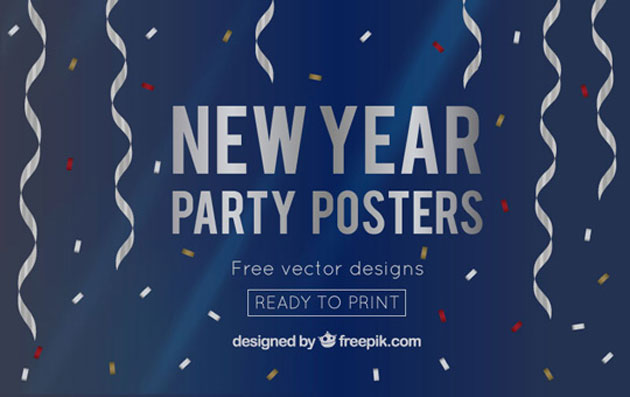
盛り上がっているChristmasシーズンが終わると、今度は新年を迎えるための準備がスタート。しかしすでに準備を始めている方は少なく無いと思います。そんな中今回紹介するのは、新年を迎える明るいイメージを表現したフリーポスターデザイン素材「Free Download : New Year Party Posters (ready to print)」です。

リアルなグラフィック表現が特徴のポスターデザインがダウンロードできるようになっています。
詳しくは以下
デザイナーであれば、日々最新の素材はチェックしておきたいもの。しかし、どんどんと新しいものが追加され続けており、どれからチェックすれば良いか迷ってしまうことも。今回はそんなシーンにおすすめの「60+ fresh resources for designers, December 2015」を紹介したいと思います。
最新のフリーリソースが多数ピックアップされた、注目のまとめとなっています。
詳しくは以下
インターネット上では日々新しい素材が追加され続けており、その膨大な量に一体どれを選んでよいか迷ってしまうことも。今回はそんな時に参考にしたい最新フリーResourceまとめ「50 Free Resources for Web Designers from November 2015」を紹介したいと思います。
UIやモックアップなどデザイナーがチェックしておきたい素材が多数まとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
フリーでダウンロードできる素材は非常に多く、常にいろいろなタイプをチェックされている方も多いと思います。そんな中今回紹介するのは、活用することでデザインを魅力的に魅せられるフリーデザイン素材まとめ「38 Freebies & Goodies For Web Designers」です。

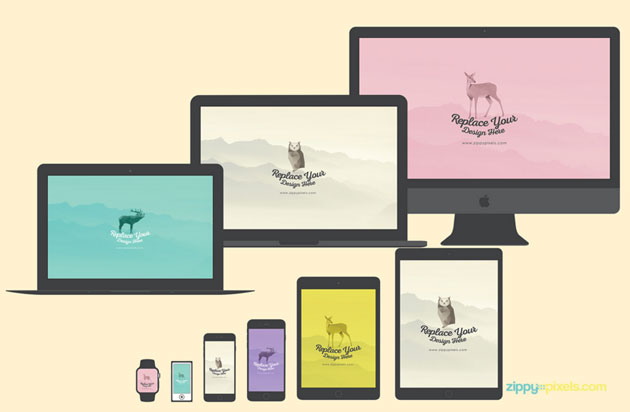
24 Flat Mockups Free | Free PSDs & Sketch App Resources for Designers – uipixels
どれもデザイン性の高い、フリーでダウンロードできる素材がピックアップされまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザイン設計時にワイヤーフレームを使って構成を確認・設計することで、完成までのイメージを頭に想像できるとともに、進行・作業をスムーズに行うことが可能となります。今回はそんな設計時に利用したい、さまざまな種類のワイヤーフレームを集めたサイト「UI Tiles」を紹介したいと思います。

シンプルなテイストのワイヤーフレームが多数まとめられており、設計するサイトに合わせ選択し活用することができそうです。
詳しくは以下
デザイナーなら常に最新の素材をチェックしておきたいもの。しかし膨大な数の素材から最良のものを探しだすのはなかなか難しいと思います。そんな中今回は、最新のフリーリソース集「50+ fresh resources for designers, November 2015」を紹介したいと思います。

AristoTheme Flat File Cms Themes – Agron Sketch Theme
使いやすい・デザイン性のあるフリーでダウンロードできるリソースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする上で役に立つフリー素材は、持っているだけでとても重宝します。そこで今回紹介するのは、ハイクオリティなフリーphotoshop素材を集めた「Free Resources for Designers」です。

