WEBサイト制作時に利用している方も多いWordPressは、フリーで利用できるテーマも豊富に展開されています。今回はその中でも、フリーで使用できるWordPressテーマをまとめた「Collection of Free WordPress Themes」を紹介したいと思います。
シンプルなものから、カスタマイズが苦手な方でも使いやすいデザイン性の高いものまで、さまざまなタイプのテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスまで一ヶ月を切り、さまざまな場所でクリスマスの雰囲気が色濃くなっています。そんな中今回紹介するのが、さまざまなクリスマスツリーが表現できるPhotoshopブラシをまとめた「50+ Free Christmas Trees and Decoration Brushes For Photoshop」です。

19 Christmas Tree Clip Art Photoshop Brushes | Best Free PS Brushes Online
リアルなもみの木から、可愛らしいイラストまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
古い紙の質感をデザインソフトで再現するのは難しく、試行錯誤しているという方もいらっしゃるのではないでしょうか?そこで今回紹介するのが、レトロな質感を表現できるペーパーテクスチャまとめ「23 Free High Quality Old Paper Photoshop Textures」です。

Old Paper Photoshop Brush Set by ~gojol23 on deviantART
古い洋書の一ページから、グランジ感のあるペーパーまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザインのあしらいとして利用されることの多いリボン素材。使いやすい素材だけに、バリエーションはなるべくたくさん保持しておきたいもの。そんな中今回は、リボン素材の多彩なデザインをまとめた「A Collection of Beautiful Free Ribbons PSD Files」を紹介したいと思います。
タイトルとして利用できるタイプから、デザインのワンポイントとして利用できるものまで、さまざまなテイストが収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをアーティスティックな雰囲気に仕上げられるハーフトーン技法ですが、グラデーション具合の表現が難しく、思い通りのテイストに仕上げるには時間がかかってしまうことも。そんな時に利用したい、印象的なデザインを制作できるハーフトーンブラシをまとめた「20 Useful Photoshop Halftone Brush Sets」を今回は紹介したいと思います。

Spiral & Halftone Photoshop Brushes | QBrushes – Photoshop Brushes
Photoshopで利用できるハーフトーンブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインでは欠かす事ができないCSS。CSSも奥が深く、工夫しだいで様々な表現ができるようになっていますが、今回紹介するのはそんなCSSのテクニックを集めたテクニック集「20 Ultimate CSS Tutorials That Will Help You Master CSS | DWSmg.com」です。
タブナビゲーションから、角丸、フォトギャラリーに影付けなどなど様々なCSSのテクニックが全部で20個、それぞれのジャンルに分けて公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
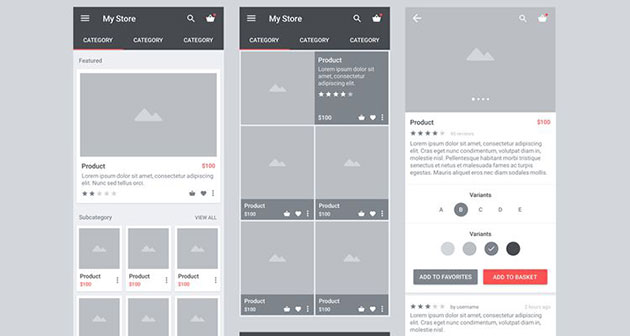
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下
iPhone5sは発売以後、指紋認証機能や新色の追加など相変わらず話題を振りまいているApple製品。docomoからも発売されたことで、今後のiPhoneアプリやそれに伴うWEBサイトの開発や制作も増えてくるのではないでしょうか?今回紹介するのは制作やモックアップに便利なiPhone5sを中心とした美しいAppleデバイスの高品質なPSD素材「A Handy Collection Of iPhone 5s PSD Templates」です。

Dribbble – Gold iPhone 5S PSD by Ryan Ford
リアリティ溢れるものやシンプルにまとめたもの、ワイヤーのイラストなど、多種多様なPSD素材が揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
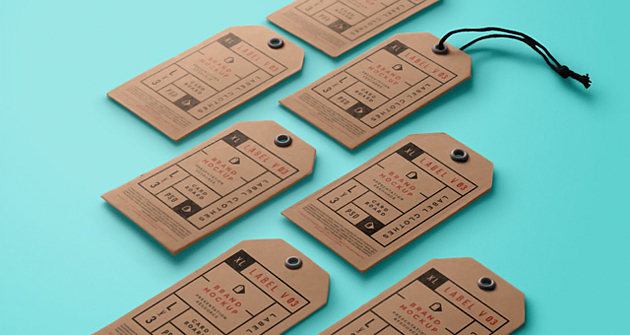
Webやテクスチャーなど、制作したデザインをよりよく見せてくれるモックアップ。それだけでなく、クライアントにより実物をイメージしてもらいやすくなります。今回ご紹介するのはそんなデザインを支えてくれるハイクオリティなモックアップ「40 Free Label Mockups (PSD & Vector)」です。

Psd Label Brand Mockup Vol3 | Psd Mock Up Templates | Pixeden
アパレルや食品などのロゴデザインのイメージの手助けになる、ラベルのモックアップが全部で40種類揃っています。さらにその中から気に入ったモックアップを幾つかピックアップしました。
詳しくは以下
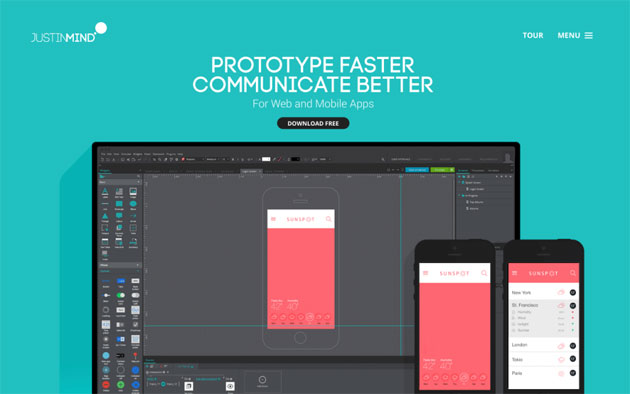
デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
ミステリアスな雰囲気を出したり、食べものを美味しそうにみせたり、写真に加えることでさまざまな効果を出すことの出来る煙や霧のようなスモーク。使い勝手のいい効果なだけに、手軽に使えるスモーク素材があるととても今回はそんなスモークをもっと手軽に取り入れることのできる、高品質なPhotoshopブラシセット「20 Smoke Photoshop Brushesをご紹介します。

Photoshopで写真加工のついでに気軽に使えるハイクオリティなスモークブラシセットです。
詳しくは以下
(さらに…)
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下