会社で決まったテンプレートのレターヘッドを使っている方も多いかと思いますが、今回はレターヘッドを時間をかけずに作れる20種類のテンプレート「20 Letterhead Templates & Mockups That Will Save You Time」を紹介したいと思います。

Corporate Letterhead design free download on Behance
アレンジも可能な、整ったレターヘッドデザインのテンプテートが集約されたまとめとなっています。いくつか気になったものをピックアップしてみました。
詳しくは以下
ベクター形式の素材は非常に使い勝手が良く、特にイラストレーターを使用している方にとっては重宝する存在ではないでしょうか?今回はそんなベクター形式のイラストフリーデータをまとめた「15 + Free Quality Vectors To Download」を紹介したいと思います。

Free Vectors: Laptop Icons Set | Business
柔らかいタッチで描かれた、フリーで使用できるベクターイラストがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインだけに限った話ではありませんが、どんなものでも全く何もない状態から作り上げるのは楽しくもあるのですが。とても大変で手間がかかる作業です。今日紹介する「30 Free High Quality .PSD Files to Grab Part:1」はphotoshopで作られた様々な物のPSDファイルをまとめたエントリーです。
全部で30のPSDファイルが紹介されていて、DVDケース、付箋、リンゴなどなどが公開されています。今日は公開されている物の中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
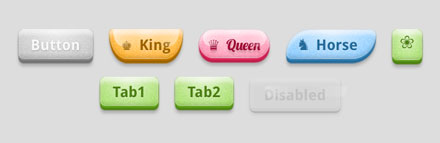
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
編集もしやすく、人気の高いワードプレス。Web制作に欠かせないツールの一つになっています。そんな中今回ご紹介するのは、ワードプレスで利用できるフリーのテーマ素材をまとめた「10 Best Free WordPress Themes from TemplateMonster Marketplace」です。

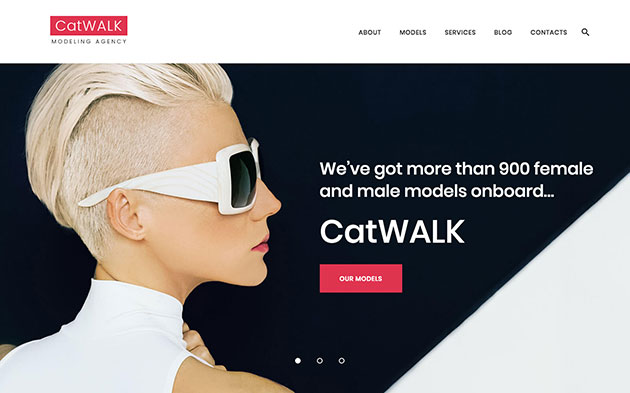
Demo for Catwalk – Fashion Modeling Agency Responsive WordPress Theme WordPress Theme #61202
ECサイトやLPなど様々な場面で利用できるテーマ素材が全部で10種類紹介されています。更にその中から、気になったテーマを幾つかピックアップしましたので、ぜひご覧ください。
詳しくは以下
デザイン上で非常に重要な役割を持つテキスト。内容やフォント選びも重要ですが、イメージに合った加工が必要な場合もでてくると思います。しかしなかなかイメージどおりの表現をどうやって作ったらよいか?技術的な面で苦労してしまうことも多いもの。今回はそんな時参考にしたいチュートリアルまとめ「50 Best Text Effect Tutorials」を紹介したいと思います。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
テキストをグラフィカルかつより魅力的に見せてくれる、ハイセンスなチュートリアルがまとめられています。
詳しくは以下
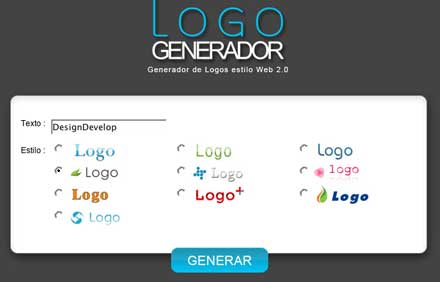
WEB2.0系のサービスのようなロゴが簡単に作れるロゴジェネレーターが今回紹介する「Logogenerador.com」です。グラデーションやフォントの感じなど、少しデザインしたなというロゴがテキストを入力するだけで簡単に制作する事が可能です。

現在ジェネレートできるロゴは全部で10種類で単純にグラデーションで制作したものから、ロゴを前において少しデザインを加えたもの等様々なタイプのロゴが制作できます。
詳しくは以下
商業広告、グラフィック制作に良く使われる人のシルエット。デザイナーの皆様は一度は写真から描き起こした事があるかと思います。今日紹介するのはそんな人間のシルエットを集めたエントリー「Free Photoshop Brushes: People Silhouettes」と「People Silhouettes in Vector Format that You can Download for Free」です。

かなりの数が集められていて、シルエット化されているポーズも職業も多岐にわたるため、様々なシーンで利用できるかと 思います。今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下