さまざまな画像加工を得意とするPhotoshopですが、効果的にエフェクトを利用するには技術と豊富な知識が必要になります。そこで今回紹介するのが、エフェクトを効果的に利用した画像加工チュートリアル集「10 Special Effects Photoshop Tutorial」です。
画像のテイストを変化させられるチュートリアルから、CG合成のようなチュートリアルまで、表現の幅を広げられる技術やアイデアが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な端末がリリースされている昨今、それぞれの端末に併せてレイアウトを組んでいくというのは非常に面倒で非効率的です。そこで最近は端末のWide幅に応じて、レイアウトを最適化するレスポンシブな組み方が主流になってきつつあります。今日紹介するのはjQueryプラグインで実現するレスポンシブレイアウトプラグインを集めたエントリー「25 jQuery Plugins to help with Responsive Layouts」です。
様々なタイプのレスポンシブレイアウトを可能にしてくれるjQueryが集められていますが今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
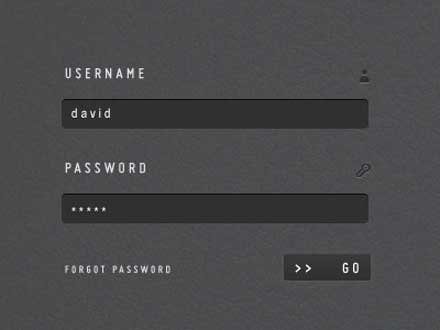
ユーザー登録などをする際に出現するログインフォームは、デザインする要素が少ないだけに、どうしてもシンプルになってしまいがちです。今回はそんなイメージを払拭してくれる、ログインをクリエイティブに演出できるまとめ「37 Free and Eye-catching PSD Login Forms」を紹介したいと思います。

(DW Premium: A Clean & Stylish Login Form (PSD) | DesignWoop)
シンプルベースでありながらも、細かなデザインにこだわりが光るフォームのサンプルpsdが37種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
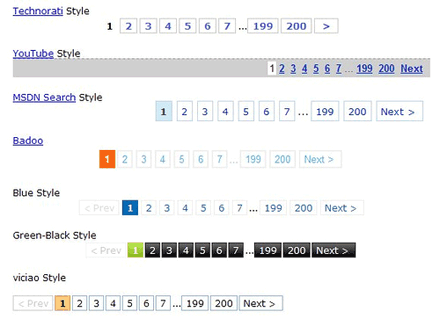
ブログが一般的になってきて、ご自身のブログにページナビゲーションをつけている方も多数いるかと思います。今回紹介するのはページナビゲーションのデザイン例を集めた「24 Web 2.0 Navigation」です。

オリジナルのデザインもありますが、「24 Web 2.0 Navigation」ではFlickrやDigg、yahooなど人気ページのページナビゲーションも収録されていて、CSSも見ることができます。
詳しくは以下
サイトを構築する上でインターフェイスを向上させたりデザインのアクセスには欠かせないアイコン。今日紹介する「Free Website Icons」はサイトで良く使用する「ホーム」「サーチ」「メール」などのスタンダードなアイコンを配布されています。
![]()
上記が配布されているアイコンです。どんなサイトでも全体的なデザインを邪魔しないかなりシンプルなものになっています。
詳しくは以下
デザインする上で、大きな差になるのがアイコン。今までフリーでダウンロードできるアイコン配布サイトを「超シンプルなフリーピクトアイコンセット「twotone icons for free! 」」や「ハイクオリティーなミニアイコン集「Quality mini icons」」と紹介してきましたが、今回紹介する「IconsPedia」もフリーのアイコンをダウンロードできるサイトです。
![]()
配布されているアイコンは細かい所まで作り込んであり、どちらかと言うと、立体感のあるアイコンが多い気がします。全体的にクオリティの高いアイコンをダウンロードすることができます。
詳しくは以下
対応ブラウザも徐々に増えてきて、ますます注目を集めるCSS3。様々な可能性を持っています。CSS3独自の機能も多く、その分様々な利用方法が日々考えられ、デモが作成されていますが、今回はCSS3で実現する今までに無いWEBデザイン集「25 Amazing CSS3 Experimentations and Demos」というエントリーを紹介したいと思います。
上記の他にも様々なCSS3を利用したクリエイティブなWEBサイトが構築されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
良い企画書を作成するには、アイデアが視覚的にプレゼンテーションされ、クライアントに印象的に伝わることが重要です。しかし、企画書の見栄えを良くするには意外と時間がかかります。今回はそんな時に活躍してくれる「「10 Free Powerpoint Templates for Creatives」を紹介します。

MINIMAL POWERPOINT TEMPLATE — Pixel Surplus | Resources For Designers
高品質のPowerpointテンプレートで、どれも無料で利用できるため資料作成にすぐ利用できます。
詳しくは以下
デザイナーなら一度は手がけたことがあるであろうロゴデザイン。しかし時にはコストや時間の関係で、デザインが難しいシーンもあるかもしれません。今回はそんなシーンで利用できる、さまざまなデザインのロゴデザインテンプレート「130+ Logo Templates To Absolutely Grab For Free」を紹介したいと思います。

3 Vintage Logo Templates – Graphic Delivery
ヴィンテージ風から、ナチュラルなテイストまで、いろんなタイプのロゴデザインがセットでまとめられています。
詳しくは以下
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下