人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
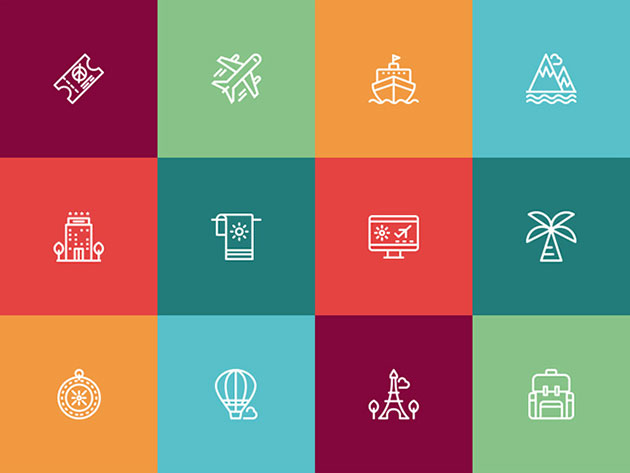
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
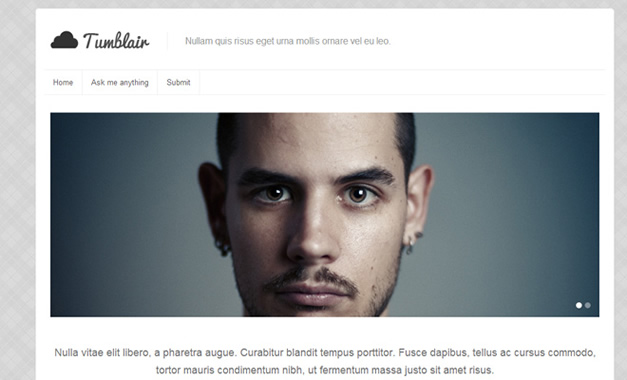
日本ではまだまだ一般的には知名度の低いtumblr(タンブラー)ですが、ブログの様に記事を投稿できたり、他人が書いた記事を引用・共有するなど、手軽で面白い使い方ができるツールです。今回はデザイン性の高い35のtumblrのテーマ「35 Magnificent Free and Premium Tumblr Blog Themes」を紹介したいと思います。

Blogging – Tumblair | ThemeForest
流行のフラットデザインを取り入れたものや、イメージを強く打つ出したものなど、個性豊かなテーマが取り揃えられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
非常に高機能で、拡張性も高いオープンソースで提供されているCMS、Wordpress。それだけに人気も高く、国内外のWEBサイトで利用されています。今日紹介するのはフリーで利用出来る質の高いwordpressのテーマを集めたエントリー「10 Beautiful WordPress Themes Of July 2010 For Free Download」です。
キレイでシンプルなものを中心に全部で10のフリーテーマがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに新しい風を取り入れたいと考えているデザイナーに新たな可能性を示してくれるのがクリエイティブなフォント。今回はデザインに新たなアクセントを加えてくれる9つのスタイリッシュなフリーフォントをまとめた「9 Stylish Free Fonts for your Designs」を紹介したいと思います。

Norwester – A Font by Jamie Wilson
実用的でクリエイティブなフォントが多数紹介されています。その中空いくつかきになったものピックアップしましたので、下記よりご覧ください。
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
表現のクオリティを上げてくれるテクスチャ。そのまま利用するだけではなく、薄く引いたり、一部分だけを切り取って使ったり、クリエイティブでは非常にお世話になる素材の一つですが、今日紹介するのはスタンダードから変わったものまで、最近リリースされたテクスチャパックまとめたエントリー「50 Fresh and Free Texture Packs To Spice Up Your Designs」です。
いくつかまとまってパックになったものを数多くまとめられています。今日はその中から気になったえテクスチャパックをピックアップして紹介したいと思います。
詳しくは以下
デザインを作り上げる際にさまざまなテクスチャを利用して、雰囲気のある作品に仕上げるということも多いのではないでしょうか?今回はそんなテクスチャの中から、炭のテクスチャにクローズアップしたテクスチャまとめ「30 Free Burnt Wood Texture with Great Quality」を紹介したいと思います。

Burnt Wood Texture by ~catemate on deviantART
木の種類や模様の異なるさまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
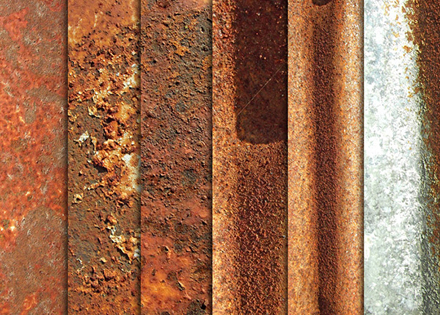
デザイン制作の現場に欠かせないテクスチャは、微妙なニュアンスの違いによってデザインの雰囲気が大きく変わるもの。そこで今回紹介するのが、さまざまなシーンに対応できるテクスチャパックをまとめた「45+ Free Texture Packs」です。

Free Totally Rusty Metal Textures | All Things Illustration and Design Resources – SDWHaven
シンプルな紙素材から個性溢れる素材まで、さまざまなテクスチャパックが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
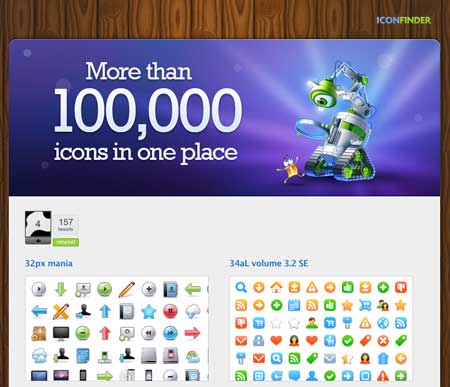
クオリティの高いアイコンはデザイン度の完成度やユーザービリティを高めてくれます。今日紹介するのはフリーでダウンロードできるアイコンセットをまとめた「More than 100,000 icons in one place」です。

デスクプトップで利用するアイコンから、WEB制作の素材として使えるアイコンまで幅広いアイコンセットがまとめられています。数多くのアイコンが公開されていますが、今日はその中からいくつか気になったものをいくつか紹介致します。
詳しくは以下
アイコンやテクスチャ、psd形式、SVG形式など、素材にはいろいろな形式や種類が存在していますが、中でもベクター形式の素材は、いろいろな加工を施したり形や色を変えることが容易なため、とても重宝する素材だと思います。そんな中今回は、ロゴ制作やパーツ素材として利用できる、チョーク風手描きテキストなフリーベクターセット「Free download: Chalk vector elements」を紹介します。

チョークを使って描いたような、ラフなテイストのベクター素材がたくさんセットになっています。
詳しくは以下