テクスチャの中でも布素材は、定番として幅広く活用できるジャンルとしてかなり重宝されています。そんな中今回紹介するのは、リネン素材のテクスチャ「30 Linen Textures for Photoshop Layering」です。

(Fabric linen by *jaqx-textures on deviantART)
シンプルなタイプはもちろん、質感に特徴のあるものや柄が入ったデザイン性のあるものまで、たくさんのリネン素材テクスチャがまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
グラフィックを制作する際には、イラストや写真だけでなく、デザインに盛り込むテキストを加工しデザインする事も多いかと思います。しかしテキストは素材として最初からデザインがされている訳ではなく、加工のアイデアが生まれないと悩む事も多いはず。そこで今回は、クリエイティブなテキストデザインのチュートリアルを紹介した「25 Photoshop Text Tutorials」を紹介したいと思います。
テキストをさまざまな形で加工したデザイン例が25種類公開されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
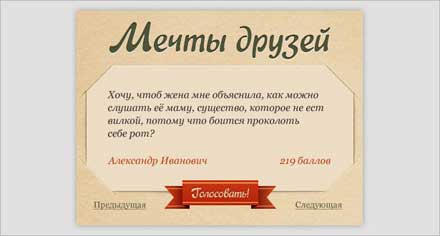
webデザインを手がける際に必要となる要素の一つ「カラーリング」。メインとなる背景部分などは、デザインの雰囲気を左右する重要な部分でもあるため、色選びには特に慎重になるのではないでしょうか。そんな中今回は、パープルを使用したwebデザイン事例「Examples of Purple in Web Design」を紹介したいと思います。

(tapmates)
落ち着いた・大人っぽい印象のパープルを上手く使い、洗練されたwebサイトを創り上げています。中でも特に気になった事例をピックアップしましたので、以下よりご覧ください。
詳しくは以下
webサイトを制作する際、全体的なデザインの決定も重要ですが、サイト内を自由に動くための動線をしっかりと設計することが、ユーザーを引きつける為にも必要ではないでしょうか?そこで今回は、それぞれのページのドアとなるボタンのデザインに重要な7つの要素を解説した「Common elements used in interface button design」を紹介したいと思います。

(Dribbble – Upload button by kailoon)
的確な解説、さらに実制作に役立つチュートリアも紹介されているので、すぐにボタン作りに活かすことができそうです。
詳しくは以下
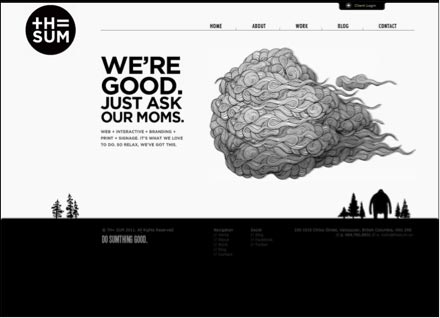
ネットサーフィンをしていると、表現力の優れたサイトに立ち寄ることが多くなると思います。それは表現力に優れたサイトは、クリエイティブ性やユーザビリティへの配慮が行き届いており、過ごしやすい空間になっているからではないでしょうか?そこで今回は、シンプルな表現の中に優れたwebサイトの特徴が詰まっているwebサイトデザインまとめ「Best Minimal Web Design I Recently Bookmarked」を紹介したいと思います。

Minimal-Web-Design-Inspiration
シンプルな構成の中に、行き届いた細部へのこだわりを感じるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
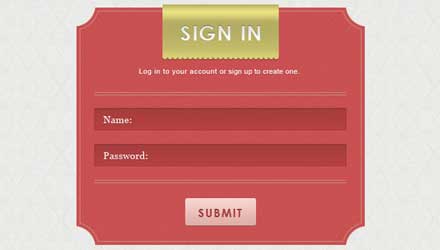
ユーザー情報を登録するためのフォームに必ず必要になるのが、入り口となるサインインのデザイン。シンプルな機能面の箇所だけに、味気ないシンプルなデザインに偏ってしまいがちではないでしょうか。今回はそんな状況を改善できる、PSDで制作されたサインイン・サインアップフォーム素材をまとめた「Free Sign-In and Sign-Up PSD Files」を紹介したいと思います。

Classic Login Form | Design Kindle
シンプルなフォームから、サイトのデザインに合わせて使いやすいさまざまなフォーム素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
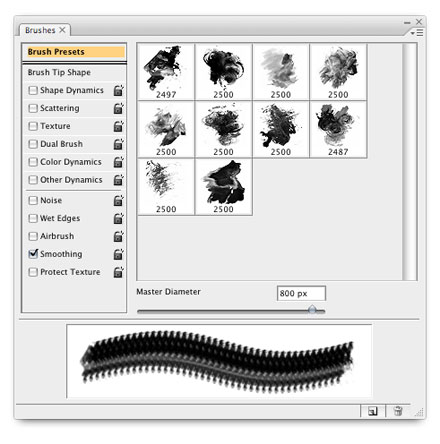
水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」
photoshopでの表現力を補ってくれるブラシ。フリーで素晴らしいブラシセットが世の中には沢山ありますが、今回紹介するのは水彩で描いたような表現をしてくれるphotoshopブラシ集「Grungy Watercolor」です。

かなりディテールが細かく、本当に水彩で描いたような風合いを表現してくれます。高解像度のブラシなので、作品制作にも大いに使えるブラシセットだと思います。ブラシ見本が併せて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
フォントには非常にいろいろな種類が存在していますが、フォント単体で存在感が感じられる個性的なタイプもたくさんフリーで配布されています。今回はそんな、デザイン性の高いフリーフォントまとめ「Collection of New & Free Fonts for April 2015」を紹介したいと思います。
シンプルでベーシックに使用できるものから、形が非常に独創性のあるものまで、幅広いデザインのラインナップが魅力のまとめとなっています。
詳しくは以下
デザインにアナログの質感を感じさせるために、手書きの文字を利用することも多いと思いますが、フォントで対応することで、デザイン制作時間を大幅に短縮させられるかもしれません。そんな中今回紹介するのが、表現力がアップする手書きフォントをまとめた「25 Best Hand Written Fonts」です。

CRAPTACULAR font | UrbanFonts.com
リアルな手書き感が表現できるフォントばかりが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物などをモチーフにしたテクスチャ素材は、デザイン制作の際に非常に重宝します。たくさんの種類を知っていることで、さらにデザインの幅はさらに広がるはずです。そこで今回は、テクスチャ素材のストックに是非取り入れたい、麦わらや干し草のテクスチャ素材をまとめた「35 Free Straw and Hay Textures」を紹介したいと思います。

(Hay Texture by ~WKJ-Stock on deviantART)
キレイに整頓された麦わらや、土の上に無造作にかぶさった枯れ草など、さまざまなシーンのテクスチャがラインナップされています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)