Designdevelopでは様々なphotoshopチュートリアルを紹介してきましたが、今回紹介するエントリーはApple関連のphotoshopチュートリアルを集めた「35 Photoshop Tutorials Inspired by Apple 」です。製品写真から、壁紙、サイト、またはFlashまで様々なApple関連のphotoshopチュートリアルがまとめられています。
全部で35個のチュートリアルが紹介されていて有名なものも多数ありますが、今回はその中から気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
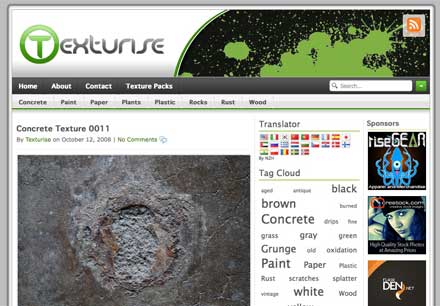
デザインに質感を加えるときに非常に便利なテクスチャ。Designdevelopでも数々のテクスチャ配布サイトを取り上げてきましたが、今日紹介するのテクスチャを無料で配布してくれるWEBサイト「Texturise 」です。

9月からスタートとまだ開設してから間もないので、ものすごく数がある訳ではありませんが、使えそうなテクスチャが揃っていました。
詳しくは以下
photoshopで作業する際、作業時間の短縮に一役かってくれる、photoshopのカスタムシェイプ。今日紹介する「45+ Sources and Sets of Photoshop Custom Shapes」は45ものカスタムシェイプセットを紹介しているまとめエントリーです。単純な図形のシェイプからグラフィック的なシェイプまで様々なphotoshopカスタムシェイプがまとめられています。

Silhouettes Bernius by eiermann1952
今日はその中から、特に気になったセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
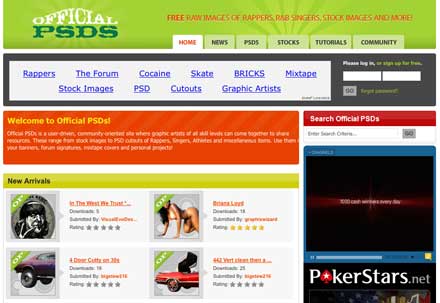
ここ最近様々なPSDファイルのまとめエントリーを紹介してきましたが、今回紹介する「
Official PSDs」はPSDファイルを共有するコミュニティーです。グラフィックから、写真まで様々なジャンルのPSDファイルが投稿されています。サイト内検索や、ダウンロード数によるランキング、レーティングなど基本的な機能は揃っています。

また公開されているPSDファイルは共有できるようになっていて、埋め込み用のタグがそれぞれのファイルで準備されています。今日は先週のダウンロードランキングからいくつか気になったPSDファイルを埋め込んでおきます。
詳しくは以下
先日、「カスタマイズに最適なPSDデータ集「30 Free High Quality .PSD Files to Grab Part:1」」という記事でPSDデータ集を紹介しましたが、今回紹介する「25 Amazing Free Photoshop Graphics」もPSDデータがダウンロード先をまとめたエントリーです。
前回と似たようなPSDデータもありますが、全く違うものもありましたので、今回はその中から前回紹介したPSDデータと、被らないようなジャンルのPSDデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
与える印象は紙の具合によって様々ですが、温かみがあって、質感を演出する事ができる紙のテクスチャ素材。デザインする上でお世話になった事がある方も多いかとお思います。今日紹介する「Free High Resolution Plain and Grunge Paper Textures 」は質感のある紙からプレーンな紙まで高解像度のテクスチャをあつめたエントリーです。

Grunge Paper Textures
全部で10種類のテクスチャが公開されていて、1つを除いて3000pxを超える解像度で提供されています。
詳しくは以下
デザインをしていると必ずといっていいほどお世話になるのがストックフォト、撮影前はイメージを伝える為にカンプ用の写真を使ったりしている方も多いのではないでしょうか?今日紹介する「The4Cafe Backgrounds Gallery」はそんなカンプ用写真に便利な高解像度のイメージショットが多数ダウンロードできます。