(18 High Resolution Acrylic Sponge Brushes | Premium Pixels)
テクスチャやボタン、エフェクト、パーツなど、さまざまな種類の素材が数多く収録されいます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
デザインに必要不可欠な存在・フォント。2017年もどんどんと新しい種類が登場するかと思いますが、今回はそんなフォントの最新まとめ「50 Best Free Fonts For 2017」を紹介したいと思います。

King Basil – Free Brush Font on Behance
さまざまなテイストのフォントが揃っており、チェックしておきたくなるものばかり。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
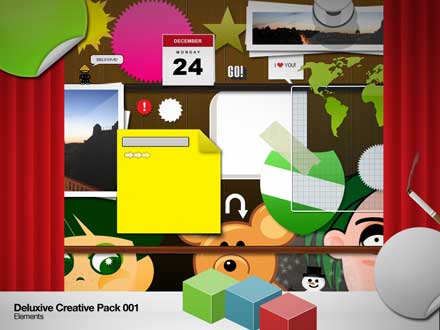
WEB制作を行う上で便利なスタンダードなボタンやオブジェクトをパックにした素材集が今回紹介する「Deluxive Creative Pack」です。基本的にグラデーションを使った表現で様々な素材が収録されています。

素材の他にも壁紙やphotoshopのパターンなんかも同封されていました。WEBサイトのちょっとしたアクセントに便利そうです。いくつか気になった素材をサンプルとしてピックアップして下記に載せておきます。
詳しくは以下
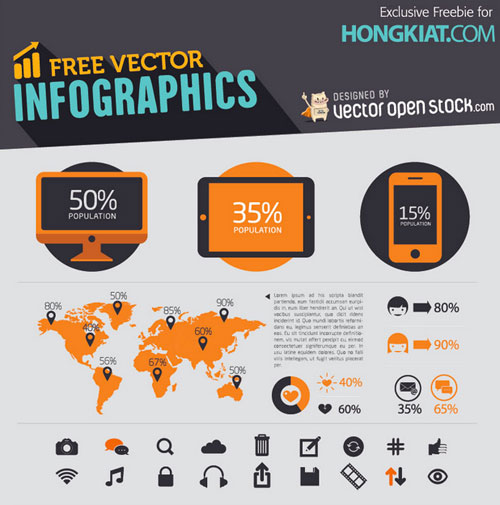
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
ふんわりと優しい印象をあたえてくれる水彩画。グリーティングカードや招待状にはもちろん、Webサイトなどにあしらうと雰囲気のあるデザインになります。そんな時に活躍してくれるのが今回紹介する、動物や花でおしゃれにデザインを演出できる水彩イラストセット「Mystical Winter Watercolor Set」です。

シックで落ち着いたカラーで描かれた、クオリティの高いイラストセットです。
詳しくは以下
リンク先の説明文をマウスカーソルの近くに一時的に表示するツールチップ。WEBでは主にJavaScript で実現されていますが、今回紹介する「CoolTips」はシンプルで半透明・角丸のツールチップを表示するためのJavaScriptです。

導入にはprototype.js、scriptaculous.jsを使っていて、必要なライブラリは全て「CoolTips — Neat tooltips under the mouse」からダウンロードできるzipファイルに含まれています。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
制作の現場には欠かせないphotoshop。様々な表現を実現する事ができますが、今日紹介するのは制作の素材として使える、PSDファイル集「30+ Free Quality PSD Files to Download」です。

30+ Free Quality PSD Files to Download
WEBデザインからグラフィックデザインまで様々な制作物に使えそうな素材が公開されています。今日はその中からいくつか気になったPSDファイルを紹介したいと思います。
詳しくは以下
10月になると日本でも、ハロウィン関係のイベントが各地で開催され、それに伴うデザインもいろんなシーンで登場することが多いのではないでしょうか?今回はそんなデザインを作る時に使用したい、水彩タッチのベクターパターン集「Freebie: 10 Vector Halloween Patterns」を紹介したいと思います。

ハロウィンをテーマとした、水彩で描いたベクター形式のパターンが10種ダウンロードできるようになっています。
詳しくは以下