自然の風景や雰囲気を演出できるデザイン素材は数多く存在しますが、今回紹介するのは、葉っぱがテーマのPhotoshopブラシ集「A Compilation of Free Photoshop Leaf Brush Sets」です。

foliage 01 by *ShadyMedusa-stock on deviantART
リアルな葉っぱから、イラストのような葉っぱまで、さまざまな表現に対応できるPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景やアイコン・図説などさまざまなシーンで利用される地図は、ベクター素材を利用することで作業効率が上がり便利だと思います。しかし、クオリティが高くデザインテイストにぴったりのベクター素材を探すのは難しいかもしれません。そこで今回紹介するのが、クオリティの高いさまざまな地図のベクター素材を集めた「100+ Free Vector Map Files」です。
シンプルな白地図から、古地図のような雰囲気のあるベクター地図まで、さまざまな地図が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopはさまざまな画像加工ができるだけでなく、ブラシなどの機能を活用することで、さらに幅広い表現が可能です。そこで今回紹介するのが、アクリル絵の具の質感を表現できるブラシセット「Free Acrylic Paint Smudge Brushes Set」です。

さまざまなタッチが再現できるブラシが30種類もセットされているので、想い通りにカンバスに描くことができそうです。
詳しくは以下
デザインの雰囲気をガラリと変えてくれるテクスチャ。今回紹介するのは、グランジ感のあるシンプルなカラービンテージテクスチャ「Colored Vintage Paper: Texture Pack」です。シンプルながらもカラーバリエーションが豊富なので、使いやすく、どんなデザインにでも活躍してくれそうです。

全部で20種類のカラーリング収録されています。いくつかのカラーをピックアップして紹介したいと思います。
詳しくは以下

Colored Vintage Paper Texture 01 (Aqua)

Colored Vintage Paper Texture 03 (Brown)

Colored Vintage Paper Texture 14 (Moss Green)
テクスチャは3600×3600pxと高画質なので、WEBから紙まで幅広いクリエイティブに利用できそうです。ライセンスも「Commercial and personal work under」となっており、商用デザインから、個人用途まで利用することが可能です。
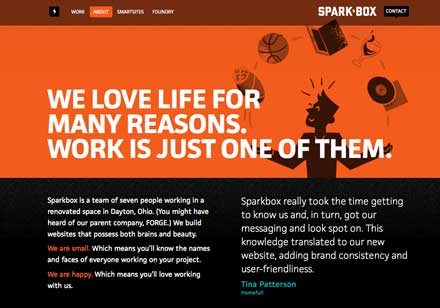
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
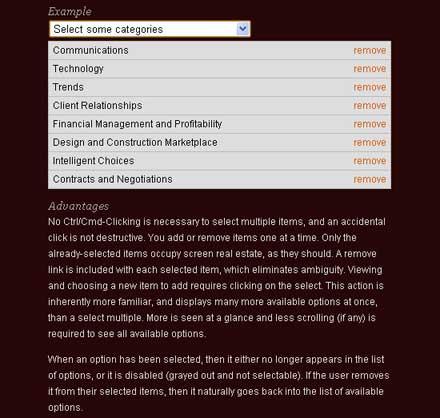
インターネット上で誰とでも手軽に交流できるようになっており、WEBサイトはユーザーとのつながりを広げる大きな手段の一つとなっています。今回はそんなWEBサイトで、もっとも直接的な繋がりとなるフォームをカスタマイズできる jQueryプラグインをまとめた「13 Effective Free jQuery Plugins that Enhance Your Forms」を紹介したいと思います。

Select multiple form fields – finding a better solution for multiple selection
シンプルなフォームからさまざまな機能を持ったフォームまで、多数のフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
新しく美しい雰囲気というのは比較的作りやすいものですが、カビや汚れ、ペンキのはがれる様子など、年季の入った雰囲気を作り出すのはなかなか難しいものです。そんな中今回紹介するのが、味のある雰囲気が表現できる傷ついた壁面のテクスチャをまとめた「23 Free Damaged Wall Textures For Your Designs」です。

