デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
日々新しくどんどんと公開されているフリーフォント。シンプルなものから、デザイントレンドに合わせたクリエイティブ性の高いものまで、さまざまな種類が存在しています。そんな中今回は、最新のクリエイティブなフリーフォントが集結した「Fresh and Free Fonts for August 2014」を紹介したいと思います。

Opificio Neue Font | dafont.com
定番として利用できるタイプから、フォントを主役にしたデザインを作りたい時におすすめな個性的なものまで、さまざまな種類が紹介されています。
詳しくは以下
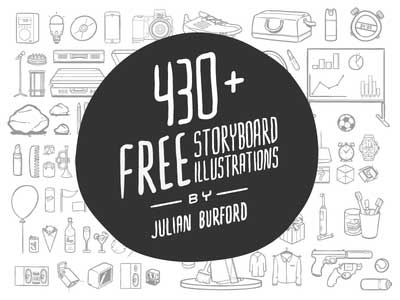
デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
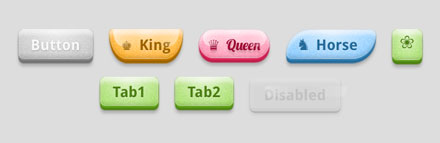
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
季節感、華やかさ、美しさ、女性らしさなど様々な印象を演出できるモチーフの一つ花。それだけにデザインをしていても非常に便利で使いやすい素材だと思います。今回紹介するのはそんな花を表現してくれるフリーphotoshopブラシセットを集めたエントリー「250+ Floral Photoshop Brushes」です。

Floral Photoshop Brushes(66 brushes)
全部で250もの、花を表現する為のphotoshopブラシが集められています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
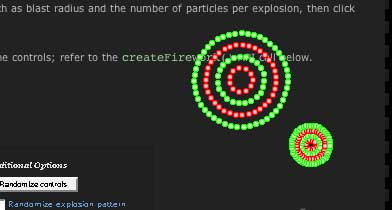
今回紹介するjavascript「Fireworks.js」はブラウザ上に花火を打ち上げるというものです。使い道はアニバーサリーぐらいと、あまり思い浮かばなかったのですが、覚えておけば何かしらに使えそうです。

オーソドックスな花火から、少し変わった花火までパラメーターを操作することで、様々な花火を作り出すことができます。サンプルのデモは「Fireworks.js: A DHTML fireworks effect」のページの「Fire」と言うボタンを押せば花火を
詳しくは以下
これをフリーで配布しても大丈夫か?と思えるようなボリュームとクオリティを誇る車のベクターデータのクリップ集が今回紹介する「6000 vector Cars」です。

タイトルの通り、これを上回るものがあるのかと思えるくらい充実していて、フォード、オープン、マツダ、BMW、ビュイック、シボレー、シトロエン、ドッジ、フィアット、ホンダ、ハマーを始めとして、合計78メーカーの車のベクターデータが収められています。
詳しくは以下
制作の素材として様々なシーンで使えるベクターデータですが、今回紹介するのはベクターの中でも利用頻度が比較的高い。世界地図を表したベクターデータを集めたエントリー「25+ Free Vector World Maps (.ai, .eps and .svg formats) 」を紹介したいと思います。

EPS Vector Maps for Designers (.eps format)
世界地図と言ってもシルエットで描かれたものから、地球儀の表面のように非常に作りこまれたもの、ドット絵でディフォルメされているベクターデータなどなど、様々なベクターデータがまとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
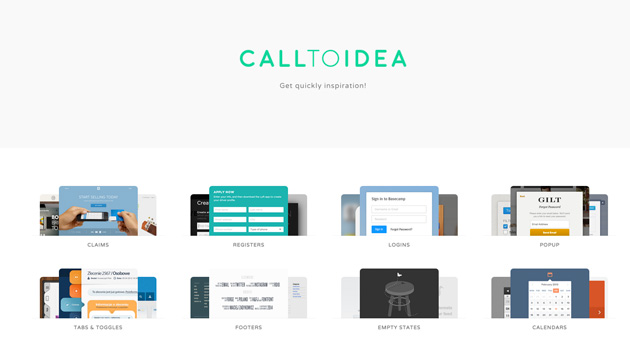
webサイトをデザインする際には、すでに公開されているさまざまな種類のサイトを参考にすることが多いと思いますが、膨大な数のサイトから目的に合ったデザインを探すのはなかなか大変なもの。またある特定部分のデザインだけがほしいという場合もあるのではないでしょうか?そんな中今回紹介するのは、さまざまなテーマ別UIを集めた「Calltoidea」です。

大きく1つずつのwebサイトというくくりではなく、タブやフッター、ログインなど、参考にしたい場所をカテゴリ別に探すことができる嬉しい事例集となっています。
詳しくは以下