今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
WEB制作の際に素材があると非常にその作業、手順を短縮できます。今日紹介するのはWEBデザインに役立つフリーアイコンセットとPSDデータがダウンロードできるサイトをまとめた「45 Sites, Free Icons And PSD Resources For Web-Design」です。
沢山のサイトが紹介されていますが今日はその中から特に来なったサイトをピックアップして紹介したいと思います。
詳しくは以下
作り込んだデザインを一瞬にして再現してくれるphotoshopブラシ。自分の探している物が見つかれば、制作する上でものすごくチカラになってくれます。今日紹介するphotoshopブラシ集「34 Super Cool Photoshop Brushes」はグランジからフィルム、切手などなど様々なジャンルにまたがってphotoshopブラシを集めたエントリーです。
沢山のphotoshopブラシ集が紹介されていますが、今日はその中から気になったものをいくつかピックアップして紹介致します。
詳しくは以下
グラフィックデザインでも、webデザインでも、デザインの良し悪しを決める重要な要素となるフォント。フリーで利用できるタイプも豊富に展開される中、今回紹介するのは、美しいフォルムが特徴のスクエアフォント「20 Free Popular Square Fonts For Designers」です。

(Imagine Font Font | dafont.com)
曲線を取り払い、角を利用して美しく仕上げられたフォントが20種類まとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
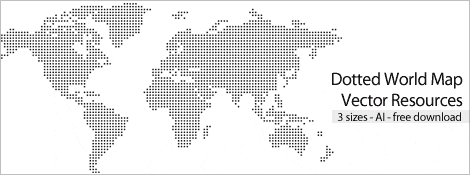
Adobe Illustrator10でベクターデータで作られたドット絵の世界地図素材が今回紹介する「Dotted world map vector resource」です。白黒のシンプルなドットの世界地図が無料でダウンロードできます。

ベクターデータで配布されていますので一部分を使ったり、色を変えたりと様々な方法で使えそうな素材です。制作期間は数日だそうで、現在v1.1が最新版としてリリースされています。
詳しくは以下
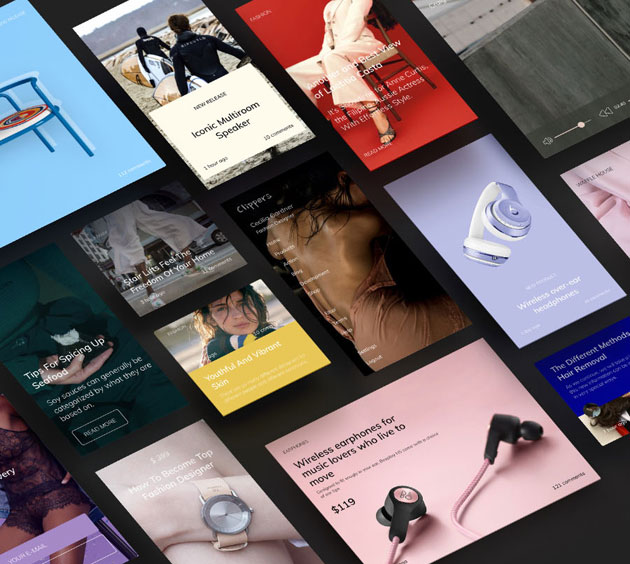
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
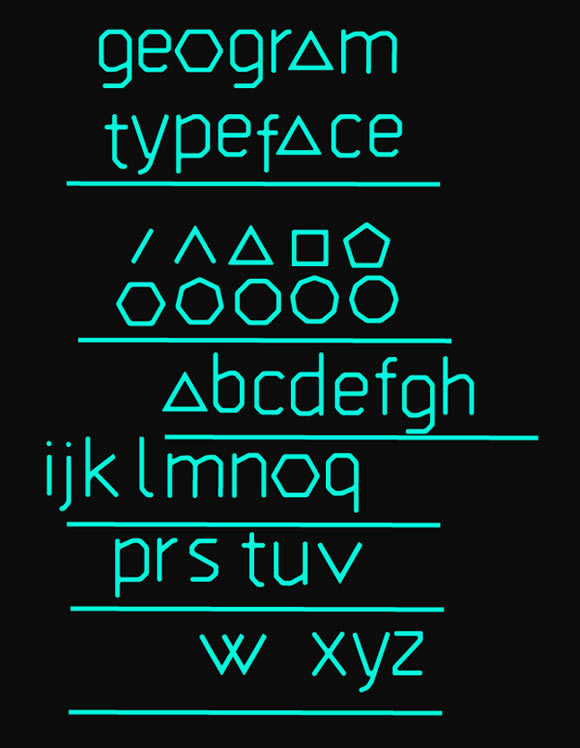
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

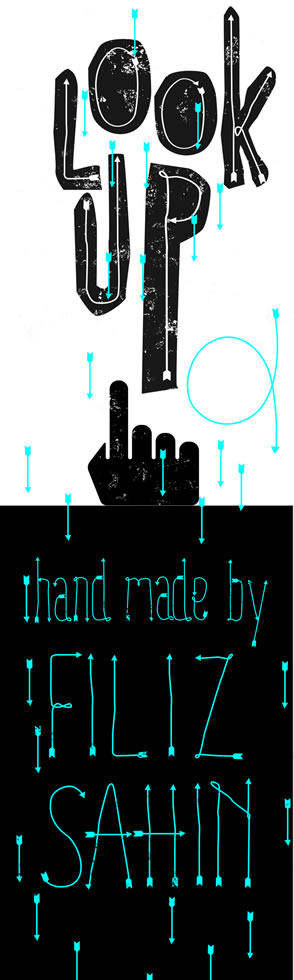
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

