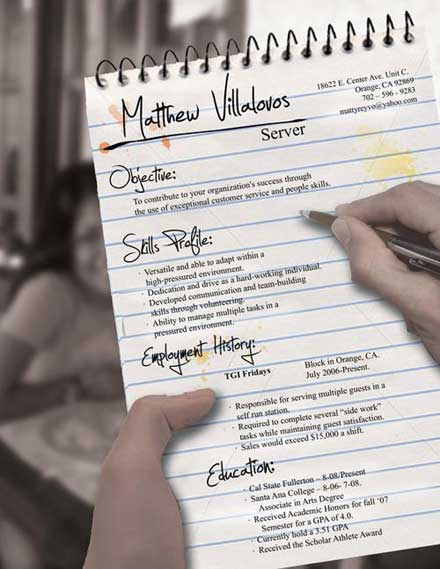
特にクリエイティブ業界ではフリーで仕事をしているという方も多く、仕事の受注前にプロフィールを提出するということも多いのではないでしょうか?プロフィールは、紙一枚で自分の今までの仕事が評価される重要なもの。そこで今回紹介するのは、クリエイティブ性が高く、相手に伝わりやすいプロフィールデザインをまとめたwebデザイン集「40 Most Creative Resume Design Ever Seen」です。

(Server Resume by ~rkaponm on deviantART)
多くの情報を見やすくレイアウトした作品が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
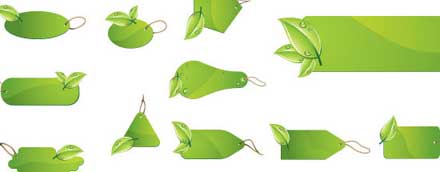
デザイン制作現場では、イラストなどのベクター素材を利用すると作業効率も上がり便利だと思います。そこで今回紹介するのは、クオリティの高いフリーベクターパックをまとめた「25 Beautiful and Useful Free Vector pack Resources」です。

(Free Vector Leaf Labels | QVectors Free Vector Graphics)
CGのようなリアルな作品から、可愛らしさを感じるイラスト素材まで、さまざまなベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作で頻繁に使用するテクスチャ素材はいくつあっても便利なもの。そんな中今回紹介するのは、葉っぱや葉脈にクローズアップしたフリーテクスチャ素材をまとめた「36 New and Adaptive Free Leaf Textures」です。

(Leaf Texture by *shawn529 on deviantART)
新緑の美しいテクスチャから、葉の素材感を活かしたテクスチャまで、さまざまな葉っぱを使ったテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの現場でプロとして活躍している方はもちろん、一般の方でも年賀状やグリーティングカードを作成する時など、デザインにぴったりのフォントを選びたいと思う方も多いのではないでしょうか?しかし、イメージにぴったりのフォントを見つけるというのはなかなか難しい作業だと思います。そこで今回は、綺麗めなデザインに最適なスクリプトフリーフォントまとめ「10 Awesome Free Script Fonts」を紹介したいと思います。
繊細なラインが美しい、筆記体のようなスクリプトフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自然界に無数に存在する草は多様な表情をしているため、制作に手間のかかる素材の一つではないでしょうか?そこで今回は、さまざまな形の草を手軽に表現できるPhotoshopブラシを集めた「A Collection of Free Photoshop Grass Brush Sets」を紹介したいと思います。

(HD Grass Brushes | QBrushes – Photoshop Brushes)
イラストタッチの表現から、大草原を連想させるような表現まで、多彩な表現ができるブラシが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
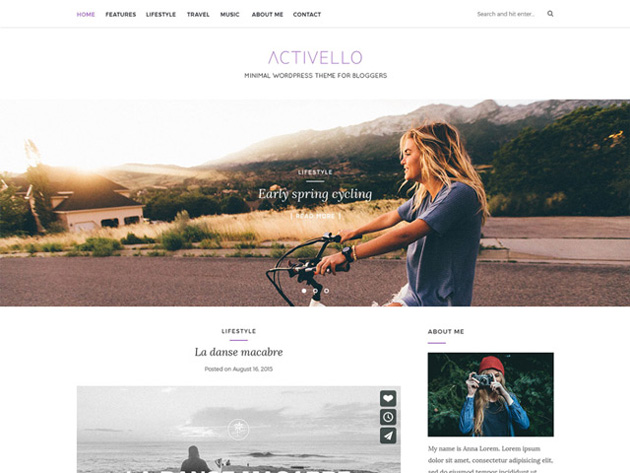
世界中で利用されているCMSの一つWordpress、ブログを運営している人のみでは無くて、昨今では様々なサイトもWordpressで制作されており、それに合わせてクリエイティブなテーマも多く開発され、公開されています。今日紹介するのは2016年にリリースされたクリエイティブなWordpressテーマTOP10「Top Ten New, Free WordPress Themes of March 2016」です。

