HTMLやCSSの発展とともにWebサイトの表現の幅も広がってきていて、以前よりもクリエイティブなWebサイトが短時間で制作できるようになりました。今回はそんなHTML・CSSを用いたWebテンプレートを集めたエントリー「50 High Quality Free HTML5 And CSS3 Web Templates」を紹介したいと思います。
どれも高品質なWebテンプレート。WEBサイトが制作できる方であれば大幅に時間を短縮してWebサイトを制作することができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
デザイン業に関わらず、WEBの一つの使い方として、自分達はどんなことをやっているのか?どんな事をやってきたのかを伝えるポートフォリオというものがありますが、多くの場合中身ももちろんサイト自体のクオリティも見られます。今日紹介するのはポートフォリオをデザインするためのインスピレーション集「50 Inspiring Portfolio Designs」です。
様々なかたちのポートフォリオのデザインが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
会員登録などをすると送られてくることの多いニュースレターですが、文字ばかりのものより、デザインされたニュースレターの方に目に留まることも多いのではないでしょうか?そこで今回紹介するのが、手軽にデザイン性の高いニュースレターを作成できるフォーマットを集めた「Simple Steps in Designing an Email Newsletter」です。

Marketing – Artistic Store HTML Email Template (4 Themes) – ThemeForest
商品販売向けのデザインから、コラムを読みやすくレイアウトしたデザインまで、さまざまなニュースレターフォーマットが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
水は一瞬たりとも同じ表情が見られないものであり、その瞬間瞬間に表現された表情にはいつも感動させられます。今回はそんな水のさまざまな表情が楽しめるウォーターテクスチャをまとめた「50+ Beautiful Water Texture Collection」を紹介したいと思います。

texture 11 by *Sirius-sdz on deviantART
海や川特有の水の動きや水滴など、さまざまなシーンのウォーターテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
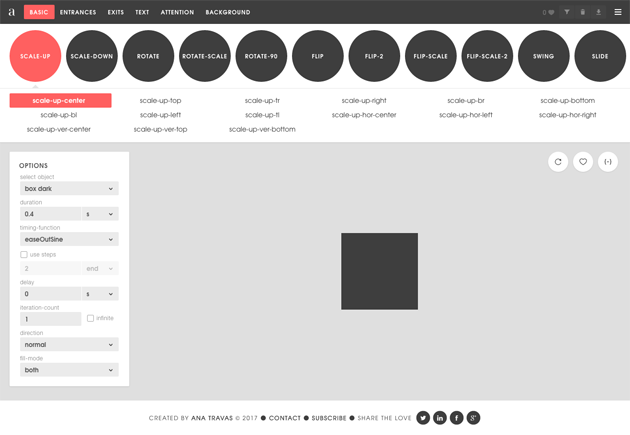
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
フリーでたくさん配布されているフォントの数々。日々いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイン表現をもっと豊かにしてくれるフリーフォント「Useful And Free Thin Fonts To Download」です。

QUARZ 974 Light | Free Font on Behance
個性的なデザイン性のあるフリーフォントが紹介されており、どれも使ってみたくなる魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
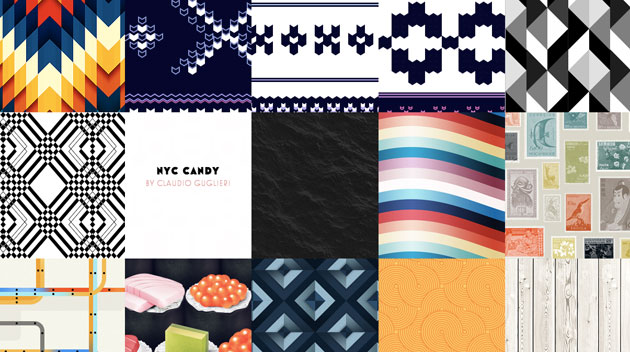
デザインの背景に利用されるパターン素材。さまざまな柄の入ったものがいろいろと展開されていますが、webサイトの背景などブラウザによって見える範囲が違う場合などは、継ぎ目の無い連続したパターンが望まれます。今回はそんなシーンにも活用できる、シームレスなパターンを集めたwebサイト「The Pattern Library」を紹介したいと思います。

32種のデザインパターンがまとめられており、個性的なデザインのものが多いのが印象的です。
詳しくは以下
以前「デザイナーのためのWEBポートフォリオ集「50 Beautiful and Creative Portfolios」」という記事でクールなデザイナーのポートフォリオサイトをまとめたエントリーを紹介しましたが、今日紹介する「30 More Portfolio Sites for Your Design Inspiration」もそんなデザイナーのポートフォリオのデザインリソースとなりうるまとめエントリーです。
前回と比べて、選んできているサイトが違う的に、全体的にグラフィカルなものが多いような感じがします。全部で30のサイトが紹介されていますが、今日はその中からいくつ描きになったポートフォリオサイトを紹介したいと思います。
詳しくは以下
業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
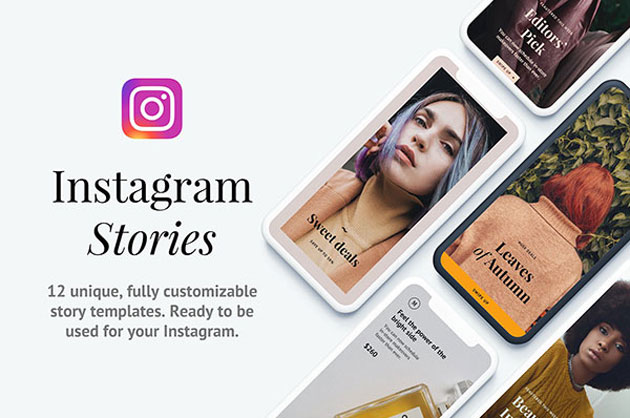
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下