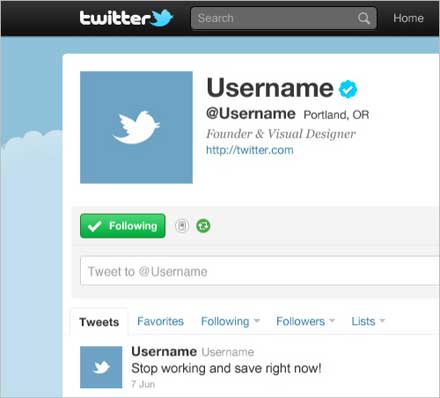
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
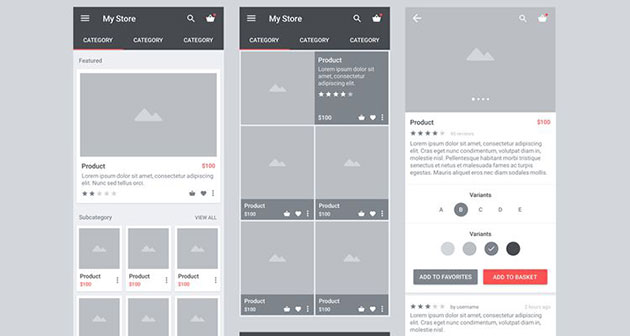
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
様々な種類のテクスチャが公開されていますが、今日はハードな印象、質感をデザインに与えてくれるコンクリートののフリーテクスチャを集めたエントリー「40 Free Concrete Textures」を紹介したいと思います。
ひび割れたものから汚れたもの凹凸が激しいもの等々コンクリートと一口に言っても様々な表情を持ったコンクリートが集められています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
限りあるスペースを有効に使いたい。コンテンツを沢山盛り込みたいけど、文字情報を溢れさせたくないなど、コンテンツを格納したいと言う方におすすめなのが今回紹介する「10 Transition Effects: The art of Showing/Hiding Content」です。
様々なタイプの格納型のjavascriptがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインシーンでなにかと活躍してくれるテクスチャ素材。いろいろなタイプをストックしておくことで、デザインの幅を広げることができます。今回はそんなストックにぜひ加えておきたい、ハーフトーンテクスチャセット「Halftone Textures Collection」を紹介したいと思います。

さまざまなデザインに応用できる18種のハーフトーンがセットでダウンロードできるようになっています。
詳しくは以下
2013年も12月に入り終わりが見えてきました。今年は皆さんにとってどんな一年だったでしょうか。今回紹介するのは、今年を振り返る意味も込めて、2013年に人気を博したフリーフォントをまとめたエントリー「Best Free Fonts of 2013」です。

Hapna Mono – The Northern Block
今年見かけたフォントの中でも、特に印象の強かった完成度の高いフリーフォントが集められているように思います。その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
Anson font – By Mikko Nuuttila
角と丸みの共存した、統一感のあるシンプルなフォント。どんなデザインにも合わせることができそうです。

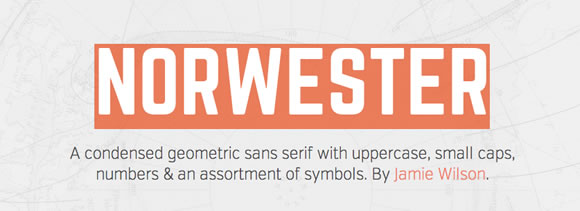
Norwester – A Font by Jamie Wilson
太く力強いけれども、全体的な丸みを持った優しさも感じるフォント。見出しやロゴにオススメ。

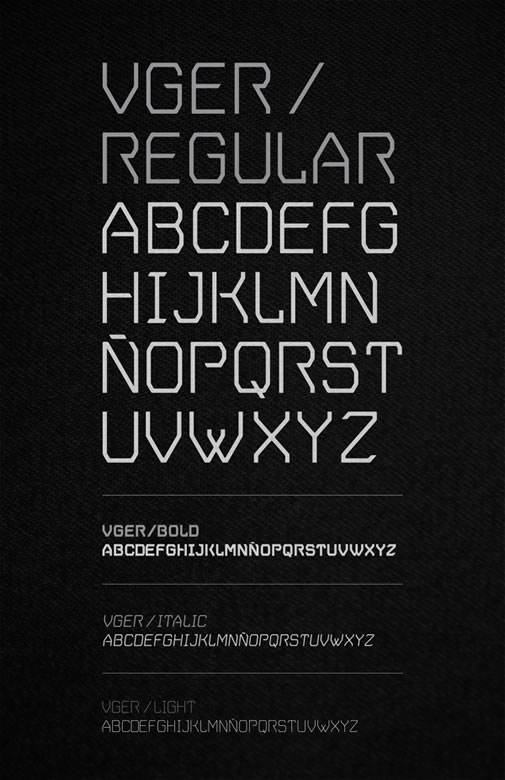
V.GER Grotesque on Behance
全て決められた角度や比率によって作られたフォント。統一感を演出できるとともに、デジタルで未来的な雰囲気も演出することができます。

今年のフォントを振り返ってみると、「力強さと優しさ」や「繊細性と主張性」など、異なる要素同士をミックスした、バランスの良いフォントが人気を博しているように思います。
来年はどんなトレンドが来るのでしょうか。フォントの他にもさまざまなデザイン要素を通して、その動向を注視していきたいですね。
WEBデザインにおいては非常に使える素材、アイコン。様々なアイコンが制作され、フリーアイコンもかなりの数、種類が世界中でリリースされていますが、今日紹介するのはシンプルなピクトグラム&シンボルフリーアイコン集「25 Free Pictogram and Symbols Sign Icon Sets」です。
![]()
DEFAULT iCON
License:Creative Commons Attribution-No Derivative Works 3.0
どんなWEBデザインでも使える汎用性の高いアイコンセットが全部で25セット紹介されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
イルミネーションがキレイな季節となっていますが、毎日仕事に追われているとなかなかゆっくり風景を眺められる時間も少ないのではないでしょうか?今回はそんな方々におすすめの、デスクトップを美しく飾れる光のウォールペーパーをまとめた「35 Colorful Bokeh Wallpaper for your Desktop」を紹介したいと思います。

NIGHT BOKEH WALLPAPERS | NIGHT BOKEH STOCK PHOTOS
ファンタジックな雰囲気のウォールペーパーからシックで落ち着いた雰囲気のウォールペーパーまで、さまざまなウォールペーパーが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。