WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
アイコン素材は簡単に伝えたい内容を伝えられる非常に便利なデザイン素材です。今日紹介するのは商用利用で使えるフリーアイコンセットのみを集めたエントリー「99 Icon Sets To Use In Commercial Design Projects」です。
![]()
50 Free and Exclusive Twitter Icons
ソーシャルメディアのアイコンからピクトまで様々なアイコンセットがまとめられています。今日は今までDesigndevelopで紹介したことが無いアイコンセットを中心にそのなかからいくつか紹介したいと思います。
詳しくは以下
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
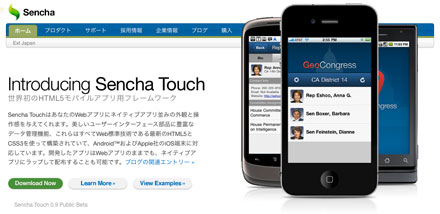
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。様々なフォントが公開されていますが、今回紹介するのは、最近発表された、クオリティの高いフリーフォント集「20 New High-Quality Fonts for Your Designs」です。
洗練されたものから、ガッチリした印象のフォントまで、様々なイメージのフォントがまとめられています。今日はその中から今までDesigndevelopで紹介したことが無いフォントを中心にいくつか気になったものを紹介したいと思います。
詳しくは以下
プレゼンや、企画書など、クリエイター以外にも幅広くビジネスシーンで利用されるプレゼンテーションツール、パワーポイント。今日紹介するのはパワーポイントでの資料作成に便利な、フリーパワーポイントテンプレート集「345 Free PowerPoint templates, themes and backgrounds」です。
テーマは様々で、ビジネステンプレートから、医療業界で使えそうなもの、写真を大胆に使ったものなど様々なテンプレートが収録されており、全部で345個公開されています
詳しくは以下