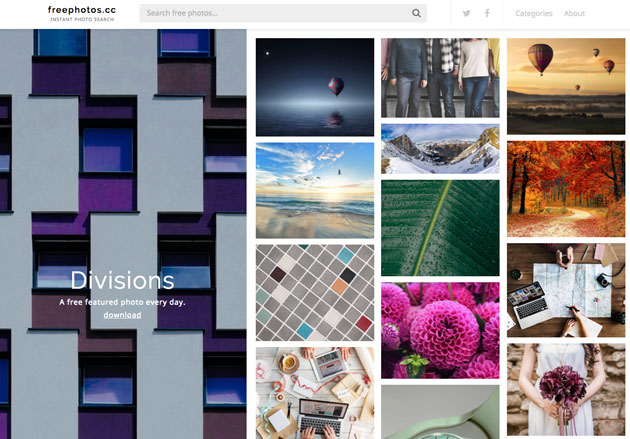
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
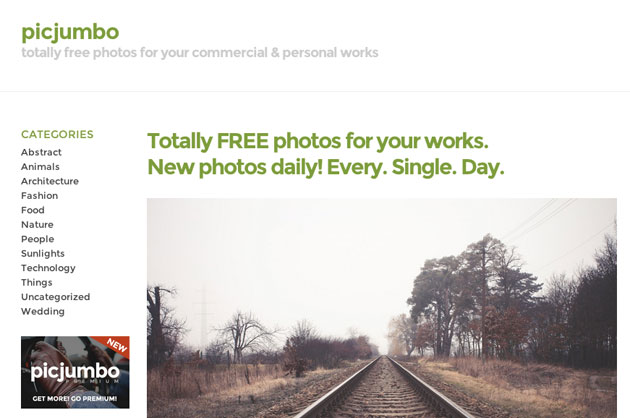
デザインをする際に利用することの多い写真素材。自分で撮影して用意することもあると思いますが、思い通りの写真が無いとき、撮影が難しいビジュアルを探しているといったシーンもよくあるのではないでしょうか?今回はそんな時におすすめ、高解像度なハイクオリティ写真素材を集めたサイト「picjumbo」を紹介したいと思います。

大きなサイズの、デザインクオリティの高い写真素材が多数収録されています。
詳しくは以下
photoshopのブラシを使うと表現の幅はかなり広がります。今回紹介する「100 Awesome High Resolution Photoshop Brushes」はフォトショップのブラシが100個集められていてそのブラシで作られたイメージサムネイルを見ながら選べると言う物です。

ペン先でずらーっと並ぶよりも上記のようなイメージ画像の方がかなり分かりやすいです。種類もグラフィカルなものから可愛らしいものまで様々な種類のブラシが集められています。これらの配布されているブラシを駆使すればアーティステックな作品が作れそうです。
詳しくは以下
デザインをする際とても便利なテクスチャ。Designdevelopでも様々な素材を紹介してきましたが、今回紹介するのはハイクオリティなテクスチャを29個集めたエントリー「29 Great Free Textures」です。

テクスチャが多々紹介されていますが、今回はその中から特に気になったテクスチャをいくつか紹介したいと思います。
詳しくは以下
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはさまざまな種類がありますが、中でも筆記体タイプのスクリプトフォントは、洗練された雰囲気を手軽に表現することができます。今回はそんなスクリプトフォント「Samantha Script Font」を紹介したいと思います。
リボンのようになめらかにカーブを描く、しなやか、かつ柔らかな質感が印象的。どこかアンティークな世界観も感じられるデザインフォントとなっています。
詳しくは以下
デザイン制作にはさまざまなパターン素材を利用しますが、思い通りのカラー展開パターンを探すというのは案外難しいもの。そこで今回紹介するのが、さまざまなパターン素材の中からグレーを基調に制作されたパターンをまとめた「100+ Simple and Unique Gray Patterns」です。

(Pattern / Gone to Seed :: COLOURlovers)
モチーフを利用したパターンから幾何学模様の美しさを感じられるパターンまで、さまざまなグレーパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインに書かせないパーツの一つアイコン。今日紹介するのはWEBデザインをする際に重宝しそうなアイコンセットを集めたエントリー「15 wonderful set of icons for web design」です。
ある程度の数がセットに鳴っていますので、様々なコンテンツに対応できるようになっています。様々なアイコンセットが紹介されていますが、今日はその中からいくつか気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
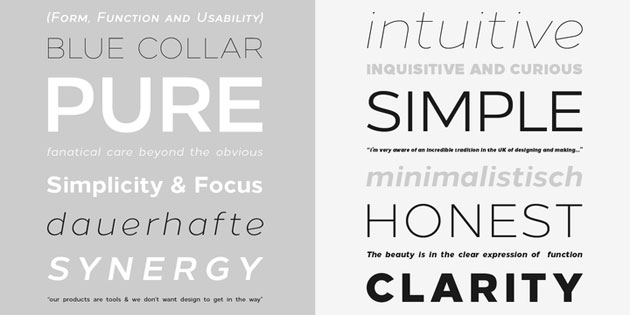
デザインに欠かすことのできないフォントは、選定する種類によってデザインそのものの印象が変わってくる重要な役目を持ったもの。イメージにぴったり合ったものを是非見つけたい、そんな時に参考にしたいフリーフォントまとめ「45 New High-Quality Free Fonts For Designers」を今回は紹介したいと思います。

ゴシック、スクリプト、手書き風など、いろんなテイストのフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんの種類が存在するフォント。テイストやデザイン性など、さまざまなタイプが存在していますが、今回紹介するのは、14種のフレッシュなフリーフォント「14 Fresh Free Fonts for Designers」です。

Loew™ – Webfont & Desktop font « MyFonts
デザイン性の高いフリーフォント14種がまとめられており、クオリティの高いデザインを求める際にぴったり。気っっっっっっっっっqになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下