もうすぐクリスマス。中には、カードやポスター、パッケージなど、ツールデザイン的なものを準備されている方もいらっしゃるのではないでしょうか。今回はそんなシーンで役立ってくれる、フリーラベルデザインまとめ「20 Creative Free Christmas Labels that You Can Download」を紹介したいと思います。

Free Vector Christmas Bell – Download Free Vector Art, Stock Graphics & Images
クリスマス気分を高められる、完成されたデザインラベルが紹介されています。中でも、気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
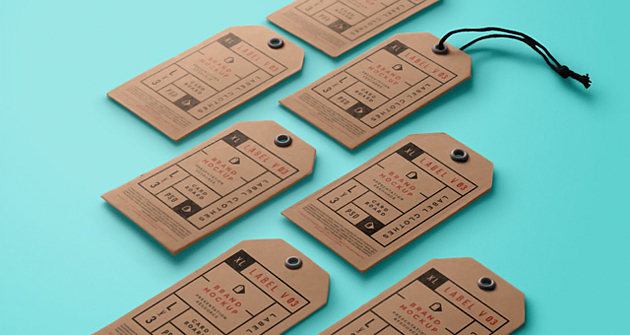
Webやテクスチャーなど、制作したデザインをよりよく見せてくれるモックアップ。それだけでなく、クライアントにより実物をイメージしてもらいやすくなります。今回ご紹介するのはそんなデザインを支えてくれるハイクオリティなモックアップ「40 Free Label Mockups (PSD & Vector)」です。

Psd Label Brand Mockup Vol3 | Psd Mock Up Templates | Pixeden
アパレルや食品などのロゴデザインのイメージの手助けになる、ラベルのモックアップが全部で40種類揃っています。さらにその中から気に入ったモックアップを幾つかピックアップしました。
詳しくは以下
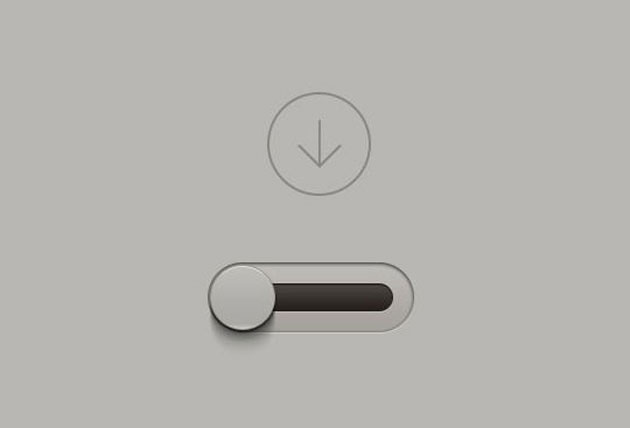
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
WEB制作の要素の中の一つフォトギャラリー。制作しているWEBサイトのジャンルによっては、作らない場合も多いのですが、WEB制作されている方々だと作る機会も比較的多いものだと思います。今日紹介するのはそんな時に役立つFLASHで作るフォトギャラリーのチュートリアル「10 Sleek and Professional Flash Image Gallery Tutorials」です。

Papervision 3D Flash Gallery Tutorial
全部で10個のFLASHによるチュートリアルが収録されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
ユーザーが滞在しやすいwebサイトの構築には、デザイン性の高さはもちろん、利用しやすいインターフェース設計が重要。そこで今回紹介するのが、サイトの表現力を高められるjQueryプラグインまとめ「Fresh and Useful jQuery Plugins and Tutorials」です。

(JQuery Plugin For Rotating Image)
webサイトに動的な表現を加えられるさまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
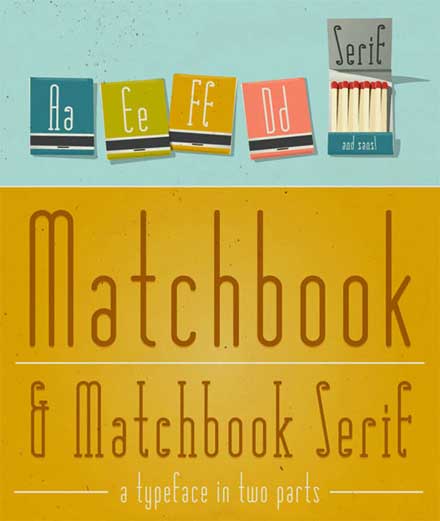
デザインに流行があるように、デザイン制作に必要なイラストやフォント・アイコンにも、その時々で流行があり、それぞれの時代を思い出させてくれる重要なアイテム。そこで今回紹介するのが、レトロテイストなデザインに使いやすいフォントばかりを集めた「Collection Of Free Retro Fonts For Your Vintage Designs」です。

(Matchbook Typefaces | One by Four)
タイプライターをモチーフにしたフォントや、以前に流行した映画のロゴを思い出させるようなフォントまで、さまざまな時代を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelop上のラージバナーで告知がすでに出ていますが、参加させて頂いているブログネットワーク、AMN(アジャイルメディアネットワーク)で読者アンケートが開催されています。普段ブログを定期的に読んでいる方はどういう方々なのか、また、今後ブログにどういった内容を期待されているのかのアンケートです。

普段Designworks、Designdevelopを行動されている方、または読んで頂いている方は、お時間ありましたら、ご協力頂けるとありがたいです。DesignworksとDesigndevelopでは初めてのアンケートとなります。普段読んで頂いている方の意見に耳を傾けながら、今後もブログ運営を続けていきたいと考えておりますので、なにとぞよろしくお願い致します。
アンケートは「第3回AMNブログ読者アンケート」から行なえます。
※無記名のアンケートになりますので、本音のご意見をお寄せ頂ければ幸いです。
※このデータは集計して利用するだけで、個別のデータを外部に開示することはありません。
iOS7もそろそろ配布され、フラットデザインを目にする機会も今後増えてくると思います。今日紹介するのは可愛くてPOPなフラットアイコンセット「Free Flat Icons」です。

どれも単色ですが、細かな陰影も付けられていて、可愛いいながらも高いクオリティのアイコンセットとなっています。
詳しくは以下
手書き感のあるデザインは人間的な温かみが感じられ、ユーザーに安心感を与えたいデザインなどに良く利用されています。そんな中今回紹介するのは、手書きフォントを利用したwebデザインばかりを集めた「Tips in Using Handwriting Fonts for Stunning Web Designs」です。
可愛らしい・シンプル、さまざまなテイストの手書きフォントが印象的なwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントを使ってデザインをする上で大切なことの中に、“読みやすさ”、そして“目をひくこと”も重要な要素となってくると思います。今回はそんな時に参考にしたいまとめ「The 100 Best Free Fonts for Designers」を紹介したいと思います。

Weston free font – Fontfabric™
さまざまな種類のフォントが100種類というボリュームでまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
デザイン性に優れたフォントを使用するだけで、制作物のクオリティは格段にアップするもの。今回はそんなシーンに是非チョイスしたいフリーフォントまとめ「30 Free Creative and Quirky Fonts」を紹介したいと思います。

(Glitch (free font) on Behance)
シンプルで定番として使用できそうなタイプから、フォント自体にデザインが施されているものまで、バリエーション豊富に紹介されています。
詳しくは以下