私たちの周りには多くのロゴマークがあるのをご存知でしょうか。ロゴはその商品や店舗を象徴する大切な役割を担っています。そんな中今回紹介するのは、 シンプルでモダンなフリーロゴデザインキット「The Logo Kit – Free Sample」です。

シンプルなアイテムのみをセットにしたベクターデータがセットでダウンロードできるようになっています。
詳しくは以下
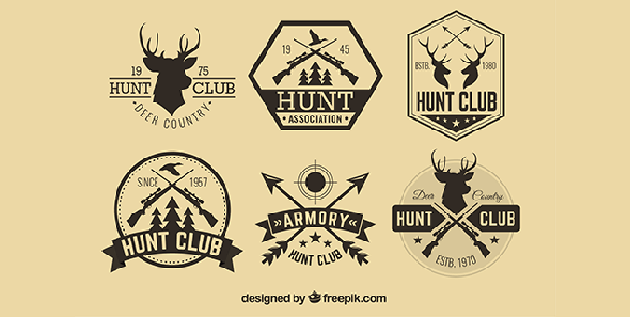
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
ブランドイメージとして様々なシーンに展開されるロゴ。クライアントにデザインを見せる際には、ロゴがどういう風に展開されていくのかを伝えるための手段の一つとしてモックアップに反映されてプレゼンテーションする場合があります。今回はそんな場面で役に立つロゴデザインのモックアップまとめ「20 Free PSD Templates To Mockup Your Logo Designs」をご紹介したいと思います。

Embroidered Logo MockUp | GraphicBurger
全部で20ものバリエーション豊かなモックアップがまとめられておりますが、その中から気になるものをいくつかピックアップ致しましたので下記よりご覧ください。
詳しくは以下
様々な商品や企業のイメージとなるロゴ。デザインする時間がない、でも制作しなければならない。時間に追われがちなデザイン業界ではよくあるシーンですが、そんなときに役立ってくれるロゴデザインテンプレートまとめ「30 Elegant Logo Templates」を今回は紹介していきたいと思います。

エレガントなテイストの多種多様なデザインが多くまとめられています。いくつかピックアップしてありますので、下記よりご覧ください。
詳しくは以下
企業やお店の看板など、様々なツールでロゴを目にすることは多いと思います。会社の顔とも言える重要な役割を果たしているロゴは、最初の印象がとても重要。そんな中参考にしたい、「2017年 ロゴデザインのトレンド」を今回は紹介いたします。

ロゴと一言で言っても、種類は”存在するロゴの数”と膨大にありますが、ここでは大まかなカテゴリーに分けて魅力溢れるデザインをピックアップしましたので、是非参考にしてみてください。
詳しくは以下
デザイナーなら一度は手がけたことがあるであろうロゴデザイン。しかし時にはコストや時間の関係で、デザインが難しいシーンもあるかもしれません。今回はそんなシーンで利用できる、さまざまなデザインのロゴデザインテンプレート「130+ Logo Templates To Absolutely Grab For Free」を紹介したいと思います。

3 Vintage Logo Templates – Graphic Delivery
ヴィンテージ風から、ナチュラルなテイストまで、いろんなタイプのロゴデザインがセットでまとめられています。
詳しくは以下
今まで「システムアイコンからアプリアイコンまで170のアイコンを収録したアイコンセット「170 dock icons」」や「可愛らしいフリーアイコンセット集「26 Free Icon Sets We Love」」などと様々なアイコンセットを紹介してきましたが、今日紹介する「DelliPack 1.0&2.0」は立体感があり、クオリティの高いフリーアイコンセットです。
![]()
パレット、金庫、建物、黒板からなどの少し特徴的な物から、人物、更新アイコンなど標準的なものまで、バリエーション豊かなアイコンが収録されています。
詳しくは以下
![]()
DelliPack 1.0
![]()
DelliPack 2.0
二つのファイルともにzipファイルで配布されていて、ファイル形式はPNGでサイズは256, 128, 64, 48, 32 and 16 pixelsの6種類が用意されています。またDelliPack 1.0の方は「Smashing Magazine」でPSDファイルも公開されていますのでアイコン制作の勉強用にも良さそうです。
自由にダウンロードでき、アイコンは再配布、販売を除いて、商用、非商用問わずどんな規制も受ける事無く、自由に利用する事が出来ます。
最近の暖かい春の日差しに、空を見上げることも多くなってきているのではないでしょうか?毎日、毎時間、一瞬として同じ表情のない空や雲の風景は、いつ眺めても感動させられるように思います。そんな中今回紹介するのが、印象的な雲が豊富に揃うテクスチャをまとめた「20 Dramatic Clouds Textures」です。

All sizes | sky-clouds-texture-19 | Flickr – Photo Sharing!
昼間の明るい雲の様子から、朝焼けや夕焼けの美しい雲まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインをしていく上で、文字の装飾と言うのは欠かせない部分です。今日紹介する「50 Creative Photoshop Text Effects」はphotoshopによるテキストエフェクトチュ−トリアルを50個集めたエントリーです。

