デザインを作り上げるための素材として必要な写真。撮影したり、ストックフォトサイトから購入したりと、いろいろな方法で入手していると思いますが、コスト面であまりかけれない時に便利なのがフリーで使用できる写真サイト。今回はそんなサイトを集めた「These 39 Sites Have Amazing Stock Photos You Can Use For Free」を紹介したいと思います。

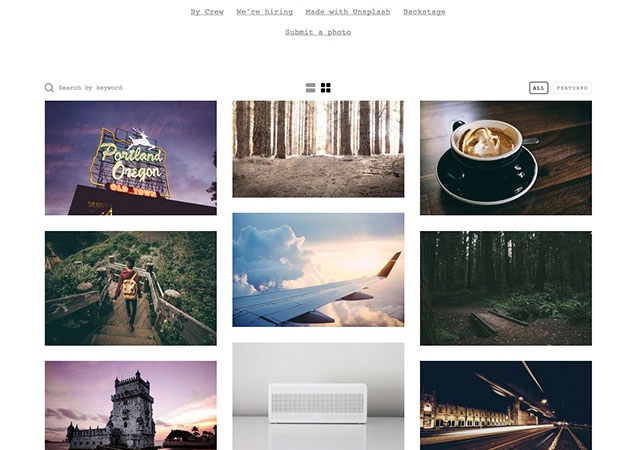
Unsplash | Free High-Resolution Photos
ハイセンスな写真ばかりを集めた、フリーダウンロードできるサイトが多数ピックアップされ紹介されています。
詳しくは以下
デザインの素材として欠かせないものの一つとして取り上げられる写真。しかし時には撮影の予算がなく、ストックフォトから写真を選ばなくてはならないことも。今回はそんなシーンにおすすめな、ハイクオリティなフリーストックフォトサイトまとめ「10 More Websites for Free Stock Photos」を紹介したいと思います。

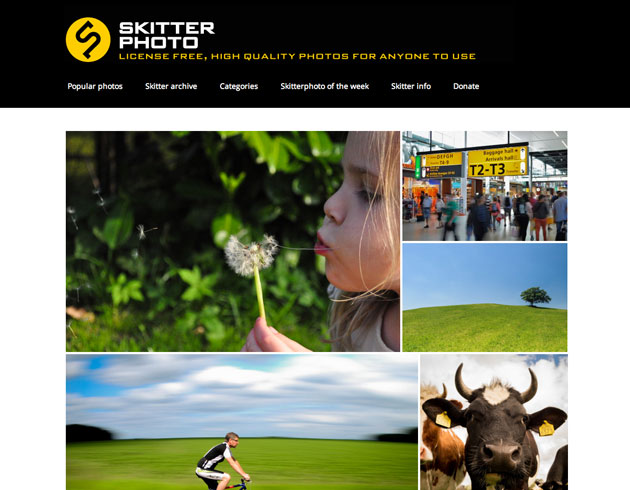
Skitterphoto | Free to use public domain (CC0) photographs
デザイン性の高い写真を多数収録したストックフォトサイトが10種、紹介されています。気になったサイトをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする際によく利用する写真は、自身で撮影したものだけではイメージ素材として足りないことも多く、ストックフォトサイトを活用する場合が多いと思います。今回はそんなストックフォトサイトをまとめた「Awesome Stock Images for FREE !! Even for Commercial use」を紹介したいと思います。
是非ブックマークしておきたい、フリーで利用できるストックフォトサイトがまとめられています。
詳しくは以下
さまざまなデザイン制作の現場で活用されているストックフォトサイト。無料で自由に使用できるものから、有料で豊富な写真を提供するサイトまで、色々な種類がサービスを展開しています。そんな中今回は、フリーや低コストで使用できるハイクオリティなストックフォトサイトまとめ「How to Find Stock Photos That Don’t Suck」を紹介したいと思います。

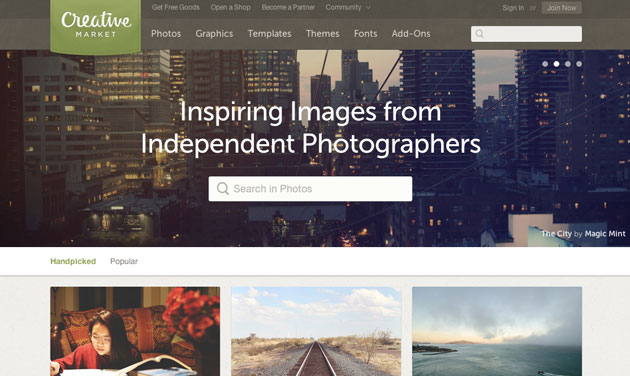
(Handpicked Photos ~ Animals, Arts and Entertainment, Beauty and Fashion & More ~ Creative Market)
写真に高い品質を求める方におすすめの、海外のストックフォトサイトがまとめて紹介されています。
詳しくは以下
もうすっかりWEBの世界ではお馴染みのRSSアイコン。お馴染みになっているだけに様々な形にリメイクされたり、デザインされたりしていますが、今回紹介する「Fresh, Free and Gorgeous RSS/Feed Icons」はかなり斬新な切り口でデザインされたRSSアイコンです。
![]()
上記のように飲み物だったり、新聞風だったり、看板だったりとRSSの本来の意味を汲みながらユニークに表現されています。
詳しくは以下
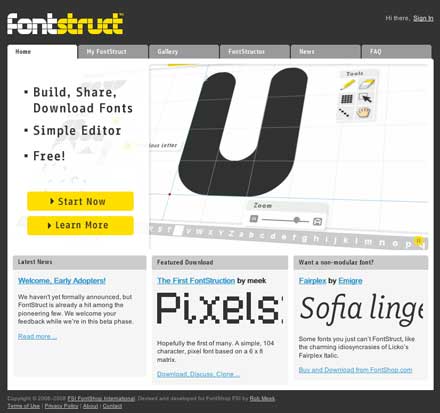
デザインの構成要素で重要な役割を担うフォント世の中には様々なフォントが存在し、同じ文字列でもフォントのデザインによって印象や伝わり方が違ってきます。フォントは世の中にあふれかえっているものの、なかなかイメージに合うフォントが無い、そんなデザイナーも多いかと思います。そこで今日紹介する「FontStruct」はオリジナルフォントが簡単に作成できるWEBサービスです。

