写真や動画を気軽にシェアしたり、テキストを投稿できるTumblrは、手軽にブログを始められる人気のサービス。フリーのテーマを使えば、既存のブログサービスよりもおしゃれでデザイン性の高いブログを手軽に始めることが可能です。今回ご紹介するのは、そんなブログに最適なおしゃれなフリーのTumblrテーマをまとめた「20+ Best Free Tumblr Themes For Powerful Blogging in 2017」です。

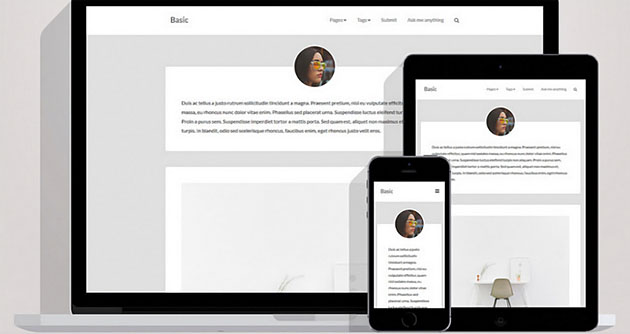
20+ Best Free Tumblr Themes For Powerful Blogging in 2017
ブログのデザインにもこだわりたいと言う方にぴったりな、ハイクオリティなTumblrテーマが20種類まとめられています。その中から幾つか、気に入ったものをピックアップしましたのでご覧ください。
詳しくは以下
日本ではまだまだ一般的には知名度の低いtumblr(タンブラー)ですが、ブログの様に記事を投稿できたり、他人が書いた記事を引用・共有するなど、手軽で面白い使い方ができるツールです。今回はデザイン性の高い35のtumblrのテーマ「35 Magnificent Free and Premium Tumblr Blog Themes」を紹介したいと思います。

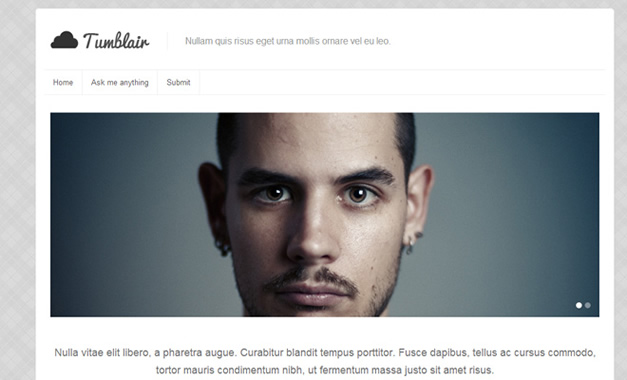
Blogging – Tumblair | ThemeForest
流行のフラットデザインを取り入れたものや、イメージを強く打つ出したものなど、個性豊かなテーマが取り揃えられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
インターネット上で、画像や動画、記事などを手軽にブッキングできるサービスとして利用している方も多い「Tumblr」は、豊富なテーマの中から自分のサイトイメージにぴったりなテーマを手軽に選べるというのも、嬉しいポイントの一つではないでしょうか?今回はそんなTumblrテーマの中から特にスタイリッシュな雰囲気のテーマをまとめた「25+ Cool Tumblr Themes – Want A Stylish Tumblog?」を紹介したいと思います。

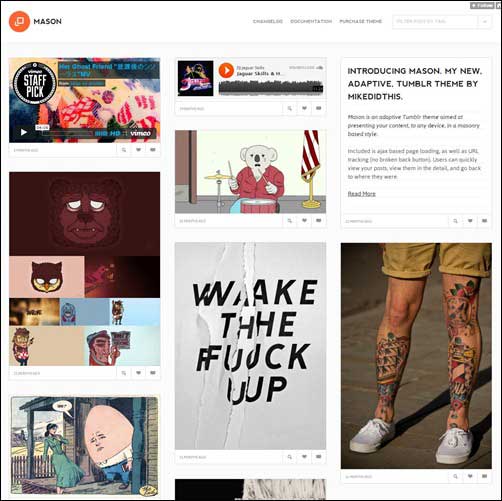
Blogging – Mason – A Masonry Inspired Tumblr Theme | ThemeForest
シンプルなテーマはもちろん、Tumblrの仕様に合わせて選びやすいテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グランジ表現のテクスチャは海外のサイトでも様々なセットが公開されていますが、今日紹介するのは上に書かれた文字や絵を上から消し込んだ壁のテクスチャを集めたセット「25 Dry Erase Board Textures」です。

真っ白な壁、綺麗には無い個性、かといってグランジ表現前回と言うわけでもないので、主張し過ぎる事が無いので、ちょっとしたグラフィックの背景なんかににかなり使い勝手が良さそうなテクスチャセットです。収録されている画像を何枚か紹介したいと思います。
詳しくは以下
布や紙などにできるしわ感は、素材の状態によってさまざまな表情を作り出します。今回はそんなしわのある素材感を手軽に表現できるテクスチャセット「26 Appealing Tissue Texture for your Creased-Looking Designs」を紹介したいと思います。

(Tissue paper texture by ~MapleRose-stock on deviantART)
シンプルな布素材や、素材自体に加工や手が加えられるものを題材に使用したテクスチャ素材が26種収録されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
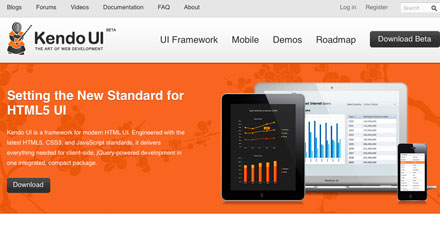
多くの、端末がリリースされていて、端末間の表示を合わせるのはフレームワークを使わないと色々と面倒になってきました。今日紹介するのはPC、タブレット、スマートフォンで使えるHTML5ベースのUIフレームワーク「Kendo UI 」です。

