デザインに人間の写真やイラストを取り入れる機会は多く、その視覚要素を通して的確に情報を伝える手段が、WebでもDTPでもよく利用されています。今回紹介するのは40種類ものシルエット素材を集めたエントリー「40 Amazing People Silhouette Sets for Designers」です。

People Silhouette – Vecteezy! – Download Free Vector Art, Stock Graphics & Images…
ビジネスのフォーマルなイメージのものから、スポーツシーン、カジュアルなものまで、バラエティ豊かなシルエットが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
フォントは世界中で様々なものがリリースされていますが、モチーフを定めてデザインされたフォントもあります。今回はそんなフォントを集めたリボンがテーマにしたフリーフォントのまとめ「25+ High Quality Ribbon Fonts」を紹介したいと思います。

Ribbon effect of letters – Vector Gallery
ポップで可愛らしいものや、シックなリボンなど、様々なリボンフォントが紹介されています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
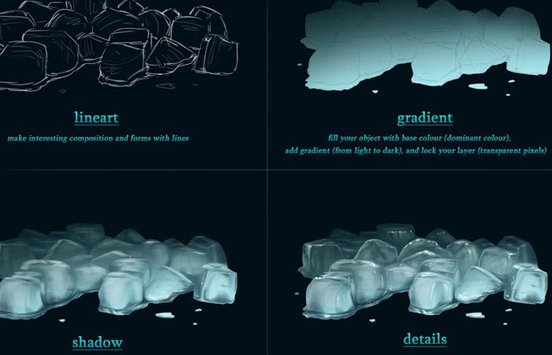
Photoshopはとても高機能な画像編集ソフトであらゆる表現が可能ですが、ソフト自体が非常に奥深くスキルによるところも大きいです。今日紹介するのは実用的なPhotoshopチュートリアルをまとめたエントリー「20 Useful Photoshop Tutorials for Designers」です。

Ice tutorial by Azot-2013 on deviantART
実際の広告やパッケージデザインで見られるような、効果のチュートリアルがまとめられています。今回はその中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
デザインに新しい風を取り入れたいと考えているデザイナーに新たな可能性を示してくれるのがクリエイティブなフォント。今回はデザインに新たなアクセントを加えてくれる9つのスタイリッシュなフリーフォントをまとめた「9 Stylish Free Fonts for your Designs」を紹介したいと思います。

Norwester – A Font by Jamie Wilson
実用的でクリエイティブなフォントが多数紹介されています。その中空いくつかきになったものピックアップしましたので、下記よりご覧ください。
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
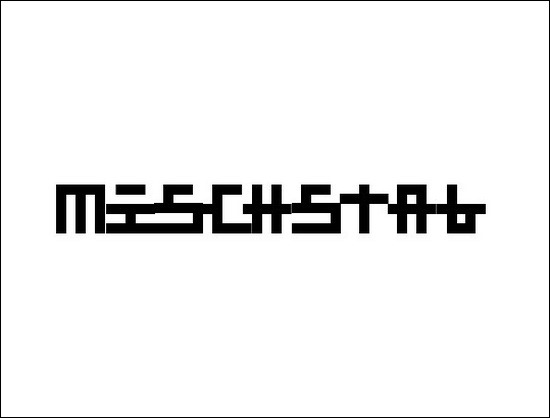
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

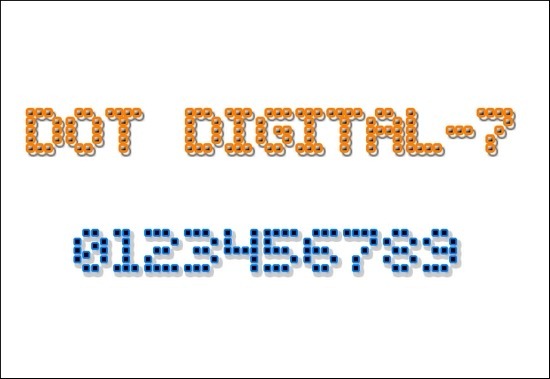
Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