利用は簡単なユーザー登録が必要ですが、無料で利用することができます。
詳しくは以下
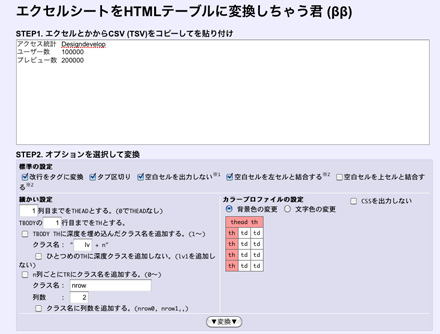
HTMLの中でも、特に手打ちの場合、面倒な部類に入る表組み。最近ではテーブルは一切使わないなんて事がありますが、テーブルで組む利便性もあったりします。今日紹介するのは煩わしいテーブル組みをエクセルからのコピー&ペーストで簡単に変換できる「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」を紹介したいと思います。

手順は非常にカンタンで、エクセルから表にしたい部分をコピーして、細かい部分を設定し、変換ボタンを押すだけで簡単に表を出力してくれます。
詳しくは以下
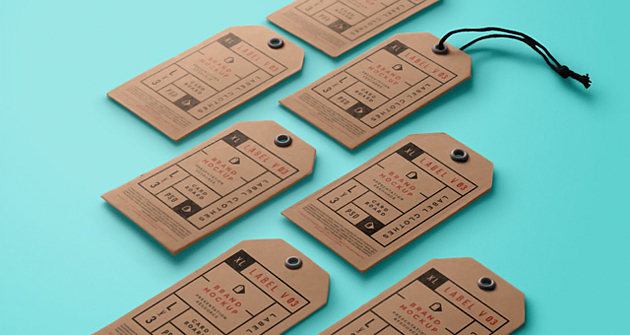
Webやテクスチャーなど、制作したデザインをよりよく見せてくれるモックアップ。それだけでなく、クライアントにより実物をイメージしてもらいやすくなります。今回ご紹介するのはそんなデザインを支えてくれるハイクオリティなモックアップ「40 Free Label Mockups (PSD & Vector)」です。

Psd Label Brand Mockup Vol3 | Psd Mock Up Templates | Pixeden
アパレルや食品などのロゴデザインのイメージの手助けになる、ラベルのモックアップが全部で40種類揃っています。さらにその中から気に入ったモックアップを幾つかピックアップしました。
詳しくは以下
アナログ的な魅力をデザインに落とし込めるグランジブラシ。その領域は幅広く様々なブラシが作られてていますが、今日紹介する「30 High-Quality Grunge Photoshop Brush Sets」はphotoshopで使えるグランジブラシを30セット、400個集めたエントリーです。
コーヒーの染みからスタンプ、風合いのある木まであらゆるグランジ関連のphotoshopブラシがセットで集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
使い方によって、さまざまな形に変化し幅広く活用できるテクスチャは、デザイナーにとっては欠かせないもの。今回は、是非自身のストック素材としてチェックしておきたい、実用性の高いテクスチャまとめ「The Ultimate Collection of Professional Textures」を紹介したいと思います。

(Wood Texture Pack – 12 Free Images! | Media Militia)
定番からちょっとアレンジを加えたもの、テクスチャ単体で使用しても様になるもの、幅広いラインナップをこのまとめ一つで取り入れることができます。
詳しくは以下
デザインする上で素材としてあると、とても便利なパターン素材。いくつ持っていても多すぎるということはないのではないでしょうか?今回はそんな素材コレクションに是非加えたい、Photoshopパターンコレクション「The Ultimate Collection Of Free Photoshop Patterns」を紹介します。

(Seamless Wood Patterns | Free Photoshop Pattern at Brusheezy!)
さまざまなデザインに活用・アレンジできる、多彩な種類のパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なシーンで重宝するアイコン、今回紹介するのはそんなアイコンセットが24種類収録された「Free PSD Icons」を紹介したいと思います。今回紹介するFree PSD Iconsはアイコンセットのアイコンセットとなっていてブログ用から、ツールバーに使えそうな物、お天気アイコンまでと、様々なアイコンセットが公開されています。
![]()
デザインのテイストは上記の写真を見てもお分かりになると思いますが、立体的なものが多いです。
詳しくは以下
WEBデザインの世界は非常にトレンドの流行り廃りが早く、昨年のものは今年、今年のものを来年使えないぐらいのスピードでトレンドが移り変わっていきます。今日紹介するのは来年の2017年のWEBデザインのトレンドをまとめた「The Future of Webdesign: Trends 2017」です。

来年の注目すべき、WEBデザインのトレンドが全部で6つまとめられていましたので、順に紹介したいと思います。
詳しくは以下