Tormented texture by ~D-O-Z on deviantART
長年の汚れが蓄積したような壁面から、さまざまな傷が刻まれた壁面まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
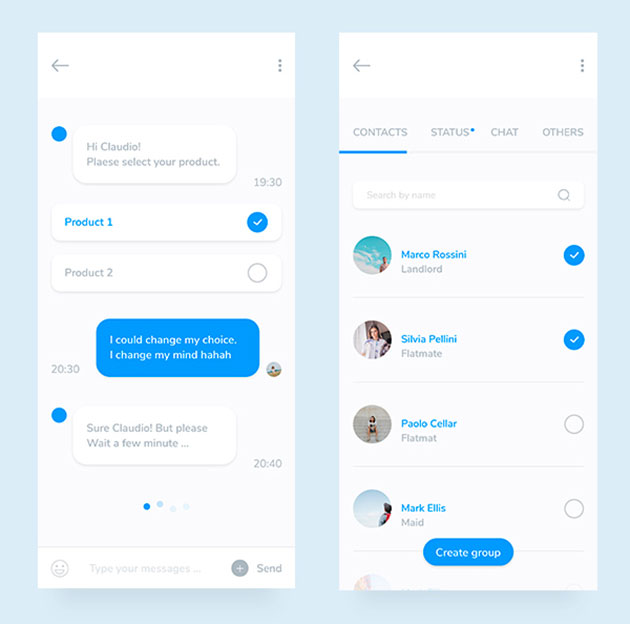
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
手軽にプロの写真加工を再現したり、同じ効果を施すことができるPhotoshopのアクション機能。とても便利で、制作時間の短縮やクオリティアップのためには欠かせない機能の1つです。さて、今回紹介するのはそんなPhotoshopアクションの中でも、写真に柔らかな加工を施す「CofeeShop Auto Baby Blanket Blur Photoshop/PSE Action!」です。

サンプルの赤ちゃんの写真を見るとわかりますが、これは写真に遠近感のぼかしをつけて、柔らかさと雰囲気を付与することができるアクションです。
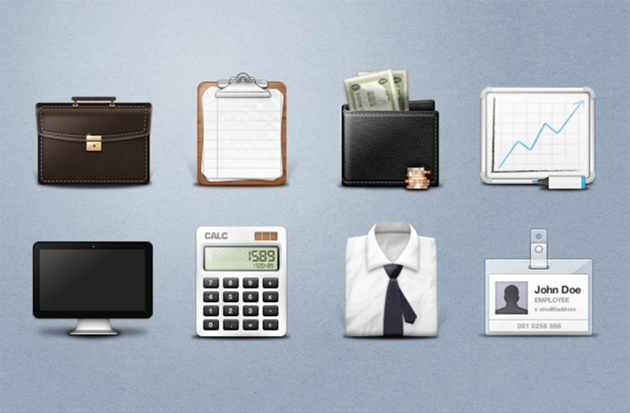
硬めで堅実なイメージを表現することが多いビジネス系のデザインですが、内容を分かりやすく伝えるために、イラスト等のビジュアル素材を使うこともあるのではないでしょうか?今回はそんな時に参考にしたいフリーベクター素材「25 Free Business and Finance Vectors」を紹介したいと思います。
仕事をするシーンをイメージさせる素材から、金融関連の素材など、ビジネスシーンで目にすることが多いビジュアルのベクター素材がまとめられています。
詳しくは以下
書体はデザインのなかでも非常に重要な要素の一つで、書体が持つ印象や雰囲気にデザインが引っ張られます。今日紹介するのはコミカルで楽しげな雰囲気のコミックフォントを集めたエントリー「25 free comic fonts」を紹介したいと思います。

上記のような楽しさを感じられるフォントが多数集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々な表現を可能にしてくれるphotoshopブラシ。様々なブラシがフリーで公開されていますが、今回はグラフィティ的な表現を可能にするphotoshopブラシセット「350+ Ultimate Free Spray and Splatter Paint Brushes」を紹介したいと思います。

Free Hi-Res Splatter Photoshop Brushes
スプレーからペンキ風のphotoshopブラシセットが多数まとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下