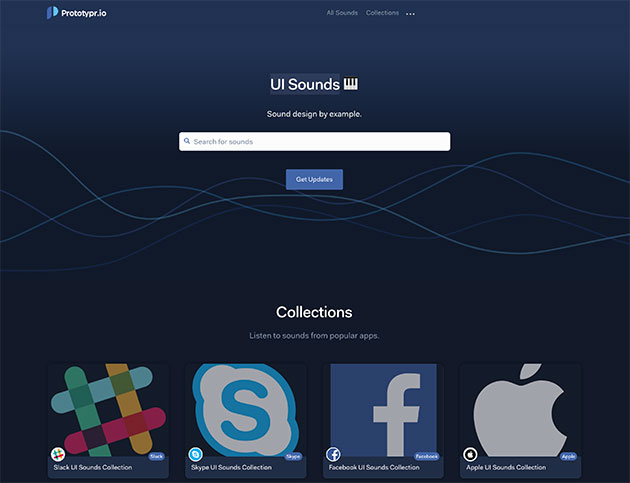
エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
新しいゲームを始めたり初めてのWebサービスを利用する時、どんな操作をすれば良いのか最初にチュートリアルがあると、とても分かりやすいですよね。今回はWebサイトにそんなチュートリアル機能を付与するプラグイン「Bootstro.js」を紹介したいと思います。

実際にデモを動かしてみるとわかりますが、対象箇所のハイライト + 画面スクロールで、とてもわかりやすく説明を受けることができます。
WEBの制作には欠かせないアイコン。利用するのはとても便利ですが、作るのなるとかなり大変です。今日紹介するのは利用価値の高いフリーアイコンセットをジャンル別に集めて公開しているエントリー「33 Killer Web Icon Sets for Free」を紹介したいと思います。
ソーシャルメディア、ベクターアイコン、WEBアプリ系などなど様々なジャンルのクオリティの高いフリーアイコンがまとめられています。今日はその中から今までdesigndevelopで公開した事が無いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
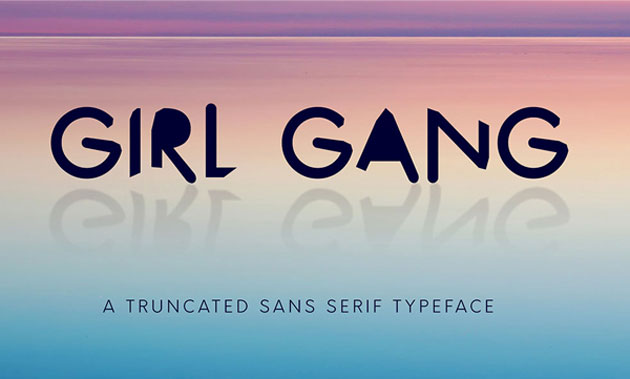
デザインの魅力を引き上げてくれる大きな存在とも言えるフォントの選定には、特に慎重になりたいもの。そんなシーンで参考にしたい、さまざまな種類のフリーフォントを集めた「Free Fonts – 18 New Fonts For Designers」を今回は紹介したいと思います。

Girl Gang | Free Font on Behance
ロゴなどにも使えそうな個性あふれるフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で欠かせないのがフォント、世の中には本当に様々な種類のフォントが出回っています。今日紹介する「FONT SUGAR」は様々なフォントがダウンロードできるフォント配布サイトです。