Activello
Activello Demo
License: Free for private and commercial purposes | GNU General Public License
いくつかのテーマが紹介されていましたが、今回は気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
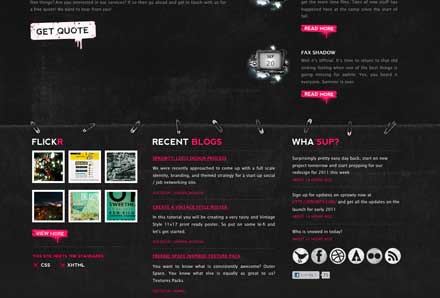
webデザインをする際、メイン部分のデザインはもちろん重要ですが、フッターデザインもwebサイトのデザインクオリティを高めるのに重要な部分です。そこで今回は、「綺麗でリッチなフッターデザイン集のまとめ 60」を紹介したいと思います。

(ECTOMACHINE | Tulsa Web Design | Oklahoma Web Design)
綺麗にまとめられたフッターデザインの数々が紹介されており、サイトデザインの際に非常に役に立ちそうです。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
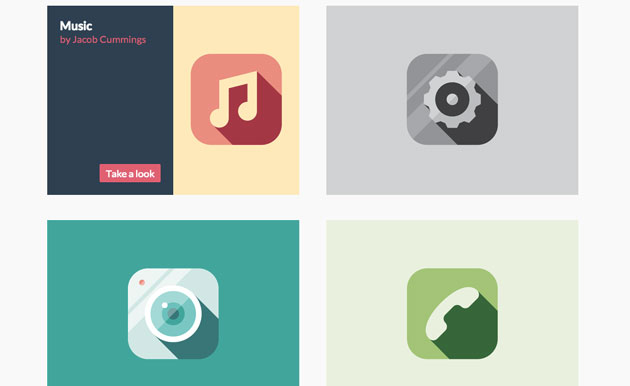
デザイン制作をしているとさまざまなアイコンが必要になりますが、クオリティを追求したアイコンを考えるというのはなかなか時間のかかる作業です。そこで今回紹介するのが、さまざまなアイコンデザインに出会えるアイコン紹介サイトをまとめた「10 Websites for Finding iOS App Icon Design Inspiration」です。
![]()
Pinterest / Search results for iOS Icon
iPhoneアプリのアイコンデザインをまとめたサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
クオリティの高いwebデザインを完成させるためには、細部にまでこだわったパーツづくりがキーポイントになってきます。しかし、全てを0から作り出すのは大変。そこで今回紹介するのが、無料で利用可能な、さまざまなテイストのUIキットをまとめた「20 Free Top Shelf UI Kits for Web Designers」です。
テクスチャを活用したデザインから、ポップなデザインまで、さまざまなデザインのUIキットが集められています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
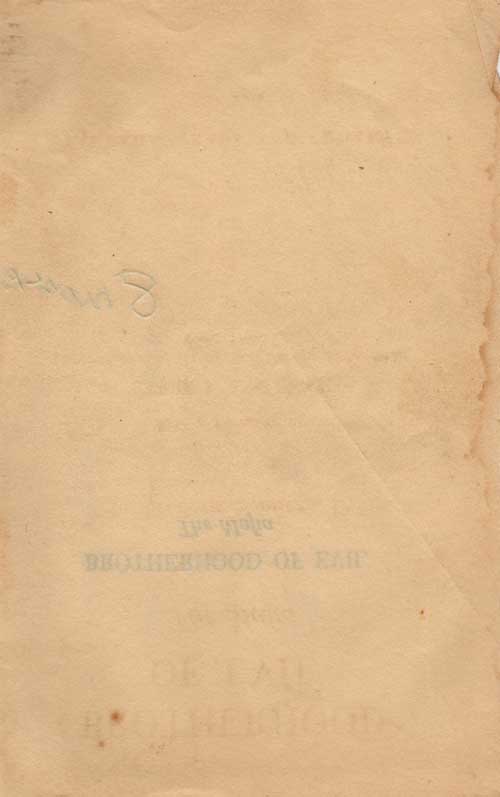
デザインをより良く彩ってくれるテクスチャはたくさんありますが、常に新しくクオリティの高いテクスチャはチェックしておきたいものです。そんな中今回紹介するのは、上質な雰囲気が演出できるヴィンテージペーパーテクスチャセット「8 High-res, Vintage Paper Textures」です。

メモが書き込まれたような使い込まれた雰囲気や、シミがついたような種類など、リアルに使い込まれた雰囲気が演出できるビンテージ素材が8種類セットになっています。
詳しくは以下
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下