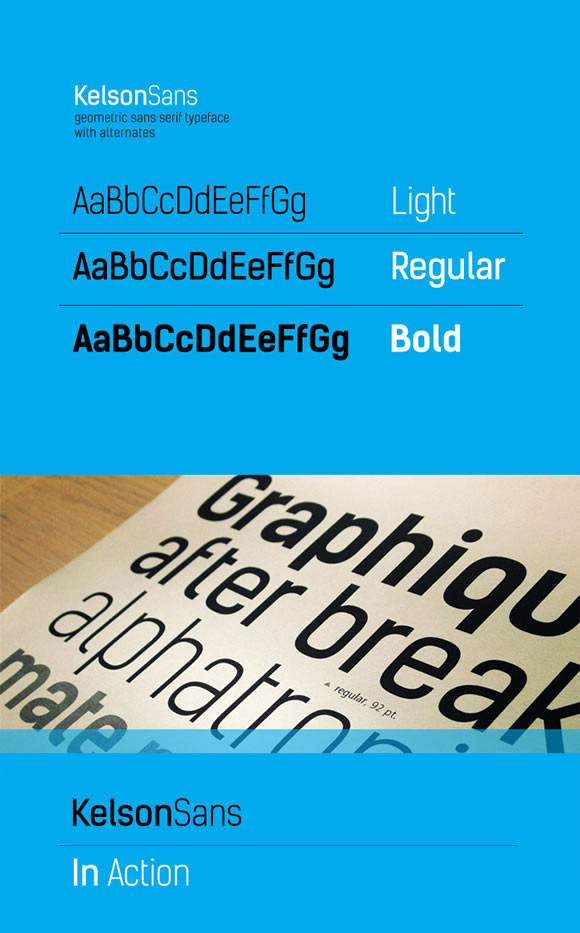
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
ブログを運営していると、テンプレートにもよりますが、記事の部分が積み重なっていってしまい。ナビゲーションが見えるのは冒頭の部分だけそんな状況になりがちです。今日紹介するjavaScriptライブラリ「wrapScroll version 0.9.6」はブラウザのスクロールと同期するナビゲーションを実装するためのライブラリです。

実装方法は簡単です。現在配布されているjavascriptライブラリはprototype.js、mootools.js、jQueryなどのフレームワークに影響されないとのことなので、導入しやすいかと思います。動作サンプルは以下からご覧ください。
詳しくは以下
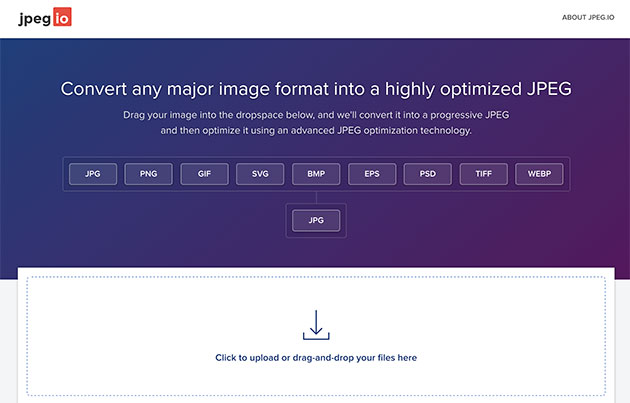
画像の重さはWEBサイトにとって非常に重要な要素で、最適化することで、読み込み速度やサーバー負荷など多くの問題を解決してくれます。今日紹介するのはWEB上で、あらゆる画像フォーマットを最適化したjpegに変換してくれるWEBサービス「jpeg.io」です。

利用方法は非常に簡単で、基本的に変換したいファイルをドロップアンドドラッグするだけでjpgを最適化してくれます。
詳しくは以下
アナログな表現と言うのは、デジタル化が進んでいる現在でも求められる部分があって、手書きの質感や雰囲気がデザインのアクセントや世界を作る上で重要となりうる場合もあります。今日紹介する「22 Free High Quality Doodle Photoshop Brushes Set」はイタズラ書きの表現を可能にしてくれるフリーphotoshopブラシセットを集めたエントリーです。
全部で22個のphotoshopブラシが公開されて、今日はその中からいくつか気になったphotoshopブラシセットを紹介したいと思います。
詳しくは以下
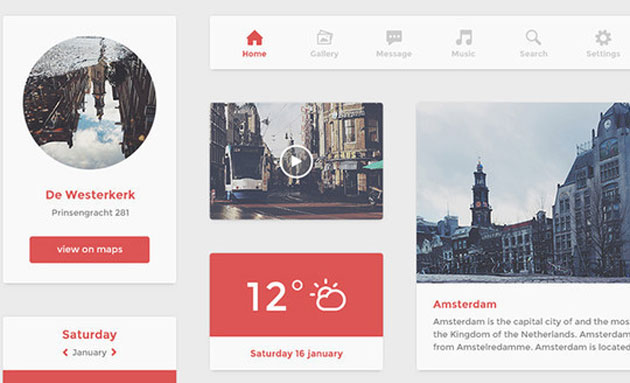
webサイトを1からデザインすると時間がかかってしまいますが、フリーのUIを利用することで作業効率を格段にアップさせることができます。そんな時に便利なUIキットまとめ「50 Fantastic And Free Web UI Kits」を今回は紹介したいと思います。

(Dribbble – Flat UI kit (psd) by Hugo)
さまざまなデザインテイスト・種類のUIキットが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下