有料、無料とどちらのフォントも取り扱っていますが、フリーフォントが充実していて現在400以上のFONTがダウンロードできるようになっています。
詳しくは以下
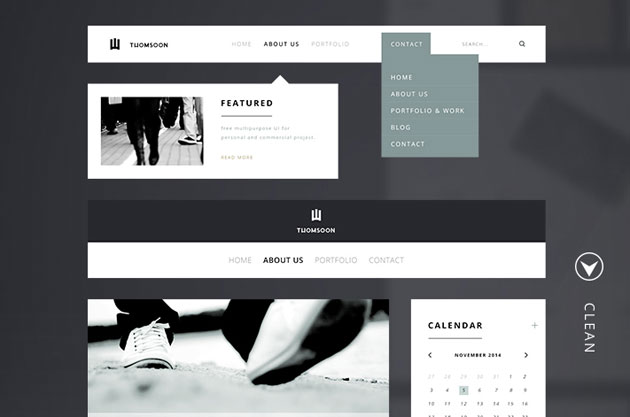
思い通りのwebサイトやスマートフォンサイトをデザインするためには、時間やコストはもちろん、高いデザイン技術が要求されます。しかし時には、なかなかすべての条件がマッチしないことも。今回はそんな時に是非参考にしたい、フリーUIキット集「THE BEST FREE UI KITS, FEBRUARY 2015」を紹介したいと思います。

55+ Elements FREE UI KIT | Clean white [DOWNLOAD] on Behance
デザイン性の高いフリーで使用できるUIキットが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを決定づける大きな要因の一つフォント。見出し一つで印象がガラリと変わるため、それだけにフォントの入れ方、選び方というのはデザイナーのセンスの見せどころでもあります。それだけに多くのクリエイティブなフォントを知っておきたいところ。今日紹介するのはそんなデザイナーの武器の一つであるデザイン性の高いクリエイティブな見出しフリーフォントを集めたエントリー「20 Free Fonts For Beautiful Headline Typography」を紹介したいと思います。
a
Weston
見出しに使えそうなキレイめでなおかつ個性があるフォントが集められています。今日はその中から幾つか気になるものをピックアップして紹介したいと思います。
詳しくは以下
Roscoe™
丸いPOPな書体が印象的なフォント。カワイイけど洗練されています。。

Big Noodle Titling
長方形で型どられた、カチッとした書体。

Telegrafico
正方形に近い、正統派のゴシックフォント。視認性も高く見出しには最適の書体です。

上記の他にも様々なフリーフォントが紹介されています。気になる方は是非原文もご覧ください。ライセンスは各々のフォントでことなりますので商用利用をお考えの方は配布元でご確認ください。
20 Free Fonts For Beautiful Headline Typography | Design Woop | The Web Design and Development Blog
グランジ表現を可能にしてくれる素材は今までDesigndevelopでもデータの形式を問わず「グランジを表現するベクターデータ「15 Grunge Vectors」」や「汚れを表現したフリーブラシセット集「250+ Stains Brushes for Photoshop」」といくつか紹介してきましたが、今回紹介するのはグランジを表現したフリーフォントをまとめたエントリー「50 Most Extreme Free Grunge Fonts」です。

アナログ感溢れるグランジ表現のフォントが多々集められています。今日はその中からいくつか気になったグランジフォントを紹介したいと思います。
詳しくは以下
アナログテイストなデザイン制作にはもちろん、デザインのワンポイントとしても使いやすい手書きフォントですが、イメージにぴったりなフォントを見つけるというのは難しいもの。そんな中今回紹介するのが、アナログテイストなデザイン制作に欠かせない手書きフォントまとめ「30+ Essential Free Hand Drawn Fonts」です。
洗練された雰囲気のフォントから、個性的なフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントデザインに演出をつけたいけれど、どうやって加工したら良いのか分からない。そんなシーンに遭遇するデザイナーの方は多いかと思います。今回はそんな時に心強い味方となってくれるチュートリアルをまとめた「20 Top-Notch Retro Text Tutorials To Learn From」を紹介したいと思います。

Create a 3D Style Retro Text Effect – Vectips
さまざまなテイストのレトロフォントを作り上げることができるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中のレタッチや画像加工で利用されているプロユース仕様のソフトウェアPhotoshop。簡単な色補正から本格的な合成、絵作りなどスキルを高めれば本当に色々なクリエイティブを可能にしてくれます。今日紹介するのはフォトショップチュートリアル2016年ベスト「Best of 2016: 30 Tutorials for Photoshop Fans」です。

Cutout Paper Style in Photoshop
全部で30ものチュートリアルがまとめられていますが、今日はその中から気になったものピックアップして紹介したいと思います。
詳しくは以下