デザイン制作の中で非常に便利なPhotoshoのブラシ。デザインの幅が広がる、クオリティの高いブラシは非常に心強い味方です。今回は、そんなブラシのパックを集めた「20 Subtle and Soft Textured Photoshop Brush Packs (225 Brushes)」をご紹介します。

(Dribbble – Speckle Brushes made of Cocoa (free download) by Maleika E. A.)
穀物や、錆、ウッドなど、用途や仕様によって活躍するブラシが豊富にまとめられています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
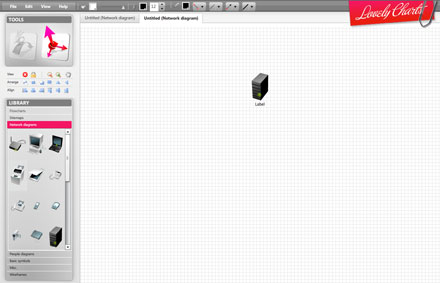
WEB制作の流れや構造を一覧化して分かりやすくするのに便利なのがフローチャート。簡易的なものもありますが、グラフィカルに作ろうと思うと結構手間がかかったりします。そこで今日紹介するのは手間無く、グラフィカルなフローチャートや構造図を描くことできるWEBサービス「Lovely Charts」を紹介したいと思います。

このWEBサービスはユーザー登録をすれば、無料で利用することができ、簡単なチュートリアルも用意されており、Lovely Chartsの使い方が90秒でまとめられています。だれでも簡単に質の高いフローチャートを描く事ができます。海外のサービスなので英語になりますが、分かりやすいインターフェイスなので英語が苦手の方でも迷うことなく利用できるかと思います。
詳しくは以下
デザイン制作の際になかなか気に入ったフォントが見つからず、特に予算がない時には、無料のデザインフォントを探すことも多いはず。そんな時に役立つ、プロのデザイン制作にも使いやすいデザイン性の高いサンセリフフォントをまとめた「10 Beautiful and Free Humanist Sans Serif Fonts」を紹介したいと思います。

Huerta Tipográfica | Download Telex ht
アルファベット一つ一つの美しさを感じられるサンセリフフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの中で、ここは印象的に見せたい・ロゴのように強調したいという箇所などに使用されるバッジ。いろいろなタイプのデザイン・形が存在していますが、今回はレトロテイストなフリーバッジ素材セットまとめ「30 Awesome Free Retro Badges You Can Download」を紹介したいと思います。

Variety of badges in retro style Vector | Free Download
レトロアンティークなデザインの、さまざまな種類のバッジ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
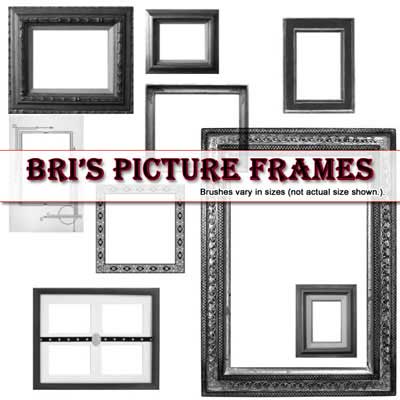
メイングラフィックやタイトルの装飾など、さまざまなシーンで活躍するフレーム枠は、テイスト違いごとにたくさんストックしておきたいもの。そこで今回紹介するのが、Photoshopブラシで表現できるフレームをまとめた「100+ Free Photoshop Frame Brushes To Decorate Your Designs」です。

Bri’s Picture Frame brushes by ~rabidbribri on deviantART
ラインの美しいフレームから、絵画を飾るようなリアルなフレームまで、たくさんのブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日常に溢れるさまざな道具は生活で役に立つと同時に、デザインに取り入れられる機会も多いのではないでしょうか。今回紹介するのはそんな、日常で利用される道具をテーマにしたアイコン集「Pictograms Giveaway Reloaded」です。

パソコンや文房具、ゲーム機や家電、カメラやスマートフォンなど、70種類もの多種多様なアイコンが取り揃えられています。
インターネット上で豊富に配布されているフリー素材。膨大すぎて、どの素材を使用してよいか迷ってしまうことも多いのではないでしょうか?そんな時参考にしたい、種類豊富に揃ったフリー素材まとめ「50+ fantastic freebies for web designers, January 2015」を今回は紹介します。

Libre Caslon (Free) on Behance
アイコン、UI、フォント、プラグインなど、さまざまなシーンで活用できる素材が厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日Adobe Illustratorの基礎の部分を中心にしたチュートリアルを「Illustratorの基本チュートリアルを200個以上集めた「Illustrator Tutorials」」と言う記事でお伝えしましたが、今日紹介するチュートリアルよりもさらに先を行くチュートリアルを集めた「Adobe Illustrator Tutorials – Best Of」です。

キャラクターからグラフィックス、立体的なアートワークまで様々なチュートリアルが公開されています。今回のチュートリアル集はデザインを仕事にしている方でも十分に参考になるレベルの物だと思います。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
iOS7もそろそろ配布され、フラットデザインを目にする機会も今後増えてくると思います。今日紹介するのは可愛くてPOPなフラットアイコンセット「Free Flat Icons」です。

どれも単色ですが、細かな陰影も付けられていて、可愛いいながらも高いクオリティのアイコンセットとなっています。
詳しくは以下