@font-face規則とは、CSSで利用したいフォントを指定するためのもので、フォントデータの入っているURIを指定すると、フォントを持っていないユーザーにも任意のフォントで見せる事ができるというものですが、今日紹介するのはそんな@font-face Fontsで利用できるフリーフォントを集めたフォント集「Download Hundreds of @font-face Fonts」です。

Blackletter、Calligraphicなどとカテゴリに分けられて様々な書体ががダウンロードできるようになっています。
詳しくは以下
デザインのイメージを決定つけるフォント。様々なフォントが制作され降下されていますが、今回紹介するのは可愛らしくコミカルなフォントを集めた「40 Free Unique Cartoon and Comic Fonts 」です。
様々な手書き風だったり、POPな書体だったり柔らかな印象を与えてくれるフォントが多数紹介されています。今回は紹介されている中からいくつかピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
様々なフォントが国内外、配布されていますが、今日紹介する「The League of Moveable Type」はそのなかでもクリエイティブなフォントをいくつか公開していてダウンロードする事ができます。
サイトの名前を見るとちょっとフォント配布サイトに聞こえない部分がありますが、すべてのフォントはオープンソースの考え方が根底にあるみたいで、無償で社会貢献のため無償で公開されています。収録されているフォントを下記に紹介したいと思います。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはピクセルで作られた独特な世界観を演出できるピクセルフォントを集めてまとめたエントリー「34 Free and Elegant TrueType Mini Pixel Fonts」を紹介したいと思います。
ピクセルフォントといっても、書体に違いが有り、様々なタイプのピクセルフォントがまとめられています。今日はその中から気になったピクセルフォントをいくつか紹介したいと思います。
詳しくは以下
国内でも非常に多くの、Eコマースサイトが展開されていますが、今日紹介するのは海外のデザイン的に素晴らしい、サイトデザインを集めたエントリー「38 Beautiful Ecommerce Websites」。
キッズからアパレル、インテリアなどなど様々な分野から事例が集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
クリスマスの向けてクリスマスカードやプレゼント、パーティー準備をして楽しんでいる方も多いのではないでしょうか。そんな中今回紹介するのは、クリスマスシーズンに最適なべクターデータのセット「Free Christmas Vector Set (Cards, Backgrounds, Patterns etc.)」の紹介です。

クリスマス用のツールが簡単に作れるイラストやパターンのセットです。
詳しくは以下
WEBデザインの次世代規格として注目を集めているCSS3。徐々に技術系のWEBサイトでも取り上げられて、WEBデザイン業界内では話がでる機会も増えてきたと思いますが、今日紹介するのはCSS3を使ってボタンを作るテクニック集「20 CSS3 Tutorials and Techiques for Creating Buttons」を紹介したいと思います。
グラーデーション、オーバラップ、ドロップシャドウなどなど、いままで画像でしか表現が困難だったボタン表現が多数集められています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下
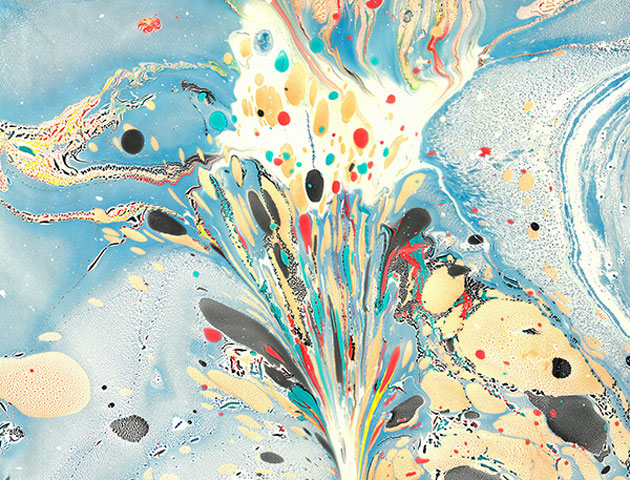
テクスチャはデザインにアクセントを加えてくれる優れたアイテムです。色鮮やかなデザインにはシッックで落ち着いた雰囲気のものを合わせるなど表現は様々です。今回紹介するのは、カラフルで個性的なマーブルテクスチャセット「Paper Marbling Textures Vol.4」です。

色も見た目も様々なマーブルが綺麗に表現されたテクスチャのセットです。
詳しくは以下
さまざまなサイト制作に便利なwordpress。更新作業なども容易に行うことができ、また構築する側にとっては嬉しいフリーのテーマも多数配布されています。そんな中今回は、企業サイト制作に最適なフリーwordpressテーマ「12 Free Small Business Themes For WordPress」を紹介したいと思います。
企業ブランディングに欠かせないwebサイト。印象的なサイトを作り上げるのにぴったりなテーマが紹介されています。
詳しくは以下
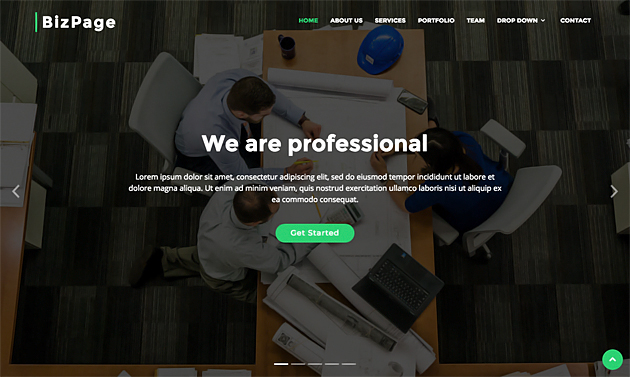
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
Designdevelop上のラージバナーで告知がすでに出ていますが、参加させて頂いているブログネットワーク、AMN(アジャイルメディアネットワーク)で読者アンケートが開催されています。普段ブログを定期的に読んでいる方はどういう方々なのか、また、今後ブログにどういった内容を期待されているのかのアンケートです。

普段Designworks、Designdevelopを行動されている方、または読んで頂いている方は、お時間ありましたら、ご協力頂けるとありがたいです。DesignworksとDesigndevelopでは初めてのアンケートとなります。普段読んで頂いている方の意見に耳を傾けながら、今後もブログ運営を続けていきたいと考えておりますので、なにとぞよろしくお願い致します。
アンケートは「第3回AMNブログ読者アンケート」から行なえます。
※無記名のアンケートになりますので、本音のご意見をお寄せ頂ければ幸いです。
※このデータは集計して利用するだけで、個別のデータを外部に開示することはありません。
非常にたくさんのフリーフォントがインターネット上で配布されており、膨大な数の中からデザイン性のあるものをピックアップするのはなかなか大変なもの。今回はそんな時に参考にしたい、ハイクオリティなデザイン性を感じられるフリーフォント選「30 High Quality Free Fonts You Should Definitely Own」を紹介したいと思います。

Cornerstone – Free Font on Behance
いろいろなテイストのデザイン性の高いフリーフォントがまとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下