曼荼羅とは仏の悟りの境地、世界感などを視覚的に表したもので、その種類は様々な形で表され多様な種類がありますが、今日紹介するのはベクターデータで利用できる幾何学的な曼荼羅アートワーク「100 Vector Mandala Illustrations」です。

本格的な曼荼羅というよりは、曼荼羅からインスピレーションを得て、制作に利用しやすいシンプルなもので制作されているため利用しやすい素材になっています。収録されているアートワークは以下からご覧ください。
詳しくは以下
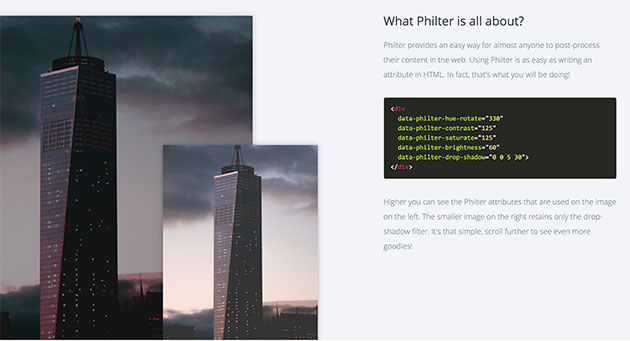
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
自然をテーマにしたデザインなどにモチーフとして利用することが多い鳥のイラストは、さまざまなアングルや角度から捉えた姿の種類が必要になってきます。また時にはリアルな質感が求められることも。今回はそんな鳥たちを描くことができるブラシまとめ「25 Free Bird Themed Photoshop Brush Sets」を紹介したいと思います。

(bird brushes II by =lpdragonfly on deviantART)
シルエットタイプの定番として使いやすいもの、また実際の鳥の質感を忠実に描き出したものまで、さまざまな種類がまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
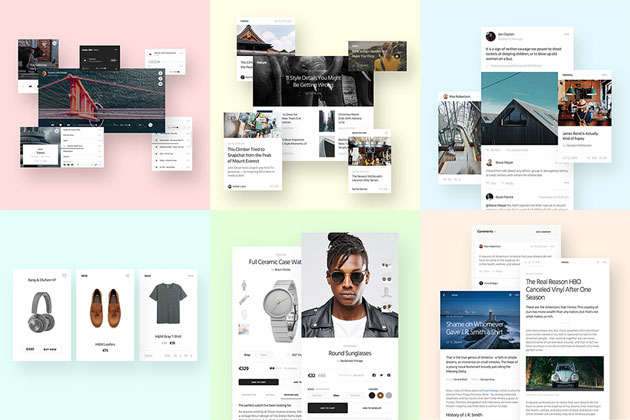
WEBデザインのトレンドの推移は早く、年々あらたなトレンドが生まれては消えていきますが、今日紹介するのはUIデザインのベースにできるシンプルなUIフリーサンプル「Ease UI Component Free Sample」です。

非常にシンプルでスタイリッシュなデザインでブログ、メディア、フォーム、Eコマース、ベースパーツなどなど様々なユーザーインターフェースのパーツが収録されています。
詳しくは以下
デザインの背景素材の定番でもあるテクスチャはとても種類が豊富なのも魅力の一つ。いろいろなバリエーションのデザインを簡単に作り上げることができます。そんな中今回紹介するのは、ハイクオリティなフリーテクスチャを集めた「Free High Quality Texture Packs」です。

(GOLDEN GLOW – WATERCOLOR STOCK PACK X by AuroraWienhold on deviantART)
デザイン性の高いテクスチャセットがたくさんまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインの印象を大きく変えることができるテクスチャ素材。使い方と、選ぶテクスチャでデザインをコントロールすることができます。今日紹介するのは木、紙、グランジ、様々なジャンルにまたがったテクスチャまとめ「20+ Free Textures for your Delight」です。
全部で20以上のテクスチャがまとめられていますが、今日はその中から幾つか気になったテクスチャ素材をピックアップして紹介したいと思います。
詳しくは以下
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
なにかと便利に活躍してくれるpsd素材。フリーでも多彩な種類の素材が配布されています。今回はそんないろいろな種類を厳選してまとめたフリーpsd素材集「Free PSD Files for Designers」を紹介したいと思います。

Dribbble – Free Music Player PSD With Album Light/Dark – Free PSD by Ses Vasile Daniel
さまざまなデザインシーンで利用できるpsd素材がまとめられており、是非ストックしておきたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下