光彩、立体、テクスチャと様々な技法のテキストエフェクトが収録されていますが、今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
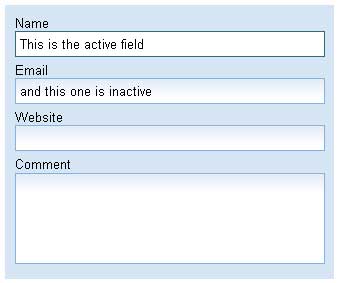
ちょっとした所に気を使うか、使わないかで、全体のデザインのクオリティは大きく変わると思います。今日紹介するのはユーザーと管理者側を結ぶフォームをよりキレイに見せるためのCSSデザインのTips集「Enhance your input fields with simple CSS tricks 」です。

シンプルなフォームを作っていく過程を紹介しながら、デザインテクニックを段階的に紹介しています。実際のCSSのコードを交えながら解説していますので、わかりやすいかと思います。
詳しくは以下
すべてデザインを終えた後のサンプルデモが公開されていますので、「example page」をご覧ください。部分的に取り入れるも良し、丸ごと取り入れても良しなにかしら役に立ちそうです。
またシンプルなデザインだけに、カスタマイズなども簡単にでき、加えるアイデア次第で、クリエイティブなフォームを作れそうな気がします。基本的な勉強にも、もってこいなので初心者から上級者まで役に立つエントリーだと思います。
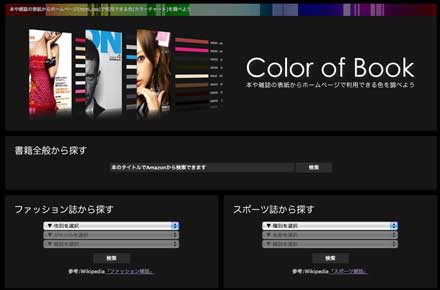
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
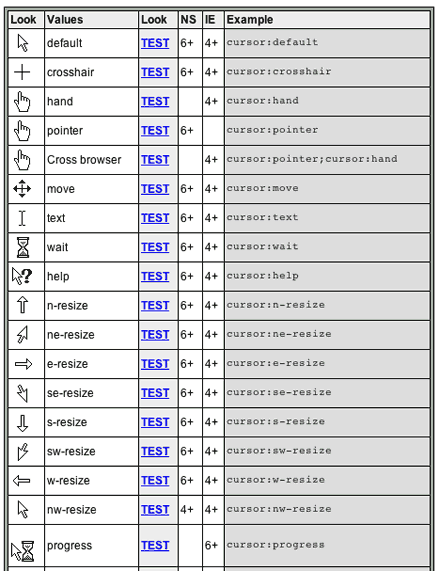
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下
制作ツールとして非常に便利なphotoshop。様々なクリエイティブな現場で利用されていますが、今日紹介するのはphotoshopでの表現をより豊かにしてくれるphotoshopブラシを数多く集めたエントリー「2000 Free Photoshop Brushes」です。

42 More Subtle Grunge Textured Photoshop Brushes
ジャンルを問わず、グランジや力強いストロークなどの定番なものから、インクが流れ落ちたところや、アンティークな建築ブラシまで様々なフリーでりようできるブラシがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下
国内外で話題を読んでいるAppleが発表したipad。今までにない位置づけの端末で、様々な方面で期待されていますが、今回紹介するのはipad向けのアプリやサービスをいまのうちから考えている人のためのipad開発者向けのデザインテンプレート集「iPad Templates and Stencils」です。

iPad Stencil for Omnigraffle by iA
待ち受け画面、キー入力の画面、ボタンやパーツなどなど、ipadの様々なシーンの素材がまとめられています。様々な素材が集められていますがいくつかピックアップして紹介したいと思います。
詳しくは以下
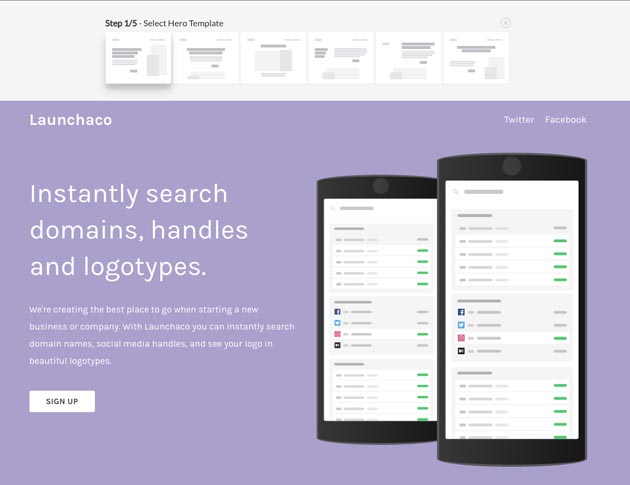
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下