ブラシで書いたような欧文書体はとても味があり、使用することで印象的なデザインを作り上げることができる存在。今回はそんな手書きフリーフォントまとめ「40 Best Free Brush Fonts for Designers」を紹介したいと思います。

Rainwood Free Typeface – IanMikraz Studio
手書きというカテゴリの中でも、さまざまなテイストのデザインフォントがまとめられています。気になったもをピックアップしましたので下記よりご覧ください。
詳しくは以下
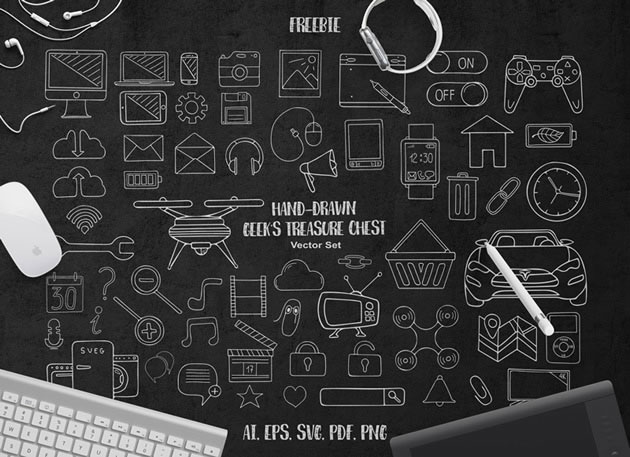
デザイン制作を行う中で重要な役割をもつアイコンは、テイストによってサイト全体の雰囲気さえもガラッと変えてくれる力を持つ要素になることも。そんな中今回は、手描きのラフなテイストアイコンセット「Hand-drawn Geek’s Treasure Chest」を紹介したいと思います。

遊び心のあるイラストが60個。全て手描きテキストで描かれているで、ラフな雰囲気が楽しめるようになっています。
詳細は以下
手書き風デザインが流行している今、アナログで描かれたようなフォントも数多く発表されています。そんな中今回ご紹介するのは、デザインに華を添えるの手書き風欧文フォントまとめ「20 Free Watercolor Font Styles For Designers」です。

20 Free Watercolor Font Styles For Designers | Naldz Graphics
水彩絵具や油彩、筆を使い描かれたような雰囲気のあるフォントが20種類も揃っています。おすすめのフォントを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
フリーで配布されているフォントの中にもさまざまな種類があり、色々な種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、スタイリッシュかつ個性溢れるデザインフリーフォントをまとめた「Stylish Free Fonts For Graphic Designers」です。
デザインを引き締めてくれたり、印象的な雰囲気に仕上げられるデザインフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
目前に迫った暑い夏への対策として、涼しげな雰囲気を感じられるデザイン制作に追われている方も多いのではないでしょうか?そんな中今回紹介するのが、夏に向けたデザインに使いやすい涼しげな雰囲気が表現できるテクスチャをまとめた「40+ Cool and Useful Ice Textures For Free」です。

iced VI by `Dan-Heffer on deviantART
氷の結晶をはじめ、清々しい水のテクスチャなど、夏向けのデザインに使いやすいテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
海外でカスタムシェイプやブラシをフリーで公開しているサイトはDesignDevelopでもいくつか紹介してきましたが、今回紹介する「星宿海 渡時船」さんはphotoshopカスタムブラシと和風なパターン集を公開しています。

公開されている和風パターンの一部
ブラシは主に葉っぱや雪の結晶など自然系の物が中心に公開されていて、パターンは唐草や亀甲など着物の柄などに使えそうな和風のパターンが公開されています。
詳しくは以下
アナログ感を演出する為に便利な部品がテープ。ガムテープ、何となく、人の手を感じさせる素材です。今日紹介するのはそんなテープを再現するphotoshopブラシ「Free Brushes – 20 Free Tape Photoshop Brushes」です。

ビニールテープ、セロハンテープなどなど全部で20ものテープを再現してくれるphotoshopブラシが収録されています。収録されているテープブラシの一部は以下の通りです。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
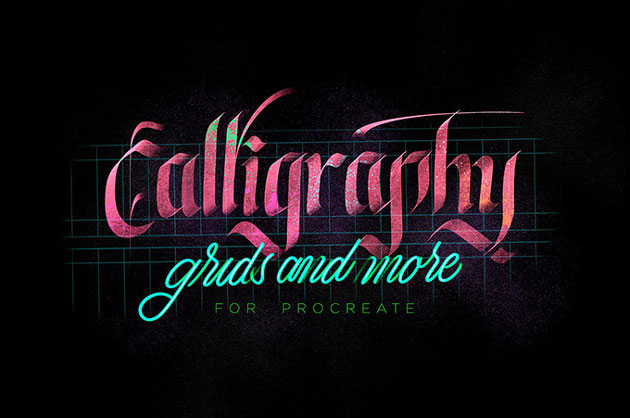
手書きで描かれたカリグラフィは、柔らかな印象やスタイリッシュな印象など様々なニュアンスを表現できることもあり、汎用性も高く人気のアイテムです。そんな中今回紹介するのは、用途に合わせてアレンジ可能なカリグラフィブラシとテクスチャのセット「Procreate Calligraphy Brushes」です。

テクスチャとブラシがセットになっているので、組み合わせ自在の使えるアイテムです。
詳しくは以下
今までDesigndevelopでは数々のフリーアイコン集、もしくはフリーアイコンを配布するサイトを紹介してきましたが、今日紹介する「iconPot – totally free icons」はWEBサイト上で利用でき商用利用、個人利用問わず利用でき、なおかつ著者のクレジット、リンクバックが必要ではないiconを集めたアイコンサイトです。
![]()
Splashy Icons
web dev icons in PNG format (16×16)
現在いくつかのアイコンセットが公開されていますので、いくつか紹介したいと思います。
詳しくは以下
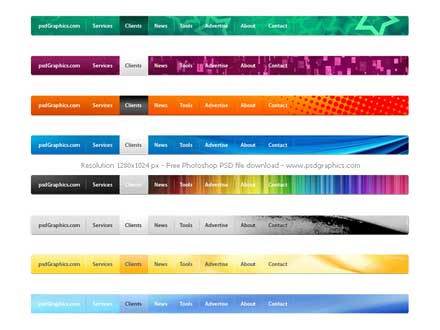
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下