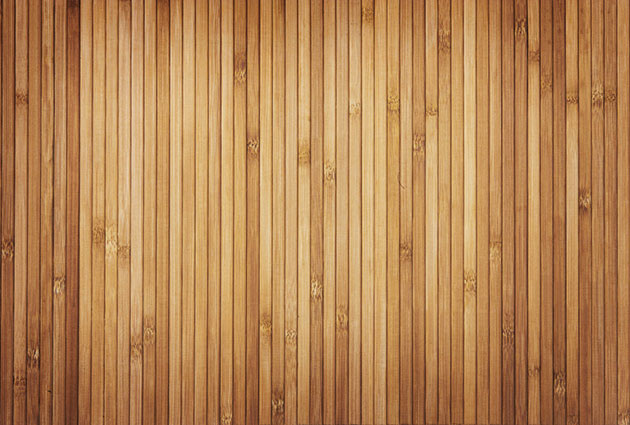
デザインの背景処理などに使用するテクスチャ。種類もテーマも、いろいろな種類のものがありますが、今回紹介するのは、フリーで使用できるテクスチャ23種まとめ「23 Free Textures for your Projects」です。

wood texture by LinoNatsumi on DeviantArt
厳選された23種類の、デザイン性の高いテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のテクスチャが存在しており、デザインのテイストやテーマに合わせていろいろとストックし使い分けているデザイナーの方は多いと思います。テクスチャをコレクションとして所持している方も多いのではないでしょうか?そんなコレクションに是非加えておきたい、5種の葉っぱの表情を楽しめるフリーフォトテクスチャ「Foliage Texture Free Photos」を紹介したいと思います。

青々と茂った、緑の表情が写真いっぱいに楽しめるグリーンのテクスチャ素材がセットでダウンロードできるようになっています。
詳しくは以下
劣化した壁や紙などの質感を落とし込んだグランジテイストのテクスチャは、アレンジ次第でいろいろなシーンで活用することができるとても便利な存在。いくつもストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、シンプルなテイストのグランジテクスチャセット「10 Simply Subtle Grunge Textures」です。

主張しすぎない質感で、そのままでも、加工して使用しても、使い方によって表情を多彩に変化させることができそうなグランジテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
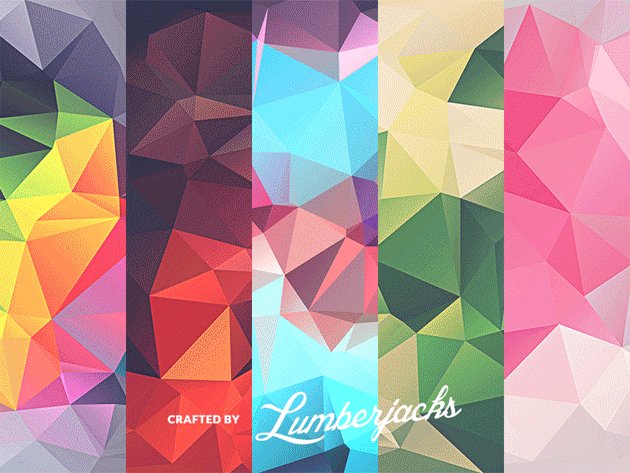
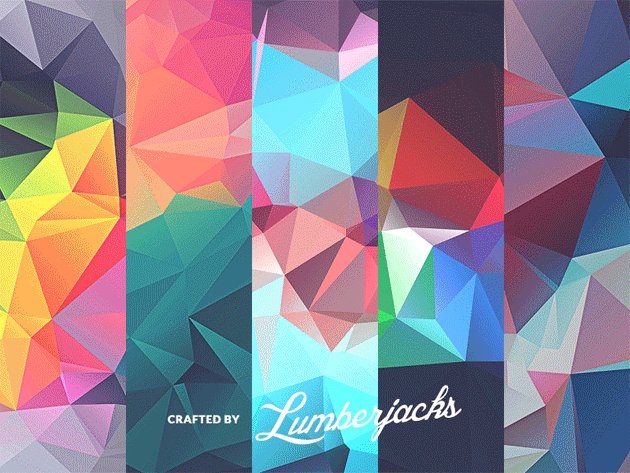
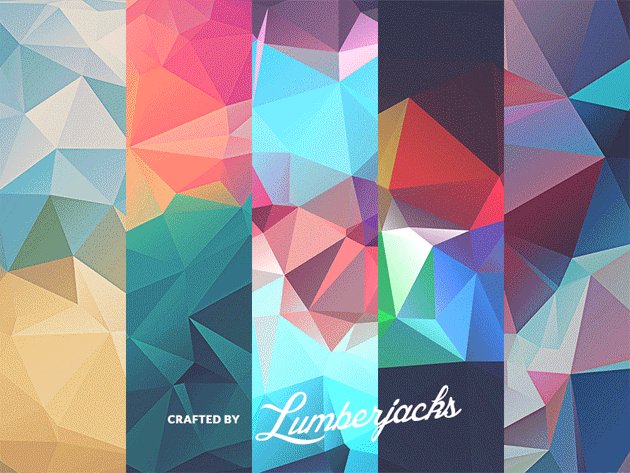
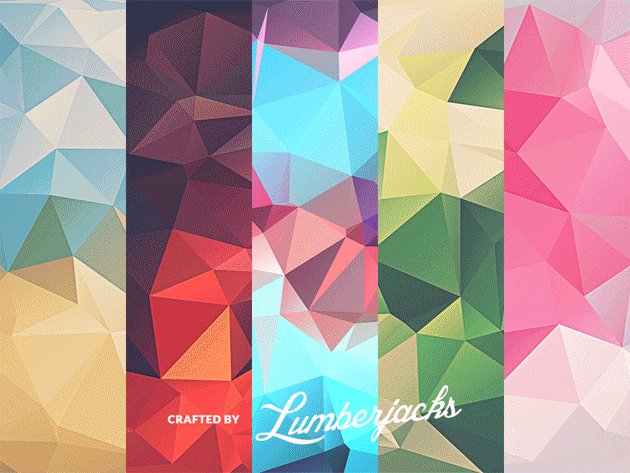
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下
画像加工はもちろん、webサイト制作に利用している方も多いPhotoshopは、合成から背景処理まで幅広く利用できる素材を揃えておきたいもの。そこで今回紹介するのが、背景処理に利用しやすいphotoshopパターン集「40 Exclusive Photoshop Patterns」です。

