ベクターデータとは線の起終点の座標(位置)、曲線であればその曲がり方、太さ、色、それら線に囲まれた面の色、それらの変化のしかたなどを、数値で表すことにより、コンピュータで扱うデータとしたもので、数値なので、引き延ばしたり、変化を加えてもそれに合わせて劣化無く変形できるのが特徴です。

デザインする上で自由が効くため基本ベクターデータでデザインするのは当たり前ですが、仕事によっては素材のベクターデータが無く、JPGやGIF等できたりします。画像で来るととても不便で、ペンツールで下記起こしたりしていましたが、IllustratorCS2以降ライブトレースと言う画像をベクターデータ化してくれる機能が付きました。今回はそのライブトレースをオンラインで可能にしてくれるサービス「VectorMagic」を紹介したいと思います。
こちらのサービスを使えばオンラインで画像から簡単にベクターデータを作成する事が可能です。
詳しくは以下
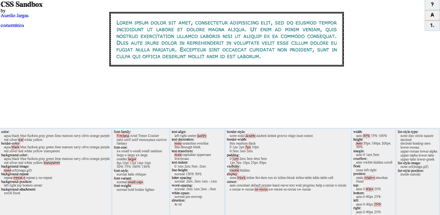
完全に覚えていないとなかなかCSSのコードからその処理を頭に思い描くのは難しいかと思います。今日紹介するのはCSSの動きを簡単に確認できるサービス「CSS Sandbox」を紹介したいと思います。こちらを使えば瞬時に動作確認が行なえます。

使い方は非常に簡単で画面の下のコードをクリックするだけで上のプレビュー欄に反映され、確認する事が出来ます。
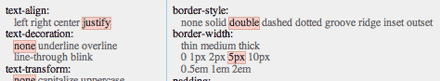
選択されたCSSは上記のように赤く反転しますので今どんなCSSが使われているのかが直感的に分かるようになっています。かなりの数のCSSが登録されていますのでCSSを覚えたての方は色々な発見が出来きるかと思います。

CSSの処理を学ぶだけではなく、ブラウザ上で動作しますのでCSSでのブラウザごとの表示など様々な用途で使えそうです。動的に動いているのでサクサクチェックできるのもポイントです。
プライベート、仕事に関わらず圧縮ファイルに接する回数はものすごい多いかと思います。ファイルのやり取りにはもはや欠かせなくなってきています。圧縮ファイルにも様々な物が存在していてソフトも多岐に渡ります。自宅のPCや職場のPCならある程度環境が整っている方が多いかと思いますが、出先ともなるとそうはいきません。
わざわざ圧縮解凍のソフトをインストールして使わなければ行けない自体もたまにではありますがあります。そんな面倒な自体を回避する為のWEBサービスが今回紹介する「Wobzip」です。
こちらのWEBサービスはオンライン上で簡単に圧縮解凍ができ、解凍したファイルはダウンロードしてローカルに移すという方法をとっています。対応している圧縮ファイルは7z, ZIP, Z, CPIO, RPM, DEB, LZH, SPLIT, CHM, ISOとかなり豊富です。ちなみに容量制限は100MBとなっています。
via コリス
CS3のグラデーションの掛かった四角に白抜きというシンプルなアイコンやWEB2.0風のバッジアイコンをを簡単に再現してくれるのが今回紹介する「Icon Generator」です。
![]()
photoshopでもシンプルなので簡単に作れますが、「Icon Generator」を使えば文字と色を決めるだけで、アイコンを作ることができます。試しに当サイトの姉妹サイト「Designworks」の頭文字とサイトカラーでCS3風アイコンを生成してみました。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
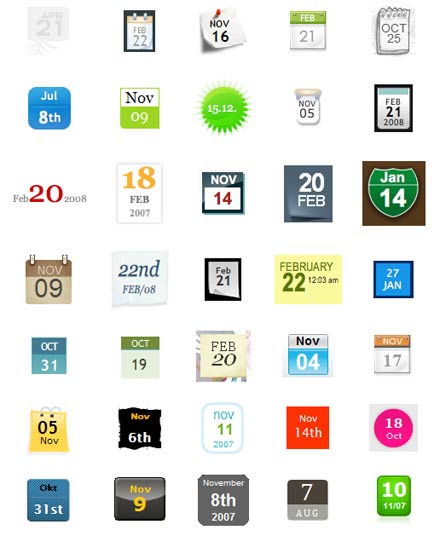
ブログと言う言葉もかなり定着してきて、個人でも多くの人がブログを持っていて、何かしらの形で利用しているかと思います。名前の通りログを残していくという概念ですので、ブログには日付表示が必ずと言っていいほどあるかと思います。今日紹介するのはブログの日付表示のデザインを集めたデザイン集「Gallery Of Date Stamps And Calendars」です。

