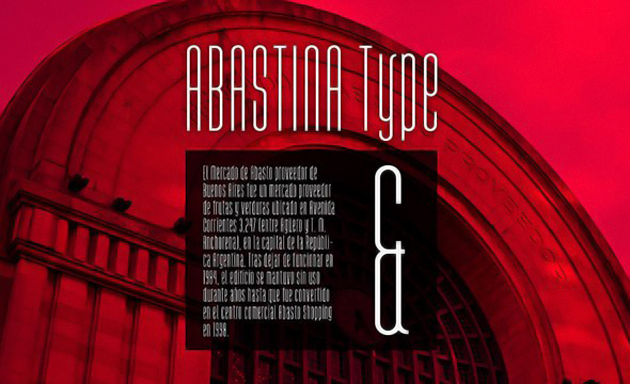
全てのフォントの幅が同じになるように組まれた等幅フォント。文字数が同じであれば全て等しい幅に揃える事ができる、使用する局面によっては非常に利便性の高いフォントです。今回ご紹介するのは、そんな等幅フォントをフリーでダウンロードできる「20 Best Fixed Width Fonts You Can Download For Free」です。

スタンダードな書体から、美しくデザインされたものまで、様々なテイストの欧文フォントが全部で20種類紹介されています。その中から幾つか、おすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
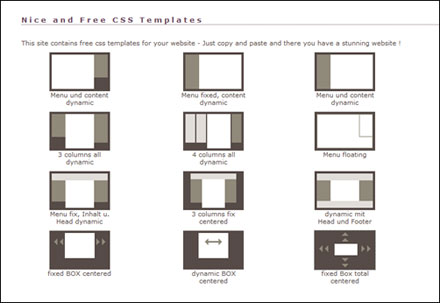
WEBでは様々なデザインレイアウトがあり、クリエイティブで大きな差はできますが、基本のレイアウトはある程度決まっており、制作する上で、ベースとなるレイアウトテンプレートがあるだけで随分と楽になります。今日紹介するのは様々なCSSレイアウトをダウンロードできるサイトをまとめたエントリー「465+ Useful CSS Layouts for Download」です。

Nice and Free CSS Templates/Layouts by My Celly
基本的な1カラム、2カラム、3カラムといったベーシックなものから、シンプルなものまで様々なCSSテンプレートがダウンロード可能です。今日は紹介されている中から幾つか気になったサイトを紹介したいと思います。
詳しくは以下
WEBでもグラフィックでも便利に使えるアイコン。様々なシーンで重宝します。今日紹介するのはそんな便利なアイコンをまとめたフリーアイコンセット70以上収録しまとめたエントリー「70+ Awesome Free Icon Sets and Icon Collections for Web Designers」です。
![]()
The Webdesigner Sketchup Icons
全部で70以上のフリーアイコンセットが集められていますが、今日はそのなかから気になったアイコンセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
万が一に備えてバックアップは常に取っておきたいもの。取りすぎるぐらいでちょうどいいと良く言われますが、それは何かが起きた時こそ思います。今回紹介するバックアップツール「iBackup」はインターフェイスもシンプルで設定も簡単な初心者にも優しいバックアップツールです。

インターフェイスは上記のようにスッキリとした作り、バックアップ方法も簡単で、バックアップしたい項目にチェックを入れて右下の「バックアップ」開始をクリックするだけです。初回以降は差分のみバックアップしてくれますので高速です。
設定はかなり細かく行なえ、定期的なバックアップ、バックアップ方法や、ログの有無、バックアップフォルダの名前設定などなど、細かい所に行き届いた作りになっています。もちろんリストアもできます。これだけ揃ってドネーションウェアで提供されています。
管理人もあまり頻繁にバックアップを取る方ではないですが、このツールを導入して定期的にバックアップを取っていこうと思っています。
制作に便利な素材テクスチャ。様々な素材のテクスチャが公開されていますが、今回紹介するのはジャンルを超えて、様々なテクスチャを集めたエントリー「2000 Absolutely Free Textures」です。

grab bag 40 random free textures
定番のグランジ、岩、布、木などといったテクスチャからアナログ感溢れる絵の具だったり、光をぼかしたような幻想的なものまで様々なテクスチャが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
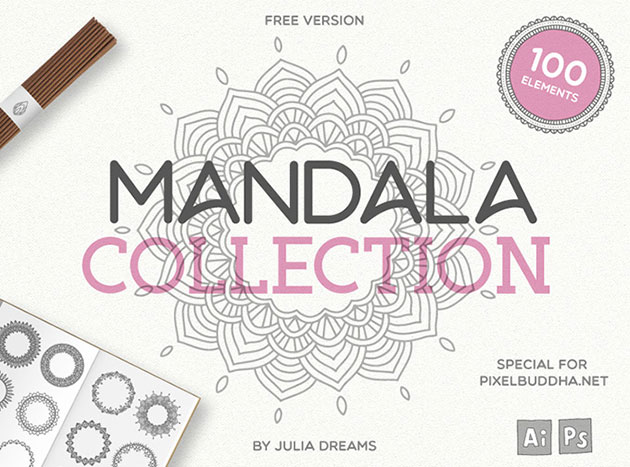
曼荼羅とは仏の悟りの境地、世界感などを視覚的に表したもので、その種類は様々な形で表され多様な種類がありますが、今日紹介するのはベクターデータで利用できる幾何学的な曼荼羅アートワーク「100 Vector Mandala Illustrations」です。

本格的な曼荼羅というよりは、曼荼羅からインスピレーションを得て、制作に利用しやすいシンプルなもので制作されているため利用しやすい素材になっています。収録されているアートワークは以下からご覧ください。
詳しくは以下
デザインを目立たせるためには、目に飛び込んでくるようなポイントになる要素を取り入れることで効果を得ることができます。今回はそんなシーンにぴったりのフリーベクターバッチ「A Collection Of Free and Attractive Vector Badges」を紹介したいと思います。

(Vintage Badges Vector Graphic)
デザイン性の高いさまざまな種類のベクタータイプのバッジが、たくさんまとめられています。中でも気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
WEBデザイナーやWEB開発者なら一度は苦悩するブラウザの違いによるレイアウトの問題や形式の問題。業務の上で一つの障壁ともなり得ない問題です。今日紹介するのはそんなブラウザ間の表示に対しての問題を解決してくれるjavascriptを集めたエントリー「8 Javascript solutions to common CSS problems」を紹介したいと思います。
透過pngによる背景の問題だったり、カラム間の高さの問題などなど、レイアウトに関して起こりうる問題を簡単なjavascriptで回避する方法を示しています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
インターネット上には膨大な数の素材が存在しており、時にどこから探して良いのか迷ってしまうこともあるのではないでしょうか?そんな時参考にしたい、いろいろな種類の最新フリー素材をピックアップしたまとめ「50 Free Resources for Web Designers from March 2015」を紹介したいと思います。

Dribbble – Free SVG Device Templates by Max Burnside
アイコンやフォント、ブラシ、テンプレートなど、多彩な種類の素材が厳選され、1つの記事にまとめられています。
詳しくは以下