素材感とコントラストの異なるパターンが40種類もセットになって紹介されています。
詳しくは以下
psd形式の素材はいろいろなデザインに対応できるため、非常に重宝する存在。インターネット上でもフリーで使用できるものが多数配布されています。そんな中今回紹介するのは、さまざまなデザインに対応できるPSD素材まとめ「28 Fresh Photoshop Free PSD Files for Designers」です。

Freebie: Design Flat Header with Flat Hero Header Kit | Freebies
多彩な種類のpsd素材がまとめられており、いろんなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
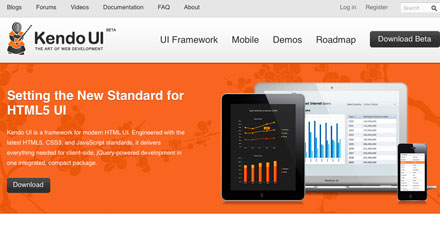
多くの、端末がリリースされていて、端末間の表示を合わせるのはフレームワークを使わないと色々と面倒になってきました。今日紹介するのはPC、タブレット、スマートフォンで使えるHTML5ベースのUIフレームワーク「Kendo UI 」です。

基本的にはjsとcssで作られたフレームワークとなっていてjsとcssを読み込み、ルールに沿って、記述していく形になります。
詳しくは以下
軽量で高機能なjavascriptライブラリの一つjQuery。様々な所で利用されていますが、今日紹介するのはフォームで使えるjQueryテクニックをまとめた「10+ JQuery tutorials for working with HTML forms」と言うエントリーです。

Submit A Form Without Page Refresh using jQuery
ツールチップから、オートコンプリート機能まで、様々な機能をjQueryを用いてフォームに実装できるようになっています。いくつか公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
多様化するWEBサイトの中で、様々なユーザーが迷わないような工夫が施されていますが、今回紹介するのはその中でも、注意や案内を促すためのNotificationを実現するjQueryをまとめたエントリー「20 Useful jQuery Notification Plugins and Tutorials」です。

jQuery “growl-like” notification plugin
Notificationといっても、アラート的なものから、メッセージの数を知らせるものなど様々ですが、今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているCMSの一つ、Wordpress。デザイン性の高い、無料で利用できるテーマ。その魅力の一つですが、今日はそのテーマの中から2012年にリリースされたミニマムなWordpressテーマを集めたエントリー「30 Free Minimal Responsive WordPress Themes from 2012」を紹介したいと思います。
厳選されたミニマムなテーマが全部で30個まとめられていましたが、今日はその中からいくつか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
Photoshop形式のフリー素材は、高いデザインクオリティが表現されているだけでなく、特にweb関連のデザインに利用しやすいのも嬉しい要素の一つ。そんな中今回紹介するのは、UIデザインなどに活用できるPhotoshop素材まとめ「Free PSD Files: Download 28 UI/UX Design Photoshop PSD Graphics」です。

Vintage Vector Logos – GraphicsFuel
デザイン性の高いいろいろな種類のpsd形式素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
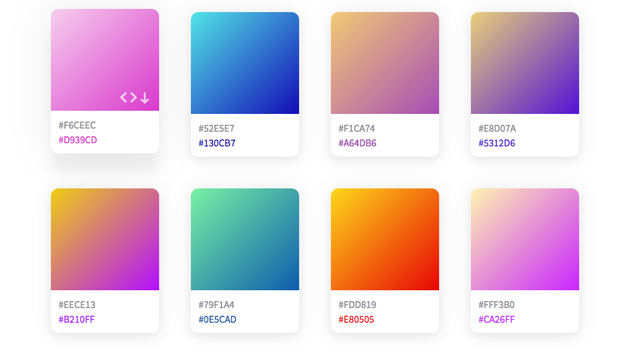
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
次々と新しいフォントが公開される中、フリーで使用できるフォントも多数存在しています。そんな中今回紹介するのは、いろいろなテイストがピックアップされたフリーフォント20種「Free Fonts for Designers (20 Fonts) 」です。

Monastic Pro(Free Font) on Behance
デザインを魅力的に見せてくれるフリーフォントが20種厳選され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下