写真加工だけでなく、複雑な図形やイラストなどの描写表現にも長けたPhotoshop。機能としては、カスタムシェイプなどがよく利用されていると思います。今回はそんなPhotoshopカスタムシェイプをもっと便利に使いこなすことができる「14 Photoshop Custom Shapes Free Download」を紹介します。

Goodies: Glasses, Lashes And Staches Shapes
Photoshopでのイラスト描写をもっと手軽にしてくれる、個性的な種類がピックアップされています。
詳しくは以下
デザインを華やかに彩ってくれるバックグラウンド素材。種類豊富にストックしておけば、いろいろなテーマに対応することができます。今回はそんなときに役立つフリーベクターバックグラウンド集「Vector Background Download: 30 Free Backgrounds」を紹介したいと思います。

Grungy gradient background Vector | Free Download
30種の、ベクター形式バックグラウンドがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
新しい素材がどんどんと公開される中、フリーで配布されているフォントも最新のデザインのものが多数登場しています。そんな中今回は、デザインに最新のトレンドを取り入れられるフリーフォントまとめ「New Futuristic Free Fonts for Designers」を紹介したいと思います。

Belga | Download Belga Font Free
デザイン性の高い、使うだけで制作物のクオリティを高めてくれるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作するものによっても変わってきますが、デザイナーにとってフリー素材は非常に重宝する存在。規模が大きくなるほど、トレンドに合わせたいろいろな種類の素材が必要となってくることもあるのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリー素材をあつめた「40 Freebies & Goodies For Web Designers – August 2015」です。

Agenzia Multipurpose Psd Template | Pixel Mustache
UI、アイコン、フォント、モックアップ、テーマなど、種類豊富に、比較的新しい素材がピックアップされています。
詳しくは以下
写真に手軽に、ハイクオリティな加工を施すことができるPhotoshopアクション。高い技術を簡単に写真に導入することを可能にした、Photoshopの便利な機能の一つとなっています。今回はそんな、写真表現をもっと豊かにしてくれるフリーPhotoshopアクションまとめ「Best Free Photoshop Actions」を紹介したいと思います。

Lomocam – Lomo Effects + Polaroid Frame Generator by pstutorialsws on DeviantArt
さまざまな種類のアクションが紹介されており、ぜひ取り入れてみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界各国でWEBは構築されており、今日もどこかで様々なデザインのWEBページが制作されています。今日紹介するのはそんな数あるWEBデザインのなかからシンプルなWEBデザインばかりを集めたデザイン集「siiimple」です。

どれもシンプルで写真と文字、そしてすっきりとスペースを活かしたそんなデザインが多数登録されています
詳しくは以下
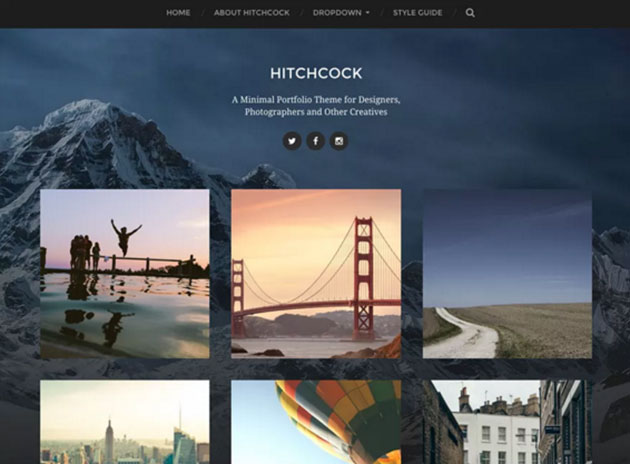
非常に便利なwordpressは広く活用されており、もはや欠かせない存在になっています。そんな中今回紹介するのは、使いやすさが考慮されたフリーwordpressテーマ10選「Top 10 Best Free WordPress Themes」です。

WordPress › Hitchcock « Free WordPress Themes
シンプル・洗練されたデザインテーマが紹介されており、どれも使いやすさが考慮されたものばかり。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
イメージファイルをアップロードする機会は、様々なコミュニケーションサービスが展開されている現在、どんどんと増えていると思いますが、ファイルをローカルから選択してアップロードするというのは直感的ではなく、リテラシーが低い層には障壁にもなりえます。今日紹介するのはそんなファイルのアップロードを簡単にしてくれる、ドラッグ&ドロップでイメージファイルをアップロードできる「HTML5 File Upload」です。

こちらは、予め決められた領域にドロップするだけでイメージをアップロードすることができます。またドロップ後にプレビューを出して確認その後、アップロードするという流で誤ってアップロードするということも未然に防げる仕組みになっています。
詳しくは以下
Photoshopの中でも特に便利で手軽に利用できるツール、ブラシ。デザイナーの方でよく利用されているという方も多いのではないでしょうか?そんな中今回紹介するのは、さまざまなデザインシーンで活躍してくれるブラシを紹介した「20 Free High Resolution Photoshop Brush Packs」です。

High Res Nebula Galaxies & Star Brushes (Free) | Free Brush Archive
使いやすい種類のPhotoshopブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン感を決定する重要な位置づけにあるフォントですが、個性と伝わりやすさを兼ね備えたフォント選びはなかなか難しいもの。そこで今回紹介するのが、2011年に発表されたフリーフォントの中でも、クオリティの高さに定評のあるフォントばかりを集めた「50 Fresh and Beautiful Free Fonts from 2011」です。

Yore Font by ~Pilastrum on deviantART
デザイン性の高いフォントから、シンプルなフォントまでさまざまなフォントが紹介されています。中でも気になったものをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
サイトのメニューやちょっとしたインターフェイスに役立つアイコン。今日紹介する「twotone icons for free! 」は超シンプルなピクトグラムアイコンです。

「twotone icons for free! 」は100パーセント無料でブログ、ウェブサイト、アプリケーションまたはイントラネット上で使用する事が可能ということです。ピクトを見てもお分かりになる通り標準でほとんどのものが網羅されていてバリエーションも豊かなのです。
詳しくは以下
CG合成やデザイン制作の際に利用しやすいテクスチャは、普段の生活の中では出会うことのできない素材も多く、良いものと巡り会えた際には是非アーカイブしておきたいものだと思います。そんな中今回紹介するのが、素材力の高い岩のテクスチャをまとめた「30 High Quality Rock Texture for your Designs」です。

Hot Rock Texture by *aegiandyad on deviantART
今まで見たことのないような模様や形状が特徴的な、自然の力によって作り出されたさまざまな岩のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下