人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
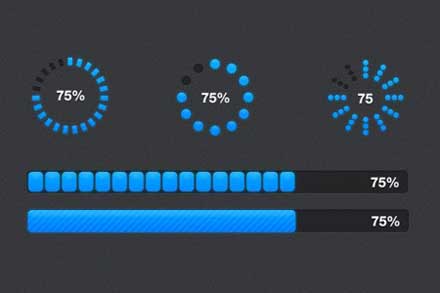
WEBサイトを活性化させるためには、WEBデザインの基本的なインターフェースを整えるのはもちろんですが、ページの切り替わりやローディング時にパーセンテージを表示したりと細かいところに気遣うことで、ユーザーの滞在時間も大きく変わってくるもの。そんな中今回紹介するのが、インターフェースを整えるために欠かせないローディングバーなどのPSD素材をまとめた「110 Free Progress / Loading Bar PSD Designs」です。

Progress Bars | Best PSD Freebies
シンプルなテイストから、演出にもこだわったPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
高機能なjavascriptライブラリとして広く使われているjQuery。多くの方に使われているだけあって幅広いプラグインがリリースされていて、WEBをもっと便利に使いやすくしてくれます。今日紹介するのはjQueryを使った、テクニックとプラグインをあつめたエントリー「40 Useful jQuery Techniques and Plugins」です。
ナビゲーションに使えるプラグインからカレンダー、フォームなどといったものまで幅広いジャンルのプラグインが紹介されています。今日はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
デザインを印象的なものに仕上げるために活用されることも多いテクスチャ素材。そんな時は、より個性の強いものが求められます。今回はそんなシーンに最適な「33+ High Quality Peeling Paint Textures for Your Designs」を紹介したいと思います。

(Peeling Back Paint by ~GrungeTextures on deviantART)
破れた紙の質感が、色も素材感など豊富な形で展開されています。気になったものをピックアップしておりますので、下記よりご覧ください。
詳しくは以下
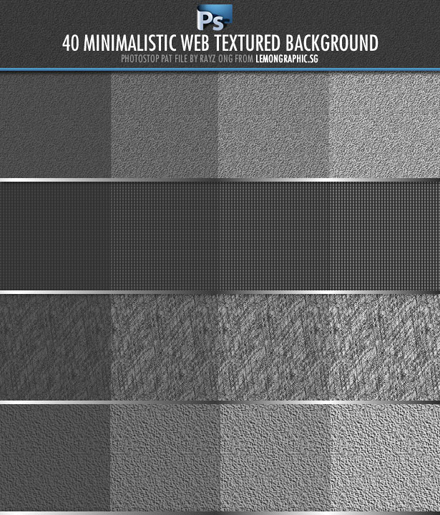
画像加工はもちろん、webサイト制作に利用している方も多いPhotoshopは、合成から背景処理まで幅広く利用できる素材を揃えておきたいもの。そこで今回紹介するのが、背景処理に利用しやすいphotoshopパターン集「40 Exclusive Photoshop Patterns」です。

素材感とコントラストの異なるパターンが40種類もセットになって紹介されています。
詳しくは以下
現在WEBサイトで良く見かけるテクニックの一つスライダー。少ないスペースで様々なコンテンツを見せられるのが魅力ですが、今日はそんなスライダーのテクニックを集めたエントリー「25+ Awesome Slider Techniques」を紹介したいと思います。
よく見るスライダーから、動きが特殊なものやインターフェイスが優れているもの様々なスライダーのテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
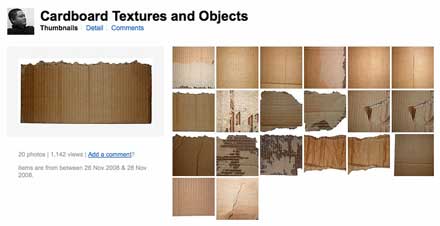
素材感を出す為によく使われるのが、紙だったりボール紙だったりしますが、今日紹介するのはボール紙のテクスチャをひたすら集めたテクスチャ集「 Cardboard Textures and Objects 」です。

普通の物から汚れているもの、ビリビリに破かれているものなど、様々なテイストのテクスチャが公開されていて、テクスチャはFlickrにてセットで公開されていましたので下記にスライドショーを貼付けておきます。
詳しくは以下
デザイナーにとってフォントの選定は重要な作業です。しかし、フリーフォントが数え切れないほど多く存在する中からイメージにあったフォントを探し出すのは案外大変なこと。そんな時に役に立ってくれるのが今回紹介する、グラフィックデザイナーのためのフリーフォント25種「25 Freshest Free Fonts for Graphic Designers」です。

TERM – | FREE FONT | on Behance
様々なテイストのフォントが集約されたサイトは時間短縮にもつながる、便利なサイトです。気になった方は是非チェックしてみてください。
詳しくは以下
背景やエリアなどに敷くパターン素材。無機質なWEBデザインに質感やクオリティをプラスしてくれる非常に便利な素材です。今日紹介するのはシンプルなフリーパターン素材を集めたエントリー「15+ Free Patterns for your Designs」です。

Subtle Light Tile Pattern Vol5
様々な素材のパターンがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下