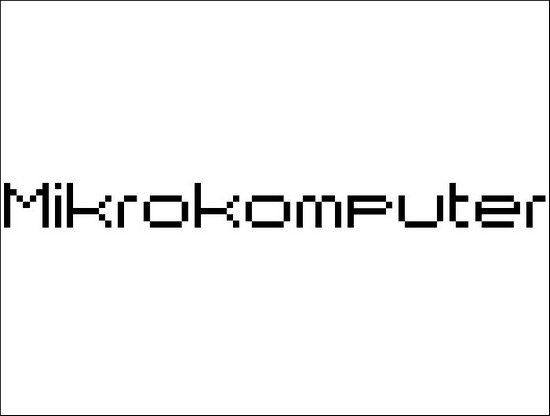
Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
かっこいいデザインに仕上げたい、特徴のある印象的なテイストにしたい、そんな時はフォントにもこだわりたくなるものですが、なかなかイメージ通りのものは見つからないものですよね。今回はそんな時に是非利用して頂きたい印象に残るクリエイティブなフォント集「10 Fresh Fonts For Your Collection」を紹介したいと思います。
どれも個性的でクリエティブなフォントがまとめられています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
豊富にダウンロードできるようになっているフリーフォント。たくさんありすぎてどれを選ぶか迷ってしまうことも多いのではないでしょうか?そんな中今回は、クリエイティブなデザイン性が魅力のデザインフリーフォント17選「17 New Free Fonts For Designers」を紹介したいと思います。
デザイナーなら是非チェックしておきたいデザインフォントが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
車やバイクなどの表現が難しい素材は、デザインを作り上げるのにとても時間がかかります。そんな中今回は、精巧な表現がクオリティに差を付ける、交通関係のPhotoshopブラシをまとめた「35+ Cool Photoshop Transportation Brush Sets」を紹介したいと思います。

Truck Brushes Set 4 by ~garystewart40 on deviantART
スポーツカーからレトロな車、バイクや帆船まで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
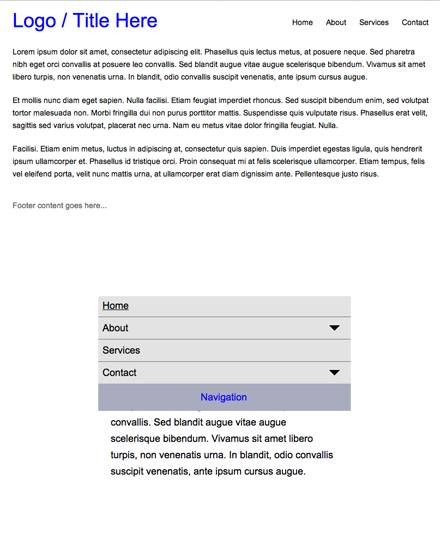
WEBサイトのユーザーインターフェイスの設計は、様々な端末の出現でそれらの端末も意識した設計が必要になってきています。今日紹介するのはブラウザサイズ、端末の解像度に合わせて形を変えるシンプルなレスポンシブナビゲーション「Simple Responsive jQuery Navigation Plugin」です。

こちらはシンプルな作りになっており、デザインなどもされていない、至ってシンプルなものとなっていますので、構造を理解しながら制作を進めることができます。
詳しくは以下
インターネットが発達したことで、誰もが手軽に自分の考えやおすすめ情報を発信できる今便利に活用できる、WEBマガジン制作にぴったりなワードプレステーマをまとめた「40 Magazine Style WordPress Themes For Free Download」を、今回は紹介したいと思います。

Pinboard | Just another WordPress site
思い通りのWEBマガジン運営がスタートできるテーマが豊富に紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
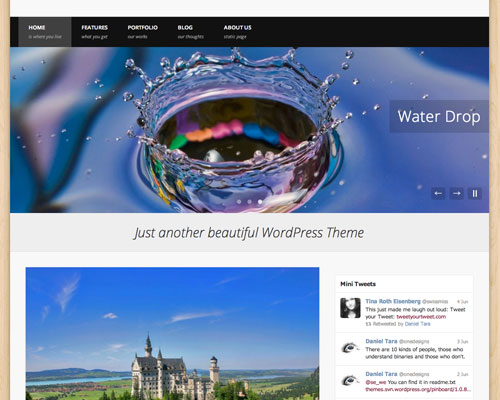
国内外で多く利用されているCMSの一つwordpress。バリエーション豊かなテーマが数多く配布されていると言うのもその魅力の一つです。今日紹介するのは最新の最新のwordpressのフリーテーマを集めたエントリー「10 Wonderful WordPress Templates That are Setting Trends」です。
全部で10個のテーマが紹介されていますが、今日はその中からいくつか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
Photoshopをデザイン制作に利用しているというデザイナーの方は多いと思いますが、高品質なデザインに仕上げるには時間もかかります。そんな中今回紹介するのが、Photoshopの表現力が上がるベクターブラシ素材をまとめた「25 Sets of Awesome Vector Brushes For Photoshop」です。

Vector Decorations by ~solenero73 on deviantART
デザインを効果的に魅せられるベクターブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの飾り付けとして重宝するモチーフの一つ花。今回紹介する「30 Free High-Res Floral Brushes (Clean & Grunge)」はリアルな花をそのままブラシ化したphotoshopブラシセットです。

ブラシに使われている花は実際に撮影された花を使っているためブラシはリアルに表現されています。ブラシのため濃淡だけで表現されていますので、シンプルで洗練されたデザインなんかに力を発揮してくれそうなブラシセットです。
詳しくは以下