ファイル数もクオリティもなかなかの物で、写真はジャンルによってカテゴライズされていますので、非常に探しやすくなっています。
詳しくは以下
シームレスなパターンは様々なシーンで活用できるアイテム。デザーナーとしてはいくつか違ったテイストのアイテムを手元に揃えておきたいものです。そんな中今回紹介するのは、POPなカラーが目を惹く8bitの幾何学的パターンセット「8-bit Memphis Patterns Pack」です。

様々な幾何学模様を組み合わせて作られた15種類のパターンセットです。
詳しくは以下
デザインテイストやグラフィックによってももちろんですが、webデザインをする際には”色”もデザインの方向性を決めるのにかなり重要な要素となってくるのではないでしょうか?そこで今回は、茶系のwebサイトの実例を集めたインスピレーションデザイン集「A Showcase of Astounding Brown Websites」を紹介したいと思います。

(Web Design Company – Lounge Lizard | Internet Marketing | Web Site Development)
落ち着いた印象の強いブラウン系のwebデザイン、色の使い方によって変化するさまざまなバリエーションを楽しむことができます。今回はその中から気になったものをいくつか紹介いたします。
近年Web業界で話題を呼んでいるHTML5とCSS3。今まで画像やFlash、JavaScriptに頼っていた表現方法を、かなりカバーできるようになりました。そんな中、今回はCSS3だけで実現可能な219種類のアイコンデザイン集「CSS3 Icons」を紹介したいと思います。
![]()
よく見る虫眼鏡のアイコンや、扱いやすいグラフ関連のアイコンなど、どれも実用に耐えられるだけの種類とクオリティで219種類ものアイコンが取り揃えられています。
デザインの流行のひとつである、アナログテイストや手書き風のグラフィック。その中でも柔らかなタッチや優しい色合いが出せる水彩風なテクスチャーは、人気の高いモチーフです。そんな中今回ご紹介するのは、水彩風なデザインに手軽に挑戦できる水彩テクスチャーセット「Aqua Mellon Artistic Toolkit」です。

Aqua Mellon Artistic Toolkit — discover Pixelbuddha Plus design resources library
アナログっぽい質感を手軽に再現できる、美しい配色で色彩が魅力的なテクスチャーなどがまとめて手に入るボリューミーな素材セットです。
詳しくは以下
(さらに…)
たくさん存在しているテクスチャ素材、作りたいデザインイメージによっていろんな質感のものを所持しておきたいもの。そんな中今回は、粗々しい印象やハードな雰囲気を表現するために是非利用したい、剥がれた素材感を切り取ったさまざまなテクスチャ「20 Peeling Paint Textures」を紹介したいと思います。

(A Desert Sky Stock Solarised Abstract Unpainting by aegiandyad on deviantART)
木や劣化した鉄の盤面など20種類のテクスチャがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBのインターフェイスを分かりやすくしてくれたり、クオリティを高めてくれるアイコン。WEBデザインをする上で欠かせない要素ですが、自分のサイトに併せて自作するのはかなり大変です。フリーのアイコンセットはDesigndevlopでも多々紹介していますが、なかなか自分のサイトには使えないと言う方におすすめなのが今回紹介する好きな色でダウンロードできるアイコンセット「iconza」です。
![]()
微妙な色合いまでのコントロールはできませんが、登録されている15種類の色から自分のサイトに会った色でダウンロードすることができます。
詳しくは以下
サイト制作に利用している方が増えているWordPress。プロの方はもちろん、サイト運営を考えている一般の方にも大きな人気を集めています。そこで今回は、フリーでクオリティの高いWordPressテーマをまとめた「30 New Free High-Quality WordPress Themes」を紹介したいと思います。

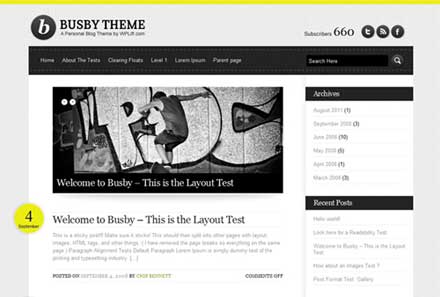
Busby: Free WordPress Personal Blog Theme
シンプルテイストなテーマから機能を付加したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下