朝晩の肌寒さを感じるようになり、一気に秋の気配を感じられるようになってきました。そんな中今回紹介するのが、秋のさまざままな雰囲気を表現できるテクスチャ&パターンをまとめた「150+ Fall Backgrounds: Textures and Patterns」です。

Free Texture Grab: Soft Grunge Autumn Textures | inSight Designs’ Blog
イメージ的なパターンから落ち葉や紅葉等の風景テクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webページを作る際には、コンセプトカラーを決めデザイン制作をするということも多いのではないでしょうか?そんな時は、カラーの特徴を押さえたデザインを参考にしたいもの。そこで今回は、さまざまなイメージカラーの中から、グリーンを基調にしたwebデザインをピックアップした「20 Creative Web Design in green Color」を紹介したいと思います。

(Entrepreneur & Startup Expert Q&A, Resources and News | Sprouter)
グリーンを使用することで、エコなイメージや爽やかさを感じられるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopで簡単に多彩な図形や形状を描き出すことができるブラシは、とても便利な存在。いろいろとストックされている方も多いのではないでしょうか?今回はそんなブラシの中で、矢印を描き出すことができるブラシを集めた「A Collection Of Free Arrow Brushes For Photoshop」を紹介したいと思います。

Arrows Brushes by XMarwanX on deviantART
矢印といっても、多彩な種類のデザインブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントばかりではありませんが、deviantARTで公開されているFONTの中からピックアップした美しいフォント集をまとめたエントリーが今回紹介する「 40+ Extremely Beautiful FONT」です。
クリエイティブが溢れるフォントを40紹介しています。今日はまとめられているフォント中からいくつかdesigndevelopが気になったものを紹介したいと思います。
詳しくは以下
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
フリーフォントには精度の高いものが非常に多数存在し、多くの中から選べるようになってきています。そんな中今回紹介するのは、デザイン性を高めてくれるハイクオリティフリーフォントまとめ「Collection Of High Quality Free Fonts For Designers」です。
使うだけでデザインクオリティがアップしそうな魅力的なフォントがたくさん紹介されています。
詳しくは以下
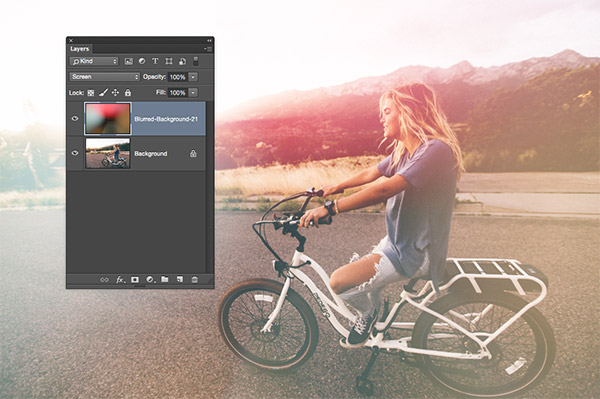
そのままでは何か寂しい時に重宝するのがテクスチャ。実在する紙や木などのテクスチャの他にも様々なテクスチャがまとめられ公開されていますが、今日紹介するのは重ねても背景でも使える、高品質な光の背景「40 Free High Resolution Vibrant Blurred Backgrounds」です。

上記のように写真に重ねることで、スナップ写真に大きく表情が現れます。全部で40ものテクスチャがまとめられており、以下からその全てをご覧いただけます。
詳しくは以下
国内でもオープンソースのCMSとして、広く使われているwordpress。その一つの魅力に豊富のテーマがあり、国内外のクリエイター達によって様々なテーマが公開されています。今日紹介するのは2009年に公開されたテーマのなかから選りすぐられた100個のテーマを紹介する「100 Premium Like But Free, Fresh WordPress Themes: Year 2009」と言うエントリーです。

BlueBubble – Free Premium WordPress Portfolio Theme–View Demo
メディアやWEBマガジン用のテーマから、ポートフォリオやブログ向けのテーマまで様々なWordpressのフリーテーマが紹介されています。今日はその中からとくに気になったテーマをピックアップして紹介したいと思います。
詳しくは以下