基本的にはjsとcssで作られたフレームワークとなっていてjsとcssを読み込み、ルールに沿って、記述していく形になります。
詳しくは以下
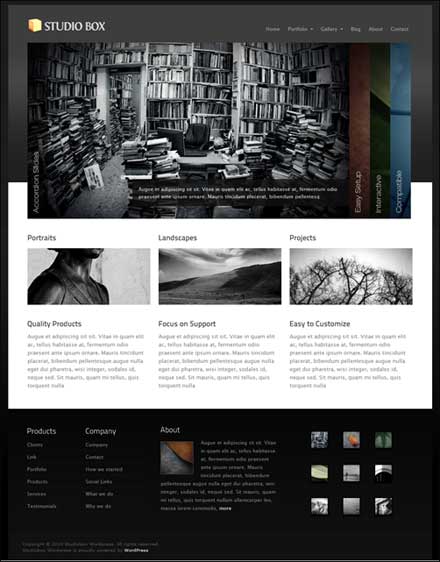
自分の作風や表現方法を知ってもらうためのポートフォリオは、仕事を続けていくための最重要資料ではないでしょうか?ファイリングなどの資料だけではなく、web上でポートフォリオを公開できれば、仕事の幅はもっと広がるはず。そこで今回は、WordPressで構築されたポートフォリオテーマ集「20+ Top Creative WordPress Portfolio Theme Collection」を紹介したいと思います。

WordPress – Studio Box Premium WordPress 9 in 1 – ThemeForest
TOPページでの作品の見せ方にこだわった作品の数々が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しくは以下
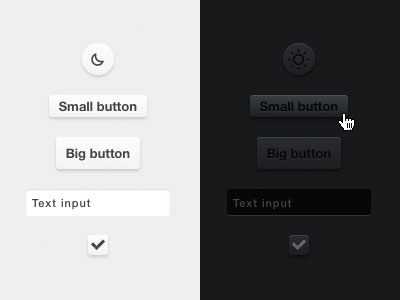
見やすく、分かりやすいインターフェイスを構築するためには、デザイン性にもこだわりが必要なもの。今回はそんな時に便利に活用できるフリーUIキット「11 Useful And Free CSS UI Kits」を紹介したいと思います。

(Dribbble – All CSS UI-kits by Samuel Horn af Rantzien)
シンプルベースのボタンやバーなどを収録したUIキットが11種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
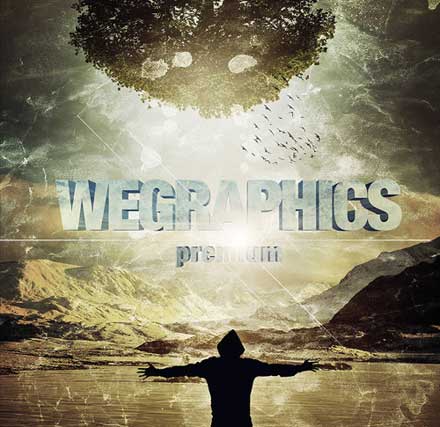
photoshopCS5がもうすぐリリースされますが、最新機能を用いなくても、photoshopは非常に高機能で数世代前のphotoshopでも極めれば、様々な表現が可能です。今回紹介するのは最近発表されたphotoshopのチュートリアルを集めたエントリー「35 Fresh and Excellent Photoshop Tutorials from 2010」

Create a Stylish Grunge Poster with 3D Typography in Photoshop
photoshopの機能を駆使して様々なチュートリアルが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
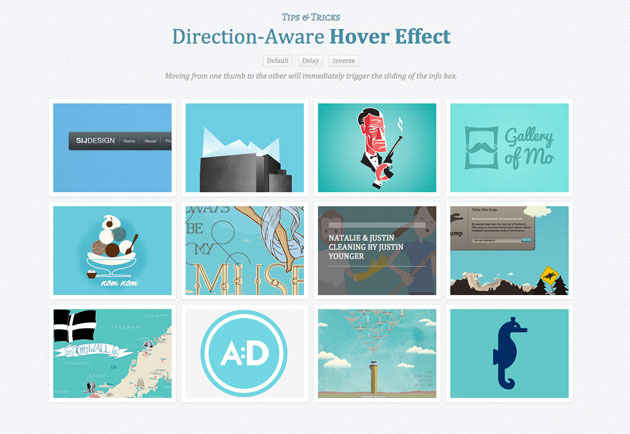
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
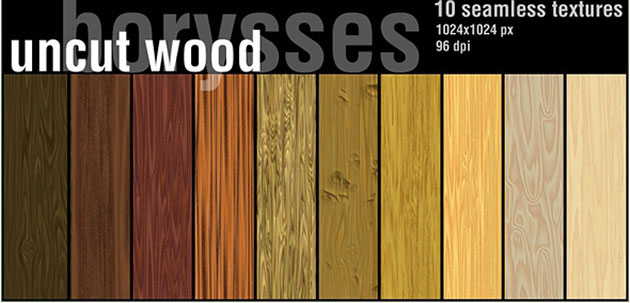
ナチュラルな雰囲気や、温かさを表現するためには欠かせない木目のテクスチャ。今回は様々な場面で活用するリアルなテクスチャをまとめた「20 Realistic Wood Textures | Free Download」をご紹介します。

Wood uncut by borysses on DeviantArt
サイズや色味の変更も可能な素材も数多く紹介されています。いくつかピックアップしましたので、まずは以下からご覧くだざい。
詳しくは以下