80年代を思わせる、どこかレトロな幾何学的デザイン。今期も引き続き人気で、多くのデザインシーンで使用されています。そんな中今回紹介するのは、幾何学的なデザインを簡単に生成できる素材セット「Neo Memphis Megaset」です。

92種のベクターパーツとオリジナルの34種のポスターがセットになった、ネオンなビビットカラーもとても印象的な素材となっています。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
ハイクオリティなWEBページを簡単に構築できるWordPressを利用し、ポートフォリオサイトを公開されているそこで今回紹介するのが、ポートフォリオサイトに利用しやすいWordPressテーマをまとめた「35+ Free and Premium WordPress Portfolio Themes」です。
画像領域の演出が多彩なテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
デザイン制作で頻繁に使用するテクスチャ素材はいくつあっても便利なもの。そんな中今回紹介するのは、葉っぱや葉脈にクローズアップしたフリーテクスチャ素材をまとめた「36 New and Adaptive Free Leaf Textures」です。

(Leaf Texture by *shawn529 on deviantART)
新緑の美しいテクスチャから、葉の素材感を活かしたテクスチャまで、さまざまな葉っぱを使ったテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上で誰とでも手軽に交流できるようになっており、WEBサイトはユーザーとのつながりを広げる大きな手段の一つとなっています。今回はそんなWEBサイトで、もっとも直接的な繋がりとなるフォームをカスタマイズできる jQueryプラグインをまとめた「13 Effective Free jQuery Plugins that Enhance Your Forms」を紹介したいと思います。

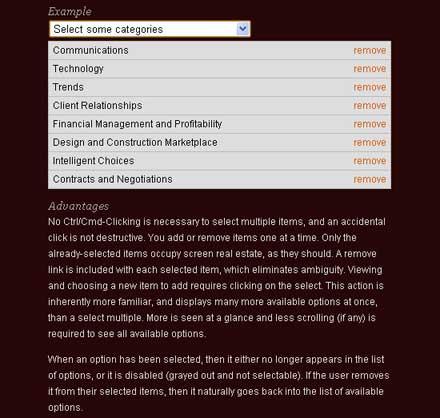
Select multiple form fields – finding a better solution for multiple selection
シンプルなフォームからさまざまな機能を持ったフォームまで、多数のフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
2月14日は年に一度の甘いイベント、バレンタイン。webサイトのデザインなどにもバレンタイン仕様が取り入れられる事が多くなる季節です。そんなシーンに利用したいフリー素材「16 Valentine’s Day Design Freebies」を今回は紹介したいと思います。

(Valentine's Day Retro Set | Download free Vector)
いろいろな種類の、バレンタインをイメージさせる素材が16種まとめられています。
詳しくは以下
デザインをする際に雰囲気を大きく左右するフォントは、できれば最新のトレンドをおさえたものや新しいものを使用していきたいところです。そんなシーンで是非参考にしたい、「New Free Fonts – 21 Fonts For Designers」を今回は紹介したいと思います。
ユニークなものからエレガントなものまで、さまざまなテイストのデザインフォントが紹介されています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
今まで様々なFontを紹介してきましたが、今回紹介する「Conglomerfont」はデザイナーが書体の数分かかわって作られたという珍しいフリーフォントです。

フォントはA〜Zまでのアルファベット大文字、小文字と数字で構成されています。シンプル目なモノから、イラストフォントのようなものまでデザイナーが違うだけあって様々なデザインで構成されています。
収録フォント一覧は以下から
国内でも多くのクリエイターが利用している。制作ソフトの一つphotoshop。かなり奥が深いソフトウェアで熟練度しだいでは様々な表現を可能にしてくれます。今日紹介するのは、様々な表現を実現するphotoshopチュートリアル30「30 Photoshop Tutorials」です。

Photo Manipulator’s Guide to Blending
映画のような世界観のものから、未来を感じさせる表現、イラストレーションと混じり合ったグラフィックなど様々なチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下