単純に参考画像として乗っているだけではなく日付アイコンやカレンダーアイコンのPSDの素材が用意されていて、さらにチュートリアルまで公開しています。
詳しくは以下
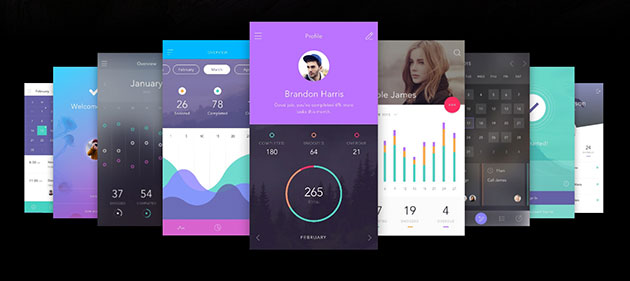
webサイトのデザインだけでなく、スマートフォンへの対応が必須の現代。またスマートフォンアプリのデザインを手がけることも多くなっていると思います。今回はそんな時に参考にしたいUIキット「DO App UI Kit」を紹介したいと思います。

フラットテイストなデザイン性が特徴。洗練された印象のデザイン設計にぴったりなキットとなっています。
詳しくは以下
デザインが施された内容のメールは、通常のメールよりも目を惹き、内容への注目度を高めてくれる効果があると思います。そこで今回紹介するのは、HTMLメールのデザインテンプレート集「Free HTML Newsletter Templates」です。

(100+ free HTML email templates | Campaign Monitor)
さまざまなテイストのテンプレートが多数収録されており、好みや目的に合わせて使い分けることができそうです。中でも気になったタイプのテンプレートをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
photoshopのブラシもかなり便利なのですが、イラストレーターを主体にデザインしている人にとってはそこまで複雑な表現でなければ、ベクターで済ましてしまいたいと言う事も多いかと思います。そこで今日紹介するのはillustratorで使えるベクターフリーブラシをあつめたエントリー「A Huge Compilation of 60 Free Illustrator Brushes」です。
植物から花、レースなどなど様々な表現のブラシが全部で60個紹介されています。今日はその中から実用的で、気になったものをいくつか紹介したいと思います。
詳しくは以下
HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
今まで「イラストレータのチュートリアル集「Illustrator
Tutorials」」や「illustratorのペジェ曲線特訓チュートリアル「Illustrator Pen tool exercises」」などイラストレーターのチュートリアルを紹介してきましたが、今回紹介するのは65種類ものイラストレータのチュートリアルを集めた「65 Adobe Illustrator Tutorials」です。

上記のようにアイコンからからカットイラストまで様々なジャンルのチュートリアルが集められています。
詳しくは以下
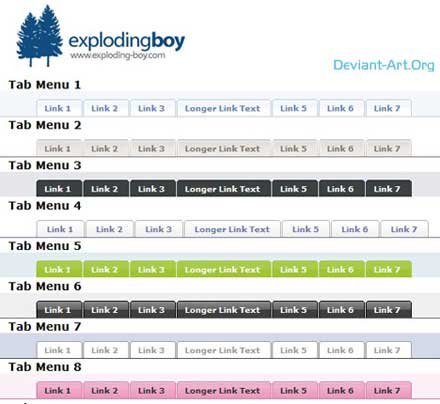
WEBメニューの定番とも言えるのがタブメニュー。わかりやすくユーザーインターフェイスとしても優れています。今日紹介するのはCSSで実現するシンプルなタブメニューを集めたタブメニュー集「Useful Css Menus」です。

上記の画像の全部で12個ののタブメニューがサンプルとしてダウンロードすることができます。同じタブメニューなので、同じように見えますが、細かい部分で様々な違いを出しています。
詳しくは以下
デザインと一口に言ってもその切り口は様々で、コンピューターグラフィックを駆使した表現から、手書きで書いたアナログ的な表現まで多々あるかと思いますが、今日紹介するのはアナログ的なデザインを表現する為のデザインリソース集「70 Hand Drawing Style Resources, Brushes, Textures,Icons And Tutorials」です。
アナログというジャンルも広い為、その中でもさらに細分化されて紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下